سئو تکنیکال یا سئو فنی یکی از سه بخش اصلی سئو سایت را در کنار سئو داخلی و سئو خارجی تشکیل میدهد. کارشناسان سئو همواره این سه بخش اصلی را مبنای کار خود برای بهینهسازی وبسایتها قرار میدهند. در این مقاله شما را با چکلیست سئو تکنیکال برای کارشناسان و علاقهمندان دنیای سئو آشنا خواهیم کرد.
سئو فنی

سئو فنی موضوعی است که فقط برخی از ما با دقت از آن استفاده میکنیم، با این حال بخشی از زندگی همه ما میباشد. اما اگر بخواهیم به طور کامل به آن نگاه کنیم کدام قسمت از سئو تکنیکال یا فنی نیست؟
در لیست فنی ما مسائل، اشتباهات، نکات و توصیههای سئو همگی گنجانده شده است. با این کار میخواهیم تا با موثرترین روش ممکن تمام عناصر مهم برای ساختن وبسایتی کاربرپسند، کارآمد، قابل مشاهده کاربردی و با فهم آسان را پوشش دهیم.
سئو تکنیکال چیست؟
سئو فنی به فرایند بهینهسازی وبسایت شما برای مرحله خزیده و نمایهسازی اشاره دارد. درواقع با استفاده از سئو فنی شما میتوانید بدون هیچ مشکلی به تفسیر و فهرستبندی وبسایت خود توسط خزندهها و موتورهای جستجو کمک کنید.
سئو فنی به این دلیل فنی خوانده میشود که هیچ ارتباطی با محتوای واقعی وبسایت و یا تبلیغ سایت ندارد. هدف اصلی سئو فنی بهینهسازی زیرساختهای یک وبسایت و افزایش بازدید سایت میباشد.
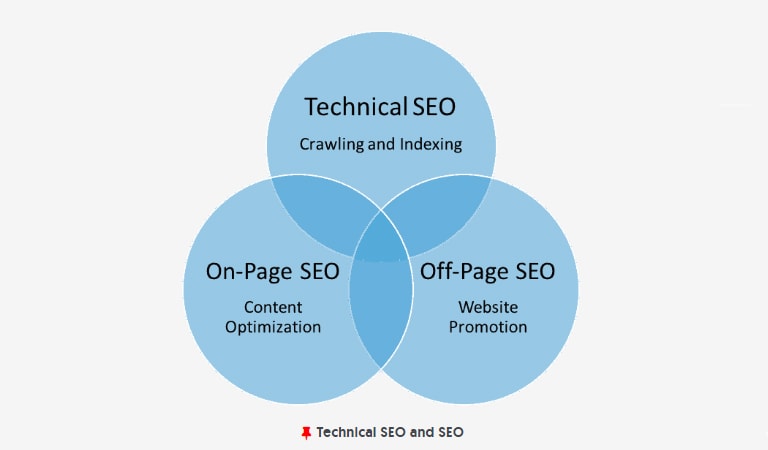
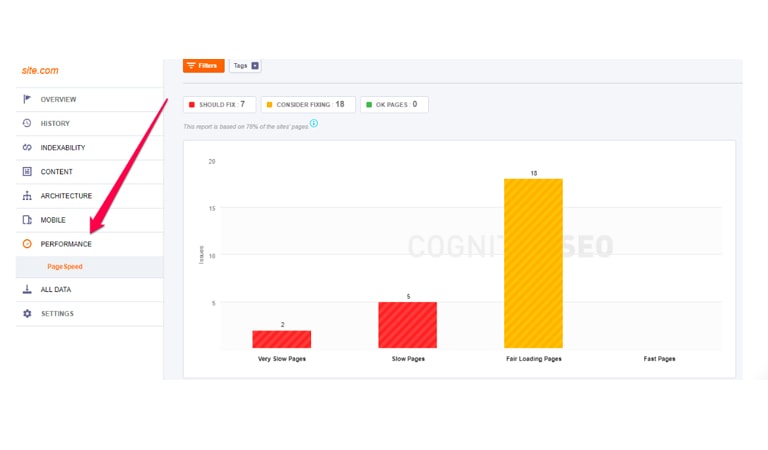
برای بدست آوردن یک تصویر کلی بهتر است نگاهی به نمودار زیر بیندازید که سه ستون اصلی SEO یعنی سئو فنی، سئو داخل سایت و سئو خارج از سایت را نشان میدهد.
سئو داخل سایت به تکنیک های تولید محتوا بهینه سازی شده مربوط است و اینکه چگونه میتوانید آن را با آنچه کاربر جستجو میکند مرتبط کنید. همچنین سئو خارج از سایت که به آن لینکسازی نیز میگویند، فرایند دریافت لینکها از وبسایتهای دیگر به منظور افزایش اعتماد در طی فرایند رتبهبندی میباشد.
پيشنهاد سیتی سایت: ۲۵ تکنیک سئو خارجی برای افزایش رتبه سایت
مدت زمان بارگذاری وبسایت
۱.زمان پاسخگویی سرور را بهبود بخشید

