Core Web Vitals به مجموعهای از معیارهای کاربر محور خاص اشاره دارد که جنبههای مختلف عملکرد صفحه وب، سئو وب سایت بهویژه مربوط به تجربه کاربر را اندازهگیری میکند.
عملکرد core web vitals چیست؟ این معیارها برای ارزیابی نحوه درک کاربران از سرعت بارگذاری، تعامل و ثبات بصری وب سایت بسیار مهم هستند.
Core Web Vitals توسط گوگل معرفی شد تا به صاحبان وب سایت و توسعه دهندگان کمک کند تا سایت های خود را برای تجربه کاربری بهتر و بهبود رتبه بندی موتورهای جستجو بهینه کنند. در ادامه به طور کامل به پاسخ سوال core web vitals چیست میپردازیم.
هسته حیاتی گوگل یا core web vitals چیست؟
هسته گوگل که با نام Google Core Web Vitals نیز شناخته میشود، مجموعهای از معیارهای خاص است که توسط گوگل برای اندازهگیری و ارزیابی تجربه کاربر از صفحات وب ایجاد شده است.
این معیارها بر جنبه های مختلف سرعت بارگذاری صفحه وب، تعامل و ثبات بصری تمرکز دارند. یکی از اصلی ترین نکات در سئو وب سایت است. هدف کمک به صاحبان وب سایت و توسعه دهندگان است که عملکرد کلی وب سایت های خود را درک کرده و بهبود بخشند که در نهایت باعث افزایش رضایت و تعامل کاربر می شود.
گوگل Core Web Vital را برای ارائه یک تجربه کاربری خوب ضروری می داند و آنها یک عامل مهم در الگوریتم رتبه بندی گوگل هستند. وب سایت هایی که در این معیارها عملکرد خوبی دارند، به احتمال زیاد در نتایج موتورهای جستجو رتبه بالاتری دارند، به خصوص در زمینه جستجوهای تلفن همراه.
پيشنهاد سیتی سایت: چگونه رتبه اول گوگل شویم
۳ فاکتور اصلی core web vitals

بهینه سازی Core Web Vital برای ارائه یک تجربه کاربری مثبت در وب سایت شما و همچنین برای بهبود عملکرد سایت شما در رتبه بندی موتورهای جستجو حیاتی است.
با تمرکز بر این معیارها، صاحبان و توسعه دهندگان وب سایت در هنگام طراحی سایت می توانند صفحات وب سریعتر، تعاملی تر و از نظر بصری پایدارتر ایجاد کنند که منجر به رضایت و تعامل بیشتر کاربر می شود. در ادامه 3 فاکتور اصلی را بررسی خواهیم کرد.
- LCP
- FID
- CLS
Largest Contentful Paint (LCP)

این معیار عملکرد سرعت بارگذاری محتوای اصلی یک صفحه وبسایت را اندازه گیری می کند. این به طور خاص مدت زمانی را که طول می کشد تا بزرگترین عنصر قابل مشاهده، مانند یک تصویر یا یک بلوک از متن، در نمای درگاه قابل مشاهده شود، ارزیابی می کند. یک LCP سریع برای ارائه یک تجربه روان و جذاب به کاربران بسیار مهم است.
برای بهینه سازی امتیاز LCP بهتر، صاحبان وب سایت و توسعه دهندگان باید روی بهبود سرعت بارگذاری بزرگترین عنصر محتوا تمرکز کنند. استراتژیهای رسیدن به این هدف شامل موارد زیر است:
- بهینهسازی بارگذاری تصویر و ویدیو
- اولویتبندی محتوای بالاتر
- به حداقل رساندن منابع مسدودکننده رندر
- اطمینان از پاسخهای کارآمد سرور
گوگل توصیه می کند که وب سایت ها برای ارائه یک تجربه کاربری عالی و رعایت معیارهای امتیاز LCP خوب، LCP کمتر از 2.5 ثانیه را هدف قرار دهند.
