برای مثال اگر شما دکمه های وب سایت خود را در مکان صحیحی قرار ندهید ممکن است کلیه تأثیر تصویر را هرچند هم خارق العاده باشد از بین ببرید. اما در اینجاست که دکمه های نامرئی به کار می آیند.
دکمه های نامرئی به المان های قابل کلیکی گفته میشود که شفاف هستند. این روزها میتوان چنین دکمه هایی را در اکثر وب سایت ها مشاهده کرد. چه کسی فکر میکرد که چیزی به کوچکی یک دکمه بتواند توجه دنیای وب را تا این اندازه به خود معطوف نماید.
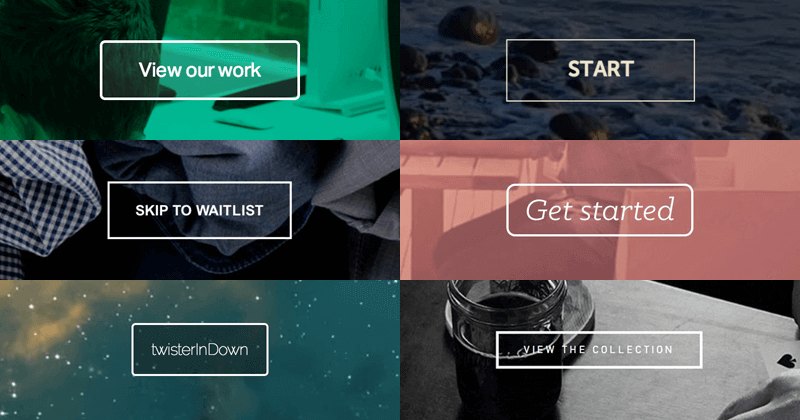
این دکمه های نامرئی میتوانند در شکل های گوناگون مربع، مستطیل، دایره، لوزی و دیگر اشکال مشاهده شوند. درون چنین دکمه هایی خالی بوده و دارای خطوط خارجی ساده میباشند. این دکمه ها کاملاً و یا تقریباً شفاف هستند و تنها متن و خط دور آنهاست که کاملاً واضح میباشد، به همین دلیل به آن ها Ghost Button یا دکمه نامرئی گفته میشود.

کاربرد دکمه های نامرئی
برای بکار گیری این المان در طراحی وب سایت قوانینی وجود دارد که الزامی نیستند، اما به شما کمک میکنند که طرحی کلی برای بهره مندی بهتر از این المان در اختیار داشته باشید.
این دسته از دکمه ها تو خالی و شفاف میباشند. به همین دلیل است که به آن ها دکمه های نامرئی گفته میشود. این دکمه ها تنها دارای یک چارچوب یا حاشیه میباشند که ضخامت این خط حاشیه کم است. دکمه های نامرئی دارای متنی ساده مانند کلیک میباشند. همچنین میتوان از آیکون های کوچک در این دکمه ها استفاده کرد اما به صورت بسیار محدود. رنگ محتوای چنین دکمه هایی اغلب سفید یا سیاه است. اندازه دکمه های نامرئی اغلب بزرگ تر از اندازه معمول دکمه های قابل کلیک میباشد و در مکان های برجسته و مهم قرار میگیرند، برای نمونه در وسط صفحه نمایش.
استفاده از این دکمه ها در هرگونه طراحی وب سایت و برنامه های موبایل مشاهده شده است. اما بیشترین کاربرد این المان در طراحی های مسطح و یا نیمه مسطح دیده میباشد. این سبک از دکمه های وب همچنین در میان طراحی هایی که از تصاویر تمام صفحه استفاده کرده اند رواج دارد.
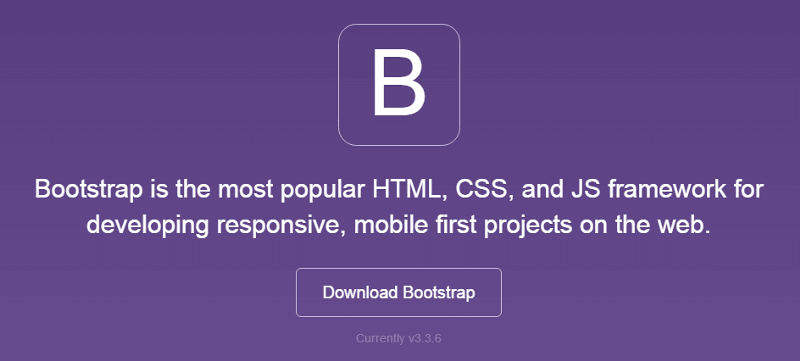
نمونه ای از کاربرد دکمه نامرئی در وب سایت بوت استرپ :

دلیل محبوبیت این المان کوچک و کاربردی آن است که به راحتی میتواند با تصاویر و المان های دیگر ادغام شود بدون آنکه تمرکز بصری بیننده را برهم زند.
مزایای دکمه های نامرئی چیست؟
از دیگر مزایای این المان آن است که تقریباً با تمامی شیوه های طراحی وب سایت همخوانی دارد. بکارگیری از این دکمه ها میتواند موجب جالب شدن طراحی شما شود، چرا که ظاهر ساده آن نسبت به دیگر دکمه ها در طراحی وب سایت متفاوت است. همچنین طراحی این المان بسیار ساده است و زمان زیادی صرف خود نمی کند. به خاطر داشته باشید که طراحی این دکمه باید ساده باشد.
بکارگیری دکمه های نامرئی موجب جلب توجه بیننده و تمایل برای واکنش نشان دادن به پیام دورن این المان میشود. این دکمه ها اغلب بزرگ هستند و در طراحی، پیام خود را به خوبی و بدون تلاش بیش از حد، منتقل می سازند.

