در بخش اول تأثیر هاست مناسب بر تجربه کاربری (UX) بطور کامل توضیح داده شد که اگر هاست شما نامناسب باشد چه اتفاقی برای سایت شما رخ خواهد داد و همچنین کاربرانی که وارد سایت شما میشوند، خواهد ماند یا از سایت شما خارج میشود و دیگر باز نخواهد گشت. در این مقاله توضیح داده خواهد شد که هاست مناسب چه تاثیری بر سئو سایت شما میگذارد و چگونه میتوانید رتبه بالای در موتورهای جستجو را کسب کنید.
اهمیت و تاثیر کارایی، طراحی و سئو بر روی تجربه کاربری (UX)
حال پس از بررسی و ذکر اهمیت انتخاب و خرید هاست مناسب و ارتباط مستقیم آن با تجربهی کاربری یا User Experience، به بررسی اجمالی سایر فاکتورهای مهمِ موثر بر روی UX میپردازیم.
۱- تاثیر کارایی و سرعت سایت بر روی تجربه کاربری
سرعت لود سایت مهم است! اختصاصا، سرعت بارگذاری وب سایت برای کسب و کار شما مهم است.
آنچه سرعت لود صفحات سایت را خیلی مهم کرده، تاثیر سرعت و کارایی بر روی تجربهی کاربری است؛ اما چطور؟
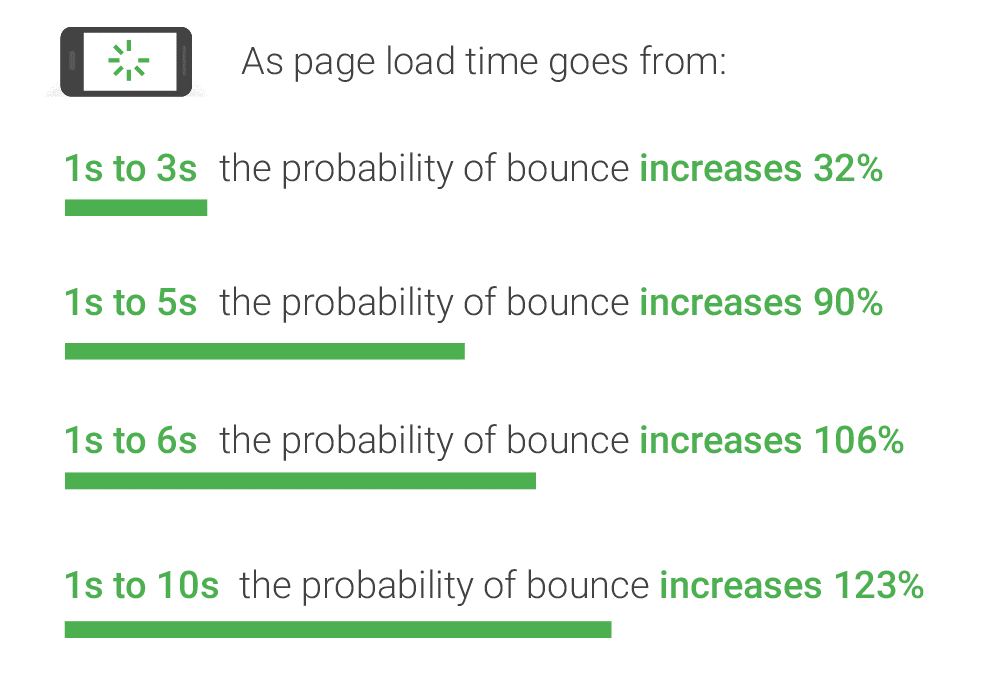
ما برای اثبات این موضوع به جدیدترین یافتهها و آمار مراجعه میکنیم: بر اساس آمار اینفوگرافیک منتشر شده توسط گوگل، بانس ریت یا Bounce Rate بازدیدکنندگان با کند شدن سرعت لود سایت، بسیار بالا میرود. یعنی اگر سرعت بارگذاری یک صفحه از یک ثانیه به 10 ثانیه برسی، تا میزان 123% امکان پرش بازدیدکننده و یا همان ترک سایت توسط او بالا میرود. از این رو میتوان گفت تاثیر هاست مناسب بر سئو سایت بسیار بالا خواهد بود.