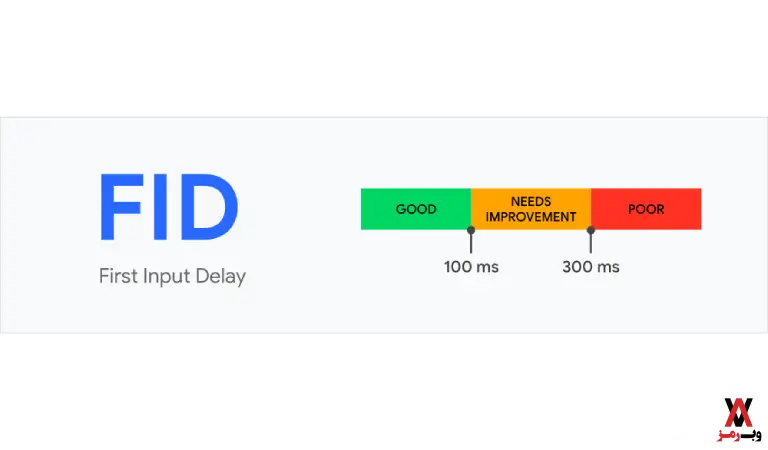
First Input Delay (FID)

FID تعامل یک صفحه وب را ارزیابی می کند. تأخیر زمانی بین اولین تعامل کاربر، مانند کلیک کردن روی دکمه یا پیوند، و پاسخ مرورگر به آن تعامل را کمیت میکند. FID پایین برای اطمینان از اینکه وب سایت ها پاسخگو هستند و اقدامات کاربر به سرعت تأیید می شوند ضروری است.
یک LCP سریع برای ارائه یک تجربه کاربری مثبت بسیار مهم است. هنگامی که LCP سریع است، کاربران صفحه را سریع بارگیری می کنند و پاسخگو است، که منجر به افزایش تعامل و احتمال کمتری برای رها کردن صفحه توسط کاربران به دلیل زمان بارگذاری کند می شود.
FID بسیار مهم است زیرا نشان می دهد که چقدر سریع یک صفحه وب به ورودی کاربر پاسخگو می شود. هنگامی که کاربر با یک صفحه در تعامل است ، تأخیر در پاسخ صفحه می تواند به یک تجربه کاربری ناامید کننده منجر شود.
نمره کم FID نشان می دهد که وب سایت بسیار پاسخگو است و کاربران می توانند بدون تأخیر قابل درک با آن ارتباط برقرار کنند. برای بهینه سازی نمره بهتر FID، صاحبان وب سایت و توسعه دهندگان می توانند چندین مرحله را بردارند:
- اجرای جاوا اسکریپت را به حداقل برسانید
- به تعویق انداختن جاوا اسکریپت غیر ضروری
- بهینه سازی اسکریپت های شخص ثالث
- CSS را بهینه کنید
نمره خوب FID به طور معمول کمتر از 100 میلی ثانیه است.
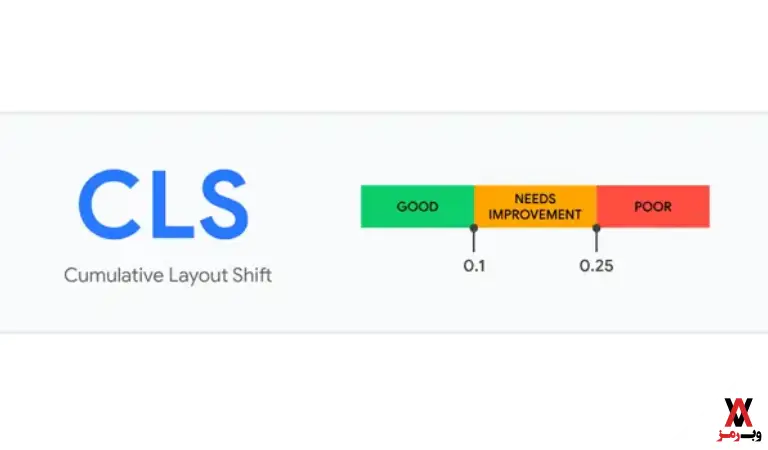
Cumulative Layout Shift (CLS)

CLS ثبات بصری یک صفحه وب را اندازه گیری می کند. این مقدار تغییرات طرحبندی غیرمنتظره را که هنگام بارگذاری صفحه رخ میدهد، ارزیابی میکند. هنگامی که عناصر در صفحه به طور غیرمنتظره ای جابجا می شوند، می تواند منجر به تجربه کاربری ضعیف شود، به خصوص زمانی که کاربران سعی در تعامل با عناصر خاصی دارند.
