دکمه Call To Action یا CTA یک دکمه فراخوان به شکل های متفاوت میباشد که کاربر را برای کلیککردن ترغیب میکند. این دکمه تحت عناوین مختلفی مانند ثبت نام کنید، ارسال، خرید نهایی و … در کمپین دیجیتال مارکتینگ برای تبلیغات آنلاین به وفور استفاده میشود زیرا به سادگی کاربر را به سمت هدف مورد نظر هدایت میکند. در این مقاله شما را با ۱۲ نوع کال تو اکشن ترغیبکننده آشنا خواهیم کرد.
فراخوان عمل (CTA) چیست؟

فراخوان عمل دعوتنامهای برای کاربر بهمنظور اقدام به عملی مطلوب میباشد. شما اغلب مثالهای فراخوان عمل را در نوشتههای تشویقی مشاهده میکنید. زمانیکه یک برند کارش را در یک پست بلاگ یا ویدیو بهانجام رساند در آخر این پستها یا ویدیوها یک فراخوان عمل وجود خواهد داشت.
یک گروه عمل سیاسی ممکن است درمورد اهمیت رای در انتخابات بعدی صحبت کند. حرف آنها در نهایت ممکن است خوانندگان را از طریق یک لینک به یک فرم ثبت رای تشویق به رای کند.
شما همچنین دکمه فراخوان عمل را نیز روی صفحات اصلی در سمت راست یا بالای نوار نویگیشن مشاهده میکنید.
پیشنهاد سیتی سایت: بهینهسازی تبلیغات در گوگل ادوردز با ۱۱ راهکار موثر
کال تو اکشنهای ساده و ترغیبکننده برای کاربر
۱. اورنوت(Evernote)

دکمه CTA : ثبتنام
“همه چیز را به یاد بسپارید.”. بازدیدکنندگان میتوانند بهسرعت زمانیکه وارد صفحهای میشوند این پیام را درک کنند. طراحی وبسایت اورنوت برای کاربران بسیار ساده است تا بتوانند بهراحتی متوجه مزایای استفاده از اپ آن شوند و بدانند چگونه باید برای ثبتنام در آن بهمنظور استفاده عمل کنند. بهعلاوه رنگ سبز دکمههای اصلی و ثانویه CTA نیز همانند سرتیتر و لوگوی Evernote سبز است، که همه اینها در صفحه روشن میشوند.
۲. دراپ باکس(Dropbox)
دکمه فراخوان عمل : ثبتنام رایگان
Dropbox همیشه دارای طراحی ساده و فضایی منفی میباشد. حتی گرافیکهای روی صفحه اصلی آنها نیز هوشمندانه و ساده است.
به لطف طراحی ساده و فضای منفی دکمه آبی فراخوان عمل با عنوان ثبتنام رایگان در صفحه کاملا میدرخشد. از آنجا که لوگوی دراپ باکس و دکمه CTA دارای رنگی مشابهاند بازدیدکنندگان به سادگی میتوانند CTA را چیزی همانند ثبتنام در دراپ باکس ببینند. این نوعی فراخوان عمل موثر است.
۳. آفیس وایب(OfficeVibe)

دکمه CTA : اشتراک
در اینجا نوعی فراخوان به عمل کشویی وجود دارد که در OfficeVibe توجه مرا به خود جلب کرده است. بههنگام اسکرول کردن در پستی در بلاگشان یک بنر به فرم دکمه فراخوان عمل بهمنظور اشتراک در لوگویشان بهصورت کشویی ظاهر میشود. بهترین بخشش کجاست؟ کپیای که در منوی کشویی وجود داشت به من گفت که برای تبدیل شدنم به یک مدیر بهتر نکات ریزتری را دریافت خواهم کرد و پستی که اول ظاهر میشود درمورد این بود که باید چگونه تبدیل به یک مدیر بهتر شد. به بیان دیگر، این پیشنهاد چیزی بود که من واقعا به آن علاقهمند بودم.
بهعلاوه من سادگی CTAهای کشویی را دوست دارم، برخلاف چیزی که هم دانشگاهیام راشل اسپرانگ به آن “دست از همه کارها بکش و روی این پاپ آپ CTA کلیک کن” میگوید. من فکر میکنم که این CTAها تجربه دوس داشتنیای را با خود به همراه دارند، چراکه هم اطلاعات بیشتری میدهند و هم به من این امکان را میدهند که به خواندن پست بلاگ ادامه دهم .
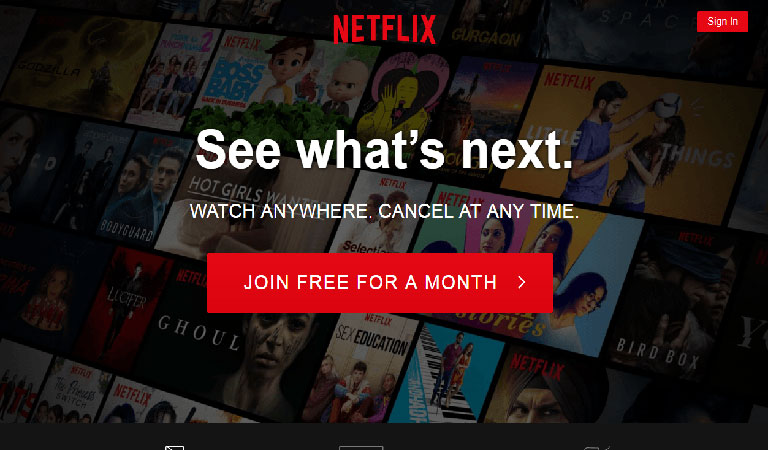
۴. نت فلیکس(Netflix)