از آنجا که در سال جدید تمرکز گوگل بر روی موبایل با بیان عبارت Mobile-first است، مطابق آمار جهت بررسی بهینه بودن و بهره مندی از UX خوب، 4 المان موثر مد نظر قرار گرفته است:
- سرعت لود صفحه: بهترین سرعت پیشنهادی بارگذاری صفحه 3 ثانیه و کمتر از آن است (میانگین سرعت لود صفحات وب در آمریکا بالاتر از 5 ثانیه است).
- سرعت دریافت اولین پاسخ: به مدت زمان سپری شده تا دریافت اولین پاسخ از سوی سرور توسط مرورگر (موبایل) کاربر گفته میشود. بهترین زمان پیشنهادی کمتر از 1.3 ثانیه است. بهترین نتایج در بین کشورهای پیشرفته با میانگین 1.625 ثانیه متعلق به ژاپن است.
- بهینه بودن: به میانگین تعداد درخواستهای جداگانه جهت نمایش در صفحه گفته میشود. پیشنهاد گوگل در این خصوص کمتر از 50 درخواست در صفحه است. طبق آمار جهانی، میانگین تعداد ذکر شده در سایتهای مختلف بیش از 100 عدد است.
- وزن: به سایز یا همان حجم هر صفحه وب نمایش داده شده در موبایل، گفته میشود. بهترین میزان پیشنهادی برابر 500 کیلوبایت است. این در حالی است که میانگین حجم صفحات موبایل در آمریکا، ژاپن و انگلیس بیش از 3 مگابایت و در آلمان بین 2 الی 3 مگابایت است.
آکامای، CDN معتبر جهانی، گاها آمارهایی دقیق و مفید در خصوص خدمات وب تولید میکند که منبع بسیاری از مقالات است و موجب برنامهریزی دقیقتر بخش مارکتینگ/توسعه و تحقیق شرکتها میشود. طبق آمار اخیرا منتشر شده، نتایج بسیار جالبی در خصوص تاثیر سرعت بر روی تجربه کاربری بدست آمده است:
- ۴۷٪ خریداران اینترنتی انتظار دارند وبسایت طی مدت دو ثانیه و یا کمتر از آن باز شود.
- ۴۰٪ افراد در صورت مواجه با صفحهی فروشگاهی که بیش از سه ثانیه بارگذاریاش زمان میبرد، آن را ترک میکنند.
- ۵۲٪ کاربران عقیده دارند سرعت سریع لود صفحه موجب وفاداری آنها به آن سایت خواهد شد.
- ۷۹٪ از افرادی که تجربه نارضایتی از بازدید خود دارند (اعم از بازدید صفحاتی که لود آنها به طول انجامیده)، دیگر از آن سایت خرید نخواهند کرد.
پیشنهاد سیتی سایت: راهنمایی کامل برای ایجاد آدرس سایت مناسب برای سئو
۲- اهمیت طراحی سایت در سرعت بارگذاری سایت و تجربه کاربری
در مورد چگونگی جستجوهای مختلف در سطح وب فکر کنید. چقدر احتمال دارد که در صورت دیر لود شدن یک وبسایت، یک تب رو ببندید و به نتیجهی ایندکس شدهی بعدی در موتور جستجو مراجعه کنید؟ برای مثال اگر در حال جستجو برای اطلاع از وضعیت آب و هوا و یا اخبار باشید، چقدر احتمال دارد که به تبی (وبسایتی) برگردید که لود آن هنوز به طول انجامیده است؟ هرچه زمان شما تنگتر باشد، انتظاراتتان در خصوص لود سریع وبسایت بالاتر میرود.