CLS مقدار تغییرات طرحبندی غیرمنتظرهای را که زمانی رخ میدهد که عناصر روی صفحه بهطور غیرمنتظره در حین بارگیری صفحه حرکت میکنند، کمیت میکند. برای بهینه سازی امتیاز CLS بهتر، صاحبان وب سایت و توسعه دهندگان باید بهترین شیوه هایی را دنبال کنند که ثبات بصری را در طول بارگذاری صفحه تضمین می کند:
- تنظیم ابعاد برای عناصر رسانه
- از درج محتوا به صورت پویا اجتناب کنید
- استفاده از نسبت ابعاد برای طراحی پاسخگو
- فونت های پیش بارگذاری و شیوه نامه های سفارشی
نمره CLS خوب باید کمتر از 0.1 باشد.
پيشنهاد سیتی سایت: breadcrumb چیست
گوگل چطور این معیارها را اندازه گیری می کند؟

Google Core Web Vitals را با استفاده از دادههای کاربر واقعی جمعآوریشده از منابع مختلف، مانند گزارش تجربه کاربر اندازهگیری میکند، که دادههای عملکرد را از کاربرانی که برای اشتراکگذاری تجربه مرور خود انتخاب کردهاند، جمعآوری میکند.
Google PageSpeed Insights و سایر ابزارهای عملکرد وب نیز از یک محیط آزمایشگاهی شبیه سازی شده برای ارائه بینش عملکرد بر اساس تنظیمات از پیش تعریف شده دستگاه و شبکه استفاده می کنند. هدف گوگل با استفاده از داده های واقعی کاربر، ارزیابی عملکرد وب بر اساس تجربیات واقعی کاربر، به جای اتکای صرف به شبیه سازی های مبتنی بر آزمایشگاه است.
این رویکرد تضمین میکند که معیارهای Core Web Vitals منعکسکننده عملکرد دنیای واقعی و رضایت کاربر از وبسایتها هستند و به صاحبان وبسایت و توسعهدهندگان کمک میکند تا بر روی بهبود جنبههایی که برای مخاطبانشان اهمیت دارد تمرکز کنند.
چرا core web vitals در سئو مهم است؟
Core Web Vitals برای سئو داخلی سایت (بهینه سازی موتور جستجو) بسیار مهم هستند زیرا به طور مستقیم بر تجربه کاربر در یک وب سایت تأثیر می گذارند.
گوگل بهعنوان برجستهترین موتور جستجو، قصد دارد بهترین تجربه ممکن را برای کاربران خود در هنگام بازدید از وبسایتها از طریق نتایج جستجوی خود فراهم کند.
🥇 در حقیقت، با توجه به دادههای آماری، حتی میتوانیم بگوییم Core Web Vitals بزرگترین بخش از امتیاز تجربه کاربری در صفحه شما را شامل میشود.
معیارهای وب وایتالز عبارتاند از:
- سیگنالهای «هسته حیاتی وب» (Core Web Vitals)
- «سازگاری با موبایل» (Mobile-Friendliness)
- «مرور امن صفحات» (Safe-Browsing) و نبود بدافزار در صفحات
- پروتکل HTTPS
- نبود تبلیغات و «عناصر مزاحم بینابینی» (Intrusive Interstitial)

۱- سیگنالهای هسته حیاتی وب (Core Web Vitals)
Google رسماً اعلام کرد که Core Web Vitals بخشی از سیگنالهای تجربه کلی صفحه برای رتبهبندی در ژوئن 2021 شد. همراه با عوامل موجود مانند سازگاری با تلفن همراه و مرور ایمن، Core Web Vitals به طور قابلتوجهی به امتیاز تجربه صفحه وبسایت کمک میکند، که بر آن تأثیر میگذارد.