دکمه CTA : یک ماهه عضویت رایگان
ترس بزرگی که پیش از تعهد بهمنظور ثبتنام برای چیزی در میان کاربران شایع است چیست؟ سخت است که اگر از چیزی خوششان نیامد عضویتشان را کنسل کنند. Netflix از عهده این ترس برآمده است و با دکمه “هر زمان خواستی عضویتت را کنسل کن” در بالای دکمه CTA با عنوان “اشتراک یک ماهه رایگان” این کار را ساده ساخته است. من فکر میکنم چنین اطمینانی که بهوجود آورده باعث شده تعداد ثبتنامها نیز بالا برود. همچنین در اینجا نیز متوجه خواهید شد که رنگ دکمه اولیه و ثانویه CTA با رنگ لوگوی نت فلیکس تطابق دارد.
۵. اسکوئر(Square)
دکمه CTA : شروع کنید
بهمنظور دستیابی به یک طراحی موثر از CTA باید چیزی فرای یک دکمه را مدنظر قرا دهید. همچنین درنظر گرفتن المانهایی همانند رنگ پیشزمینه، تصاویر و متن نیز از اهمیت ویژهای برخوردار است.
با توجه به این مولفههای اضافی در طراحی افراد در Square از یک تصویر برای نشان دادن سادگی کاربرد محصولشان استفاده کردند که به هنگام گرفتن موس روی “شروع کنید” CTA منتظر کلیک شما خواهد بود. اگر با دقت بیشتری نگاه کنید رنگ کارت اعتباری شما در تصویر و رنگ دکمه CTA با هم تطابق دارد، که به بازدیدکننده کمک میکند بدانند در صورت کلیک چه چیزی در انتظارشان است.
۶. پرزی(Prezi)

دکمه CTA : پرزی را امتحان کنید
افراد در پرزی به طراحیهای مینمالیستی در وبسایتشان علاقه دارند. به جز دایناسور سبز و کافهای به رنگ قهوهای تیره، تنها رنگی که طراحی سفید و سیاه را بهصورت غالب همراهی میکند رنگ آبی کمرنگ است، همان آبی در لوگوی اصلی. آبی کمرنگ بهصورت استراتژیکی در صفحه اصلی قرار گرفته است، دکمه اصلی Prezi را امتحان کنید و CTA ثانویه “شروع کنید” هردو کاربران را به یک صفحه قیمتبندی هدایت میکنند.
۷. فول باندل(Full Bundle)
Full Bundle یک شرکت دیگر است که از فضای منفی بهمنظور ایجاد CTA اولیه خود استفاده میکند. دکمه فراخوان سفید “کار ما”، متضاد با خاکستریهای تیره پیشزمینه است. انتخاب CTA استراتژیک نیز هست. بهعلاوه آنها بهدنبال ایجاد حضور آنلاین مشتری بودند و لذا نشان داددن کارشان برایشان اهمیت دارد، این همان چیزی است که بیشتر افراد به همین دلیل به سمت وبسایتشان روانه میشوند.
۸. پنترا