کارایی و طراحی همان تجربه کاربری هستند. وقتی طراحی سایت حرفه ای انجام میشود، بسیاری از اجزا و اصول تجربه کاربری در آن مدنظر گرفته میشود: طرح یا layout، سلسله مراتب بصری یا Visual Hierarchy، بصری بودن یا Intuitiveness، راحتی در استفاده یا Ease of Use و … . تجربهای که بازدیدکننده از وبسایت شما بدست میآورد، تعیینکنندهی میزان اعتماد کاربر به برند است. اینکه چه میزان مجددا از وبسایت بازدید میکند و تا چه قدر آن را با دیگران به اشتراک میگذارد. همانطور که در بالا گفته شد و همچنین در ادامه نیز به آن پرداخته شده است، بخش بزرگی از تجربهی کاربر در این خصوص را کارایی و سرعت لود تشکیل میدهد اما در این بخش به عامل مهم دیگر یعنی دیزاین و بحث زیبایی شناختی به صورت مختصر پرداخته میشود.
طول وقفهای که کاربر پس از ورود به سایت و کلیک بر روی یک لینک، دکمه، انتخاب از منوی تاشو و … تا زمان پاسخگویی سرور به آن کلیک و درخواست با آن مواجه میشود، بر روی رفتار و نگرش او نسبت به سایت اثر میگذارد. اگر این وقفه یا Delay کمتر از ۱۰۰ میلیثانیه باشد، کاربر آن را احساس نمیکند. در صورتی که وقفه ۱۰۰ الی ۳۰۰ میلیثانیه باشد، به دلیل کوتاه بودن، این میزان وقفه قابل پذیرش است. چنانچه وقفه بین ۳۰۰ الی ۱۰۰۰ میلیثانیه به طول انجامد، کاربر ذهنش سمت استدلال وجود یک ماشین به عنوان زیرساخت میزبانی در حال پردازش میرود و مهمتر از آن اگر وقفه بیش از ۱۰۰۰ میلیثانیه (۱ ثانیه) باشد، ذهن کاربر سراغ سایر محتوا میرود (Content-switch).
این اعداد مهم هستند زیرا ما وبسایتها را با محتوای غنی میسازیم: پر از عناصر داینامیک، فایلهای جاوا اسکریپت حجیم، انیمیشن یا کلیپهای زیبا، تصاویر گرافیکی پیشرفته، متنهای مهم و … . بسیاری از طراحان وبسایتهای واکنشگرا یا همان طراحی سایت ریسپانسیو ، با وجود ایجاد سایزهای کوچک و بزرگ مناسب برای نمایش وبسایت در دستگاههای مختلف، از تغییر سایز تصاویر و کم حجم کردن آنها در سایزهای کوچکتر امتناع میکنند و این مورد یعنی استفاده از المانهای حجیم، موجب افزایش زمان بارگذاری سایت میشود. دیزاینرها و شرکت های طراحی سایت حرفه ای از اهمیت Re-format کردن تصاویر و مدیریت نحوه نمایش محتوا اطلاع دارند و انجام پروژه طراحی سایت بهینه توسط آنها نهایتاً موجب تاثیر مثبت گردش کار طراحی سایت (Design Workflow) بر روی کارایی و کاهش زمان لود وبسایت میشود.
حال بیاییم به صورت عملی و ساده نگاهی به تاثیر مستقیم المانهای اولیه طراحی کنیم. در فاز اول لازم است موارد زیر تعیین شوند:
رنگها و Color Gradients: این مورد بر روی انتخاب نوع فرمت تصویر، میزان شفافیت (Transparency)، تعداد Spirite های مورد نیاز جهت ایجاد و میزان استفاده از CSS3 تاثیر میگذارد.
طرح یا Layouts: این مورد بر روی ساختار و سلسله مراتب HTML و ID و Classها و محتویات CSS تاثیر مستقیم دارد.
تایپوگرافی: این مورد بر روی وزن و حجم و تعداد فایلهای فونت مورد استفاده تاثیرگذار است.
الگوهای طراحی: این مورد بر نحوه نمایش و اطلاع از فایلهای قابل کش کردن تاثیر میگذارد. همچنین بر نحوه لود Assets و میزان آسانی و قابلیت ویرایش سایت توسط طراحان و توسعه دهندگان بعدی تاثیرگذار است.