۲- سازگاری با موبایل (Mobile-Friendliness)
با تغییر قابل توجهی به سمت استفاده از اینترنت تلفن همراه، گوگل در الگوریتم رتبه بندی خود تاکید زیادی بر سازگاری با موبایل دارد. Core Web Vitals ارتباط نزدیکی با عملکرد تلفن همراه دارد و سایتهایی که در این معیارها عملکرد خوبی دارند، احتمالاً در نتایج جستجوی تلفن همراه رتبه بالاتری دارند.
۳- مرور امن صفحات (Safe-Browsing) و نبود بدافزار در صفحات
مرور ایمن و عدم وجود بدافزار در صفحات وب برای موارد حیاتی وب ضروری است. Core Web Vitals مجموعه ای از معیارهای خاص است که توسط گوگل برای اندازه گیری و ارزیابی تجربه کاربر در یک وب سایت استفاده می شود. آنها بر عملکرد بارگذاری، تعامل و ثبات بصری تمرکز می کنند. داشتن یک تجربه مرور ایمن برای اعتماد و ایمنی کاربران بسیار مهم است.
مرور ایمن به توانایی مرورگرهای وب برای شناسایی و هشدار به کاربران در مورد صفحات وب بالقوه مضری که ممکن است حاوی بدافزار یا تلاش های فیشینگ باشند اشاره دارد. با جلوگیری از دسترسی کاربران به صفحات مخرب، خطر مواجهه با نرم افزارهای مضر (بدافزار) یا قرار گرفتن در معرض حملات فیشینگ به میزان قابل توجهی کاهش می یابد
۴- پروتکل HTTPS
HTTPS (پروتکل انتقال ابرمتن امن) نسخه ایمن HTTP است و داده های ارسال شده بین مرورگر کاربر و سرور وب سایت را رمزگذاری می کند. هنگامی که یک وب سایت از HTTPS استفاده می کند، تضمین می کند که داده های مبادله شده در طول جلسه مرور رمزگذاری شده و ایمن است و از حریم خصوصی و اطلاعات حساس کاربر محافظت می کند.
استفاده از پروتکل HTTPS نه تنها امنیت وب سایت را افزایش می دهد، بلکه به امتیازات Core Web Vitals بهتر کمک می کند، که منجر به بهبود تجربه کاربر، افزایش دید موتور جستجو و عملکرد کلی بهتر می شود. بنابراین، به صاحبان و توسعه دهندگان وب سایت به شدت توصیه می شود که HTTPS را در وب سایت های خود پیاده سازی کنند تا از تجربه مرور ایمن و بهینه اطمینان حاصل کنند.
۵- نبود تبلیغات و عناصر مزاحم بینابینی (Intrusive Interstitial)
عدم وجود تبلیغات و مطالب بینابینی مزاحم برای Core Web Vitals ضروری است. Core Web Vitals مجموعه ای از معیارهای عملکرد هستند که تجربه کاربر را در یک وب سایت اندازه گیری می کنند.
یکی از معیارهای کلیدی، تغییر چیدمان تجمعی (CLS)، که ثبات بصری را ارزیابی میکند، میتواند تأثیر منفی بر عناصر نفوذی مانند تبلیغات یا بینابینی بگذارد.
برای بهینه سازی Core Web Vitals و ارائه تجربه کاربری بهتر، صاحبان و توسعه دهندگان وب سایت باید استفاده از فرمت های تبلیغاتی غیر مزاحم را در نظر بگیرند، از پاپ آپ هایی که مانع ایجاد محتوا می شوند، اجتناب کنند و اطمینان حاصل کنند که تبلیغات بر عملکرد بارگذاری یا ثبات بصری صفحه تأثیر منفی نمی گذارد.
پيشنهاد سیتی سایت: فایل robots.txt چیست
تاثیر هسته حیاتی گوگل در رتبه بندی
Core Web Vitals تأثیر بسزایی در رتبه بندی موتورهای جستجو، به ویژه در الگوریتم رتبه بندی گوگل دارد. از ژوئن 2021، Google رسما Core Web Vitals را به بخشی از سیگنالهای تجربه کلی صفحه خود برای رتبهبندی تبدیل کرد.