دکمه CTA : عضو شوید
افراد در Panthera بهدنبال کاربرانی هستند که واقعا برای گربههای وحشی در دنیا اهمیت قائلند و میخواهند به افرادی که همین حس را دارند بپیوندند. برای اینکه این افراد را هدف قرار دهید ما نحوه صحبتی که برای صحبت با عاشقان گربه انتخاب کردهاند را دوست داریم: “همین امروز به ما بپیوندید”. خود صفحه نیز بسیار ساده است” یک فرم تک صفحهای با دو فیلد ساده و دکمهای که دوباره میپرسد: عضو شوید.
CTAهایی با عبارات فراخوان عمل خلاقانه
۹. هیومر(Huemor)
عبارت CTA : اقدام کنید (فشار ندهید)
اگر به وبسایتی رفتید و دکمه CTA ای را دیدید که نوشته “فشار ندهید” چه میکنید؟ صادق باشید، قطعا از کنجکاوی آن دکمه را فشار میدهید. استفاده از یک روانشناسی معکوس بدون ضرر تنها یک بازی است و باعث میشود که صدای برند Huemor پخش و گسترده شود.
۱۰. آکوآاسپرسو( Aquaspresso )
عبارت CTA : “هم اکنون برایم چیزهای خاص ارسال کن!”
تمام نکته این فراخوان عمل این است که بازدیدکنندگان را به یک دوره عملیاتی هدایت کند و بهترین CTAها طوری اینکار را میکنند که به بازدیدکنندگانشان کمک میکند. افراد در شرکت قهوه Aquaspresso واقعا در صفحه اصلی بلاگشان با پاپ آپ CTA شان نوعی تعادل و توازن بهوجود آوردهاند.
در اینجا دوره عملیاتی برای خوانندگان بلاگشان است تا آنچهکه میفروشند را چک کنند (و آن را بخرند). راههای زیادی برای انجام دادن چنین کارهایی وجود دارد، از جمله قرار دادن یک CTA که افراد را به ” بررسی پادکستهای مشهور ما تشویق میکند” یا چیزیکه مستقیما این کار را بکند. اما ما عاشق روشی هستیم که به جای اینکار پیش گرفته: CTA آنها به خوانندگان بلاگشان پیشنهاد میدهد که مطلب مفیدتری بخوانند پیشنهادی برای نشان دادن”ویژههای امروز” به جای گرفتن آدرسهای ایمیل خوانندگان.
افزودن ویژههایی فقط مختص امروز یک مثال بسیار عالی از یک تاکتیک روانشناسی به نام کمیابی است، که باعث میشود ما برای چیزهایی که فکر میکنیم کمیاب است ارزش بیشتری قایل شویم. ترس از اینکه ممکن است ویژههای امروز بهتر از ویژههای فردا باشد باعث میشود که فرم را پر کنند و پیشنهادشان را دریافت کنند.
(فراخوان عملی که در بالا بیان شد با استفاده از ابزار رایگان تبدیل هاب اسپات به نام لیدین ایجاد شده بود. برای ایجاد CTA های همانند این با استفاده از لیدین کلیک کنید)
۱۱. کوئیک اسپروت(Quick Sprout)
عبارت CTA: ” آیا در انجام سئو اشتباه کردهاید؟ URLتان را وارد کنید تا بفهمید”
هیچکس نمیخواهد اشتباه کند. به همین دلیل است که دکمه فراخوان عمل همانند CTA کشویی در Quick Sprout در بلاگشان بهشدت دارای کلیک ارزشمندی بود. این فراخوان از خواننده میپرسد که ” آیا در انجام سئو اشتباه کردهاید؟” آیا اشتباه کردهام؟ تنها باید URLام را وارد کنم تا بفهمم، بهنظر ساده میآید. زبان این کفتار توجه بازدیدکنندگان را جلب میکند تا کلیک کنند.
بهعلاوه داشتن CTA ای که بین پستهای بلاگی کشویی ظاهر میشود یک تاکتیک عالی برای جلب توجه خوانندگان پیش از خروج از صفحه است. بلاگهای زیادی در آخرین پست بلاگشان دارای CTA هستند، اما تحقیقات نشان داده است که خوانندگان تنها 60 درصد از یک مقاله را میخوانند (برای اطلاعات بیشتر درمورد CTAهای کشویی در پستهای بلاگتان کلیک کنید)
۱۲. آکوپاید(OKCupid)
عبارت CTA : ادامه دهید
CTA آکوپاید OKCupidدر نگاه اول تاثیربرانگیز است، اما در جزییات نیز فوقالعاده عمل کرده است. دکمه فراخوان عمل آن سبز کمرنگ است روی پیشزمینه آبی تیره قرار گرفته است که نوشته “ادامه دهید”. سادگی این عبارت این امید را میدهد که فرآیند ثبتنام کوتاه است. از نظر من این CTA این حس را میدهد که من در حال انجام یک بازی جالبتری از پر کردن یک فرم خسته کننده و یا تعهد به چیزی که ممکن است مرا عصبی کند هستم. و همه اینها به خاطر رونوشتی است که انتخاب کرده.