این قبیل تصمیمات اولیه که در مراحل اولیه تعریف Product Workflow مشخص میشود، تاثیر بسیار زیادی بر زمان لود صفحات طراحی شده وبسایت دارد. حال میخواهیم تصویری با میزان شفافیت، پسوند فایل و رنگ پس زمینه مختلف را ایجاد و بررسی کنیم. تصویر اولیه به شکل زیر است:

تصویر فوق دارای تصویر پس زمینه کاملاً شفاف است. یک طراح وبسایت/گرافیست که از اهمیت زمان لود صفحات سایت اطلاع دارد، ممکن است چنین سوالی از خود کند: «چی میشه اگر تصویر رو با فرمت JPEG یا PNG-8 بدون Transparency استخراج کنم؟ چی میشه اگر از رنگ آبی مات بر روی پسوند PNG-8 استفاده کنم؟ اگر اینکارهارو انجام بدم، تاثیر نهاییشون بر روی کارایی چیه؟» نتایج تست در تصویر زیر مشخص است:

مشخص است که در این تصاویر ساده نیز که تنها میزان شفافیت و تصویر پس زمینه آنها تغییر کرده است، سایزشان با یکدیگر متفاوت هست. حال فرض کنید تصویر بسیار پیشرفتهتر است و المانهای مختلف بر روی آن تاثیر گذار میباشد مثل: انواع پسوندها، کیفیت، میزان Noise، تعداد رنگها، المانهای Overlay، پیکسل، ابزارهای فشردهسازی، استفاده از CSS3 gradients، تبدیل به نوشته با Base64-Encoding، تبدیل به SVG و … .
موارد بسیار زیاد و تاثیرگذاری وجود دارند که نهایتا بر روی حجم تصویر ایجاد شده تاثیر میگذارند. وب رمز با تیم طراحی وبسایت مجرب خود همواره ریزترین مسائل مهم را در طراحی و توسعه وبسایت در نظر میگیرد.
3- اهمیت سرعت لود وبسایت بر روی سئو و نتایج جستجوی ارگانیک
برای اطلاع از اهمیت سرعت لود صفحات سایت بر روی نتایج جست و جو و نحوه ایندکس سایت، به نقلقولهایی از متخصصین معروف سئو و پرسنل گوگل اشاره میکنیم:
- سرعت بارگذاری وبسایت چند ثانیه باید باشد؟
- سرعت بارگذاری ۲ ثانیه، آستانه سرعت مقبول برای یک وبسایت تجارت آنلاین است. (شاون آندرسون – متخصص سئو)
بر اساس تجارب شخصی بارها شاهد وبسایتهایی بودم که سرعت بارگذاریشان کند بوده و نتایج خوبی هم در نتایج جستجو بدست نیاوردهاند. در همین راستا به نقل قول زیر که در انجمن گوگل مطرح شده، توجه کنید:
«تاکید میکنم که ما اولویت کمی برای صفحاتی که واقعا خیلی دیر لود میشوند قائل هستیم و به این مورد اهمیت میدهیم.» (جان مولر – تحلیلگر ارشد وبمستر ترندز در گوگل)
حتی ایشان یعنی جان مولر در پستی دیگر در خصوص ایندکس و سرعت لود صفحات سایت خطاب به کاربر گفته است:
«ما مدت زمان پاسخگویی بسیار بالایی برای درخواستهایی که به سمت وبسایتتان ارسال شده است، میبینیم (در حال حاضر بیش از ۲ ثانیه در ازای Fetch یک URL). این مورد موجب شده است که تعداد URLهایی که خزنده از وبسایت شما بررسی میکند، به شدت با محدودیت مواجه شود.»