این بدان معناست که وبسایتهایی که عملکرد خوبی در این معیارها دارند، احتمالاً در رتبهبندی موتورهای جستجوی خود بهبود مییابند، در حالی که آنهایی که Core Web Vitals ضعیفی دارند، ممکن است در رتبهبندی خود افت کنند.
توجه به این نکته مهم است که Core Web Vitals تنها فاکتورهای رتبه بندی نیستند و با سایر عوامل سئو تکنیکال مانند محتوای مرتبط، بک لینک های با کیفیت بالا و سازگاری با موبایل کار می کنند. با این حال، از آنجایی که گوگل به اولویتبندی تجربه کاربر و عملکرد صفحه ادامه میدهد، Core Web Vitals به طور فزایندهای در استراتژی کلی SEO حیاتی میشوند.
پيشنهاد سیتی سایت: اسکیما چیست
ابزارهایی برای اندازه گیری core web vitals

با استفاده از این ابزارها، می توانید بینش ارزشمندی در مورد عملکرد وب سایت خود به دست آورید، زمینه های بهبود را شناسایی کنید، و Core Web Vitals خود را بهینه سازی کنید تا تجربه کاربر را افزایش دهید و به طور بالقوه رتبه بندی موتورهای جستجوی خود را بهبود بخشید.
به یاد داشته باشید که نظارت و بهینه سازی منظم برای حفظ یک وب سایت با عملکرد بالا ضروری است. برخی از محبوب ترین ها عبارتند از:
Google PageSpeed Insights
این ابزار ارائه شده توسط Google صفحات وب شما را تجزیه و تحلیل می کند و بر اساس عوامل مختلف از جمله Core Web Vitals امتیاز عملکردی ایجاد می کند. پیشنهادات و توصیه هایی برای بهبود عملکرد وب سایت شما ارائه می دهد.
وقتی یک URL را در Google PageSpeed Insights وارد میکنید، این ابزار عملکرد صفحه را بر اساس معیارهای مختلف، از جمله معیارهای Core Web Vitals ارزیابی میکند. این یک امتیاز عملکرد و بینش دقیق در زمینه هایی که برای بهبود تجربه کاربر نیاز به بهبود دارند، ارائه می دهد.
chrome ux report
منبع ارزشمندی است که توسط گوگل ارائه شده است که داده های دنیای واقعی را در مورد معیارهای تجربه کاربر از وب سایت ها ارائه می دهد. دادههای عملکرد را از کاربرانی که در هنگام استفاده از مرورگر وب Google Chrome اشتراکگذاری تجربه مرور خود را انتخاب کردهاند، جمعآوری میکند.
دادههای CrUX شامل معیارهای مختلف عملکرد، از جمله موارد حیاتی وب اصلی مانند بزرگترین رنگ محتوایی (LCP)، تاخیر ورودی اول (FID) و تغییر چیدمان تجمعی (CLS)، و همچنین سایر معیارهای کلیدی مانند زمان تا اولین بایت (TTFB) است. و زمان انسداد کل (TBT).
Google search console
کنسول جستجوی گوگل اکنون شامل یک گزارش Core Web Vitals است که عملکرد صفحات سایت شما را از نظر LCP، FID و CLS نشان می دهد. این گزارش به شما اطلاعاتی در مورد مسائلی که بر Core Web Vitals شما تأثیر میگذارد میدهد و به شما کمک میکند تا زمینههای بهبود را شناسایی کنید.
chrome devtools
Google Chrome Developer Tools که معمولاً به عنوان “Chrome DevTools” شناخته می شود، مجموعه ای از ابزارهای توسعه وب و اشکال زدایی است که مستقیماً در مرورگر وب Google Chrome ساخته شده است.