از عبارت بالا درمییابیم که سرعت پاسخگویی بیش از دو ثانیه موجب اختلال در عمل خزش و نهایتاً ایندکس صفحات در نتایج جستجوی گوگل میشود. این مورد به خودی خود به این معنی است که همه یا بسیاری از صفحات به درستی ایندکس نمیشوند. البته در خصوص تاثیر در رنک (رتبه نتایج جستجو) سخنی به میان نیامده است؛ همانطور که جان مولر در جایی دیگر از عدم تاثیر مستقیم سرعت بر روی رنک سخن به میان آورده است اما در بخش اول در خصوص تاثیر غیرمستقیم و موثر سرعت در رنک نتایج جستجو توضیح داده شد.
حال اگر بخواهیم منحصرا به بررسی تاثیر سرعت وبسایت در رنک بپردازیم، ابتدا باید به مقالهی منتشر شده در سال ۲۰۱۰ در وبلاگ وبمسترز گوگل اشاره کرد که در آن ذکر شده بود سرعت سایت نقش بسیار مهمی در رتبه جستجوی طبیعی (Organic جستجو Rankings) دارد. کمپانی MOZ نیز که از بزرگترین شرکتهای ارائه دهنده نرمافزار و فعال و مشاور در زمینه سئو بوده، ضمن تحقیق مقالهای در مورد تاثیر سرعت بر روی رنک در سال ۲۰۱۳ منتشر کرد که طی آن مشخص شد سرعت پاسخگویی سرور به اولین درخواست (TTFB) در رنکینگ سرچ گوگل بسیار مهم است اما در خصوص سرعت لود صفحه به صورت کامل نتیجهای به صورت دقیق مشخص نشد. برای اطلاع از سایر مقالههای بروز و مفید در خصوص سئو میتوانید به آدرس وبلاگ شرکت موز مراجعه کنید. البته مشاورین سئو وبرمز نیز همواره آماده خدمترسانی و ارائهی جدیدترین راهکارها برای افزایش رنک وبسایتتان هستند.
سوال مهم: سرعت لود سایت در سال ۲۰۱۸ باید چقدر باشد؟
تا چندی پیش هدف اصلی ما بررسی سرعت بارگذاری سایت در دسکتاپ بود اما در سال ۲۰۱۸ با هدف گذاری اصلی گوگل بر روی موبایل (Mobile First Index)، حال سرعت بارگذاری صفحات بر روی موبایل نیز بسیار مهم شده است. Doubleclick، سیتی سایترکتینگ گوگل، در خصوص نتیجهی میانگین بازدید از وبسایتهای سریع در مقابل وبسایتهای کند گفته است: «مقایسه سایتهایی که طی 5 ثانیه لود میشوند در مقابل سایتهایی که در 19 ثانیه بارگذاری میشوند: 25٪ نمایش تبلیغات بیشتر و 70٪ میانگین طول جلسات بیشتر (Session یا مدت زمان بازدید از سایت) و 35٪ نرخ پرش بازدیدکنندگان کمتر.»
در سرورهای هاست حرفه ای و هاست پربازدید سیتی سایت، به لطف استفاده از جدیدترین تکنولوژیها اعم از هارد NVMe و منابع کلود و اختصاصی رم و سی پی یو، از بالاترین سرعت لود صفحات وب بهرهمند خواهید شد. وبرمز خدمات هاست وردپرس و هاست NVMe را جهت افزایش سرعت بارگزاری سایت های وردپرسی و همچنین هاست حرفه ای را جهت میزبانی کلیه سایت ها و پرتال های کسب و کار از جمله جوملا ووکامرس پرستاشاپ و غیره ارائه میدهد.
۴- اهمیت سئو و نحوه ایندکس صفحات بر روی تجربه کاربری
گوگل به صورت مداوم در حال بروزرسانی یا بهبود الگوریتمهای خود برای شناخت بهتر رفتار انسان و ارائهی بهتر تجربهی شخصی بر اساس فرد است. یعنی در واقع SEO اطلاعات مورد نیاز را جمعآوری میکند تا تجربه کاربری را بهبود بخشد و تجربهی رضایتبخشتری برای کاربران بوجود آورد. علاوه بر گوگل شما نیز لازم است همواره به نحوه تعامل بازدیدکنندگان با محتوای وبسایت توجه کنید تا با استفاده از نتایج بررسی و آنالیز آنها تناسب لازم بین رفتار آنها و اهداف تجاری خود ایجاد کنید.