این ابزارها به توسعه دهندگان وب اجازه می دهد تا صفحات وب، برنامه های کاربردی وب و API های وب را در زمان واقعی بازرسی، تجزیه و تحلیل و اشکال زدایی کنند.
web vital extension
افزونه Google Web Vitals Chrome معیارهای Core Web Vitals را در زمان واقعی هنگام مرور وب ارائه می دهد. این امتیازات LCP، FID و CLS را برای هر صفحه بازدید شده نمایش می دهد و به شما کمک می کند تا نحوه عملکرد وب سایت های مختلف را درک کنید. شما میتوانید از انواع افزونه سئو وردپرس برای بهینه سازی نیز استفاده نمایید.
google Lighthouse
Lighthouse یک ابزار منبع باز است که توسط گوگل توسعه یافته است که به شما امکان می دهد صفحات وب را برای عملکرد، دسترسی، سئو و موارد دیگر ممیزی کنید. این شامل Core Web Vitals به عنوان بخشی از تجزیه و تحلیل عملکرد خود است. سئو کار باید این موارد را بررسی کند.
GTmetrix
GTmetrix یک ابزار تست عملکرد است که تجزیه و تحلیل جامعی از سرعت بارگذاری و عملکرد وب سایت شما از جمله معیارهای Core Web Vitals ارائه می دهد. GTmetrix یک ابزار محبوب نظارت و تجزیه و تحلیل عملکرد وب است که می تواند برای ارزیابی Core Web Vitals و عملکرد کلی وب سایت مورد استفاده قرار گیرد.
در حالی که GTmetrix به طور خاص به Core Web Vitals در رابط خود اشاره نمی کند، معیارهای عملکرد مختلفی را ارائه می دهد که ارتباط نزدیکی با معیارهای Core Web Vitals دارند.
SEO spider
SEO spider به نوعی خزنده وب یا ابزاری اشاره دارد که به طور خاص برای اهداف بهینه سازی موتور جستجو (SEO) طراحی شده است. از این عنکبوت ها برای خزیدن و تجزیه و تحلیل وب سایت ها برای جمع آوری داده هایی در مورد عملکرد SEO، مسائل فنی و سلامت کلی وب سایت استفاده می شود.
عنکبوتهای سئو مانند رباتهای موتور جستجو کار میکنند که صفحات وب را میخزند و ایندکس میکنند تا ارتباط و رتبهبندی آنها را در نتایج جستجو تعیین کنند.
با این حال، عنکبوت های سئو در درجه اول بر ارائه بینش و داده ها برای کمک به صاحبان وب سایت و متخصصان سئو برای بهینه سازی وب سایت های خود برای رتبه بندی بهتر در موتورهای جستجو متمرکز هستند.
پيشنهاد سیتی سایت: تگ Canonical چیست
روشهای جلوگیری و بهبود خطاهای core web vitals

در ادامه با اصلی ترین روش های جلوگیری و بهبود خطاهای core web vitals آشنا خواهیم شد. با استفاده از این روشها، میتوانید معیارهای Core Web Vitals را به میزان قابل توجهی افزایش دهید، که منجر به بهبود تجربه کاربر، رتبهبندی بهتر در موتورهای جستجو و افزایش تعامل کاربر در وبسایت خود میشود.
اندازه گیری و تجزیه و تحلیل منظم معیارهای عملکرد برای شناسایی زمینه های بهبود و اطمینان از تلاش های مداوم بهینه سازی ضروری است.
روشهای بهبود LCP
Largest Contentful Paint (LCP) یکی از معیارهای Core Web Vitals است که برای اندازه گیری و ارزیابی عملکرد بارگذاری یک صفحه وب استفاده می شود.
این به طور خاص بر درک کاربر از سرعت قابل مشاهده شدن بزرگترین عنصر محتوا در نمای ویو در طول بارگذاری اولیه صفحه تمرکز می کند. در اینجا چند نکته کلیدی برای درک LCP وجود دارد:
۱. حذف هرگونه اسکریپت غیرضروری شخص ثالث
به روش حذف یا به حداقل رساندن استفاده از اسکریپت های خارجی از منابع شخص ثالث که برای عملکرد اصلی یا تجربه کاربری یک وب سایت ضروری نیستند، اشاره دارد. این اقدام اغلب به عنوان بخشی از بهینه سازی عملکرد یک وب سایت و رعایت بهترین شیوه ها برای توسعه وب انجام می شود.