در همین حال UX میتواند با ارائهی بینشی در مورد فریمورک و بهینهسازی محتوا به SEO کمک کند. اساس سئو استفاده از بک لینک و کلمات کلیدی برای افزایش Website Authority و رتبه یا رنک در صفحه نتایج موتور جستجو (SERP) است. همچنین تمرکز اصلی سئو بر روی بهینهسازی و آنالیز محتوا است تا بازدیدکنندگان بیشتری جذب مطالب مرتبط و مورد نیاز شوند. در همین راستا طراحان تجربه کاربری میتوانند از اطلاعات در دسترس در خصوص کلمات کلیدی استفاده کنند تا کاربران مدنظرشان را هدف قرار دهند. با اطلاع از خواستهها و نیازهای کاربران، تیمهای UX Designer میتوانند کاربردپذیری و مسیریابی کاربران را بهبود بخشند. مورد دوم یعنی مسیریابی صحیح از دید سئو مهمتر است، چرا که اگر کاربران نتوانند به راحتی اطلاعات مدنظرشان را پیدا کنند، وبسایت را ترک نموده و ممکن است شما مشتریان وفادار احتمالی را از دست دهید. گوگل نیز در حال تغییر رویکرد به سمت بکارگیری Mobile First Indexing است. بدین معناکه نه تنها بازدیدکنندگان دسکتاپ، بلکه کاربران موبایل نیز لازم است به راحتی مسیریابی را انجام دهند.
البته سئو و UX همپوشانیهایی نیز دارند. از جملهی آنها که رسیدن به هدف مشترک را تضمین میکنند میتوان به استفاده از عناوین و هدینگ مناسب (به همراه تگ صحیح
اکثر کاربران مستقیماً به صفحه اصلی یا خانه وبسایت مراجعه نمیکنند. لذا باید بدانید آنها دقیقاً به چه صفحاتی مراجعه کرده و چگونه میتوانند از طریق آن صفحه به سایر صفحات وبسایت مراجعه کنند. چنانچه از مقصد نهایی آنها دقیقا اطلاع ندارید، حداقل لازم است نحوهی دسترسی آسان به مسیر مقصد را برای بازدیدکنندگان فراهم کنید. در صورتی که کاربری پس از بازدید وبسایت نتواند به راحتی به مقصد مورد نظرش در وبسایت دست پیدا کند، آن را ترک کرده و سریعاً به نتایج جستجو برمیگردد. این عمل که به آن نرخ پرش یا Bounce Rate گفته میشود، نهایتاً منجر به رتبه وبسایت در نتایج جستجوی گوگل میشود.
با بهینهسازی سایت میتوان از بالا رفتن نرخ پرش جلوگیری کرد. این مورد میتواند به طرق مختلف مثل حذف پاپآپهای اضافه، کاهش آپشنهای طولانی و متعدد، حذف لینکهای شکسته، سازماندهی محتوا، کاهش دستهبندیها و ایجاد بالانس بین زیردستهها و … انجام شود. مثال مهم دیگر میتواند تصویر زیر باشد:

یک ساختار خوب و مناسب، انجام عملیات خزش (Crawl) یعنی بررسی محتوا توسط رباتهای موتورهای جستجو را آسان میکند و تصویری مناسب از لینکهای وبسایت را در گوگل به نمایش در میآورد. این یک مزیت برتر در سئو و تجربه کاربری است!
در نتیجهی این بخش باید گفت ایجاد تناسب بین SEO و UX موجب برندسازی قویتر و تبدیل بیشتر بازدیدکنندگان احتمالی به مشتریان وفادار میشود. کارشناسان وبرمز با برخورداری از شناخت و تجربهی کافی در زمینه ارائهی مشاوره افزایش بازدید سایت و خدمات سئو ، همه روزه آمادهی ارائهی خدمات در راستای بهبود رتبهی وبسایت شما در موتورهای جستجو و رونق کسب و کارتان هستند.
نویسنده:اردشیر بهبود