۲. ارتقا دادن هاست وبسایت خود
هنگام خرید هاست و ارتقاء هاست، عواملی مانند ترافیک فعلی و پیش بینی شده وب سایت، الزامات فنی وب سایت شما (به عنوان مثال، سیستم مدیریت محتوا، استفاده از پایگاه داده) و بودجه خود را در نظر بگیرید. ارائه دهندگان هاست مختلف را تحقیق و مقایسه کنید تا بهترین پاسخگوی نیازهای خاص وب سایت شما باشد.
۳. تنظیم بارگذاری ضعیف
بهینه سازی برای بارگذاری آهسته ضروری است زیرا همه کاربران به اینترنت پرسرعت دسترسی ندارند و بخش قابل توجهی از مخاطبان شما ممکن است وب سایت شما را در دستگاه های کندتر یا در مناطقی با اتصال شبکه نامعتبر مرور کنند.
۴. حذف عناصر بزرگ صفحه
حذف یا کاهش اندازه و تعداد عناصر بزرگ در یک صفحه وب برای بهبود سرعت بارگذاری و عملکرد کلی آن اشاره دارد. عناصر بزرگ، مانند تصاویر با وضوح بالا، ویدئوها، یا اسکریپت های سنگین، می توانند به طور قابل توجهی به کاهش سرعت بارگذاری صفحه کمک کنند، به خصوص در اتصالات اینترنتی کندتر یا دستگاه هایی با قدرت پردازش محدود.
۵. به حداقل رساندن CSS
برای به حداقل رساندن CSS، میتوانید این بهترین روش ها را برای بهینه سازی و کاهش اندازه فایل های CSS خود دنبال کنید: ادغام و ترکیب CSS، حذف CSS استفاده نشده، CSS Minify، از نامهای کلاس و شناسه کوتاهتر استفاده کنید، اجتناب از CSS درون خطی، استفاده از CSS Sprites، بهینه سازی استفاده از فونت و …
روشهای بهبود FID
تأخیر ورودی اول (FID) یکی از معیارهای اصلی Web Vitals است که برای ارزیابی تعامل یک صفحه وب استفاده می شود. زمان بین اولین تعامل کاربر با صفحه، مانند کلیک کردن روی یک دکمه یا پیوند، و زمانی که مرورگر قادر به پاسخگویی به آن تعامل است را اندازه گیری می کند.
۶. به حداقل رساندن (یا به تعویق انداختن) Java Script
برای به حداقل رساندن یا به تعویق انداختن جاوا اسکریپت، می توانید این بهترین روش ها را برای بهینه سازی و کاهش تاثیر جاوا اسکریپت بر عملکرد وب سایت خود دنبال کنید: فایلهای جاوا اسکریپت خود را با حذف فضای خالی غیرضروری، نظرات و تغییر نام متغیرها به نامهای کوتاهتر کوچک کنید.
هر کد جاوا اسکریپت استفاده نشده یا غیر ضروری را از فایل های خود شناسایی و حذف کنید. وقتی فایل های جاوا اسکریپت را در HTML خود اضافه می کنید از ویژگی “defer” استفاده کنید.
با به حداقل رساندن یا به تعویق انداختن جاوا اسکریپت، می توانید سرعت بارگذاری و عملکرد کلی وب سایت خود را بهبود ببخشید و تجربه کاربری بهتری را برای بازدیدکنندگان خود، به ویژه آنهایی که از اتصال اینترنت کندتر یا دستگاه های کم قدرت استفاده می کنند، ارائه دهید.
۷. حذف اسکریپتهای شخص ثالث غیرضروری
حذف اسکریپت های غیر ضروری شخص ثالث یک راه موثر برای بهبود عملکرد وب سایت و تجربه کاربر است. اسکریپت های شخص ثالث اسکریپت های خارجی هستند که از منابع خارج از دامنه وب سایت شما بارگیری می شوند و اغلب برای تجزیه و تحلیل، ویجت های رسانه های اجتماعی، تبلیغات یا سایر قابلیت ها استفاده می شوند.
۸. استفاده از حافظه پنهان مرورگر
استفاده از کش مرورگر یک تکنیک مهم برای بهینه سازی عملکرد وب سایت است. حافظه پنهان مرورگر به مرورگرهای وب اجازه میدهد تا منابع خاصی را از یک وبسایت در دستگاه محلی کاربر، مانند تصاویر، فایلهای CSS، جاوا اسکریپت و سایر داراییهای ثابت ذخیره کنند.
هنگامی که کاربر دوباره از وب سایت بازدید می کند، مرورگر می تواند این منابع ذخیره شده را به صورت محلی به جای بارگیری مجدد از سرور بازیابی کند. این منجر به زمان بارگذاری سریعتر و کاهش بار سرور می شود و تجربه کلی کاربر را بهبود می بخشد.
روشهای بهبود CLS
تغییر چیدمان تجمعی (CLS) یکی از معیارهای اصلی Web Vitals است که برای ارزیابی ثبات بصری یک صفحه وب در طول فرآیند بارگذاری استفاده می شود. این امتیاز تجمعی تمام تغییرات غیرمنتظره چیدمان را که هنگام بارگذاری و تعاملی شدن صفحه روی صفحه رخ می دهد، اندازه گیری می کند.
۹. استفاده از ویژگی سایز تعیین شده برای هر رسانه (ویدیو، GIF، اینفوگرافیک و غیره)
استفاده از اندازه از پیش تعریف شده برای هر نوع رسانه (ویدیو، گیف، اینفوگرافیک و غیره) روش خوبی برای بهینه سازی عملکرد وب سایت و تجربه کاربری است.
وقتی ابعاد خاصی را برای عناصر رسانه تنظیم میکنید، به مرورگر کمک میکند تا در حین رندر صفحه، فضا را برای آنها اختصاص دهد، تغییرات طرحبندی را کاهش دهد و از جریانهای مجدد اجتناب کند. این رویکرد ثبات بصری وب سایت شما را افزایش می دهد و تجربه بارگیری روان تر را برای کاربران تضمین می کند.
۱۰. مطمئن شوید تبلیغات فضای مورد نیاز خود را دارند
اطمینان حاصل کنید که تبلیغات فضای لازم را در وب سایت شما اشغال می کند. هنگام قرار دادن تبلیغات در وب سایت خود، بسیار مهم است که اطمینان حاصل شود که آنها فضای مناسب را اشغال می کنند و تجربه کلی کاربر را مختل نمی کنند. به یاد داشته باشید که باید تعادلی بین ایجاد درآمد تبلیغاتی و ارائه یک تجربه کاربری مثبت ایجاد شود.
۱۱. عناصر UI جدید را به پایین صفحه اضافه کنید
هنگام افزودن عناصر UI جدید به پایین صفحه وب، ضروری است که طراحی کلی، تجربه کاربر و نحوه تناسب آنها با محتوای موجود را در نظر بگیرید.
دکمههای Call-to-Action، نمادهای رسانههای اجتماعی، پستها یا مقالات مرتبط، اطلاعات تماس، فرم اشتراک خبرنامه، دکمه بازگشت به بالا و … هنگام اضافه کردن عناصر UI جدید، مطمئن شوید که آنها طراحی کلی را تکمیل می کنند و از نظر بصری جذاب هستند
نتیجه گیری
در نتیجه، Core Web Vitals معیارهای ضروری هستند که توسط Google برای اندازهگیری و ارزیابی تجربه کاربر از صفحات وب ایجاد شدهاند. این معیارها شامل بزرگترین رنگ محتوایی (LCP)، تاخیر ورودی اول (FID) و تغییر چیدمان تجمعی (CLS) است.
آنها بر جنبه هایی مانند سرعت بارگذاری، تعامل و ثبات بصری تمرکز می کنند که همه آنها به طور قابل توجهی بر رضایت و تعامل کاربر در وب سایت ها تأثیر می گذارد. شما میتوانید برای بهینه سازی سایت خود بر اساس فاکتور های core web vitals از خدمات سئو وبرمز استفاده نمایید.
سوالات متداول
منبع :
backlinko.com
semrush.com