زمان پاسخگویی سرور به دوره زمانی که طول میکشد تا کد HTML برای شروع ارائه صفحه بارگذاری شود برمیگردد. اساسأ هنگامی که به یک صفحه دسترسی پیدا میکنید پیامی به سرور منتقل میشود و مدت زمانی طول میکشد تا سرور اطلاعات را به شما نشان دهد.
زمان پاسخگویی سرور بستگی به این دارد که Googlebot به چه مدت زمانی برای دسترسی به دادهها نیاز داشته باشد. این زمان میتواند 1، 2، 3 ثانیه یا بیشتر باشد که بازدیدکننده شما را تبدیل میکند یا خیر. گوگل میگوید که شما باید زمان پاسخگویی سرور را زیر 200ms نگه دارید.
در اینجا برای تست و بهبود زمان پاسخ سرور 3 مرحله وجود دارد که باید آن را دنبال کنید:
- در مرحله اول شما باید دادهها را جمعآوری کنید و بررسی کنید که چرا زمان پاسخگویی سرور زیاد است.
- در مرحله دوم زمان پاسخگویی سرور خود را برای شناسایی و رفع هرگونه تنگنای عملکرد در آینده اندازهگیری کنید.
- در نهایت هرگونه پسرفت یا مشکلی را بررسی و کنترل کنید.
- تهیه و خرید سرور مجازی یا سرور اختصاصی را جهت افزایش سرعت سایت در برنامه قرار دهید.
۲.بهینهسازی و کاهش سایز تصاویر بدون تاثیر گذاشتن برروی ظاهر بصری

اگر یک وبسایت بسیار کند بارگذاری میشود یکی از اولین مواردی که باید به ذهن شما برسد تصاویر هستند. زیرا ممکن است اندازه تصاویر بزرگ باشد. ما از اندازه در صفحه صحبت نمیکنیم بلکه از اندازه در دیسک صحبت میکنیم.
همانطور که قبلا نیز گفته شد علاوه بر اطلاعاتی که یک تصویر دارد تعداد زیادی بایت را نیز در یک صفحه بارگذاری میکند و باعث میشود تا سرور زمان بیشتری را از برای بارگذاری اطلاعات بگذارد. در عوض اگر ما صفحه را بهینه کنیم سرور سریعتر عمل میکند زیرا بایتهای اضافی و دادههای بیربط حذف شده است. هرچه میزان بایت بارگذاری شده توسط مرورگر کمتر باشد مرورگر سریعتر میتواند محتوای صفحه را بارگیری و ارائه دهد.
پسوندهایی مانندJPEG ، PNG و GIF پرکاربردترین انواع پسوندها برای تصاویر هستند به همین منظور راه حلهای زیادی برای فشردهسازی این تصاویر وجود دارد.
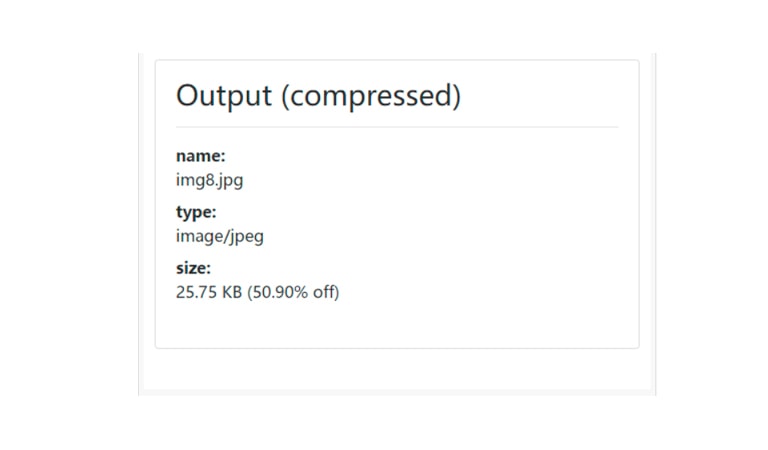
در اینجا چند نکته و توصیه برای بهینهسازی تصاویر ارائه شده است:

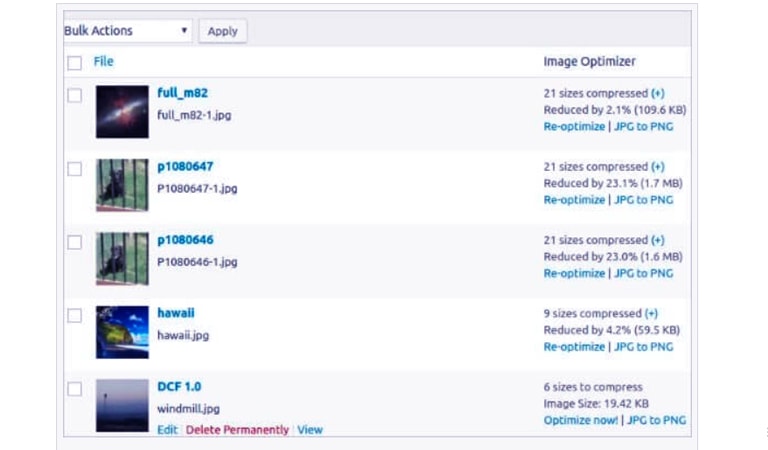
- از PageSpeed Insight استفاده کنید: میتوانید تصاویر را با ابزارهای اختصاصی بهینهسازی (مانند compressor و Optimizilla) و پلاگینها (مانند WP Smush, CW image Optimizer, SEO Friendly image) و مواردی مانند اینها استفاده کنید.
- از فرمتهای GIF و PNG استفاده کنید. با استفاده از فرمتهایی مانند PNG بهترین نسبت فشردهسازی با کیفیت بینایی بهتر حاصل میشود.
- اگر تصویر شما انیمیشن نیست GIF را به PNG تبدیل کنید.
- اگر همه پیکسلها برای GIF و PNG مات هستند، شفافیت را حذف کنید.
- برای فرمتهای JPEG کیفیت را به 85% کاهش دهید. به این ترتیب اندازه فایل کاهش مییابد و از لحاظ بصری روی کیفیت تاثیر نمیگذارد.
- برای تصاویر بیش از 10 کیلو بایت از فرمت پیشرونده استفاده کنید.
- فرمتهای برداری را ترجیح دهید زیرا آنها با وضوح و مقیاس مستقل هستند.
- دادههای غیرضروری تصویر (مانند اطلاعات و تنظیمات دوربین) را حذف کنید.
- از گزینه «ذخیره برای وب» که از برنامههای ویرایش اختصاصی است استفاده کنید.

۳.Javascript و ساختار HTML را با استفاده از Render-Blocking به حداقل برسانید

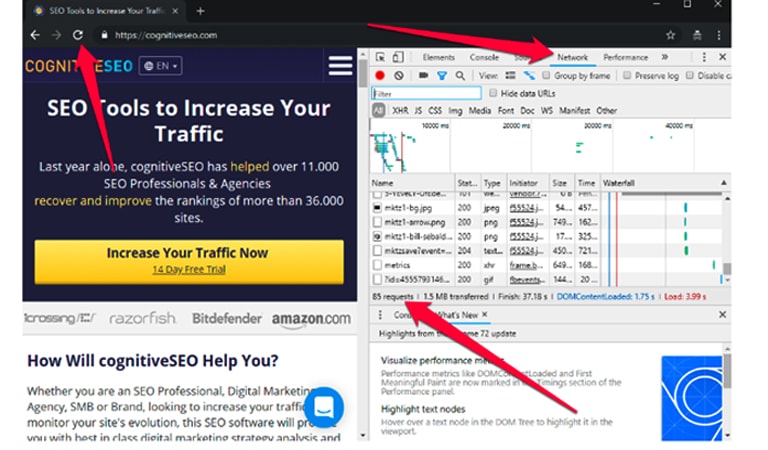
هنگامی که یک تست سرعت را با صفحه Speed Insight Google انجام میدهید این پیغام را مشاهده خواهید کرد:
«در صورت داشتن منابع مسدود شده که باعث تاخیر در ارائه محتوای CSS و JavaScript صفحه شما میشوند، بیش از حد حذف کنید». علاوه بر اشاره به منابع، این ابزار همچنین نکات فنی خوبی در زمینه سئو در رابطه با موارد زیر ارائه میدهد:
- حذف Render-blocking JavaScript
- بهینهسازی تحویل CSS
شما میتوانید Render-blocking JavaScript را با دنبال کردن دستورالعملهای گوگل حذف کنید یا با استفاده از سه روش استفاده از blocking JavaScript را مسدود یا از آن جلوگیری نمایید:
- JavaScript را درون خطی کنید
- نامتقارنسازی JavaScript
- تعویق بارگزاری JavaScript

اگر گوگل صفحههایی را شناسایی کند که به دلیل اینکه حاوی شیوههای مسدودکننده است زمان ارائه اول را به تاخیر میاندازد، در اینجا شما باید تحویل CSS را بهینه کنید. برای این کار میتوانید از دو گزینه استفاده کنید:
- در ساخت سایت برای منابع CSS خارجی کوچک توصیه میشود که یک فایل کوچک CSS را وارد کنید و به مرورگر برای ارائه صحفه کمک کنید.
- برای فایلهای CSS بزرگ شما باید از محتوای اولیتبندی قابل مشاهده استفاده کنید تا اندازه محتوای فوقالعاده بالا را کاهش دهید.
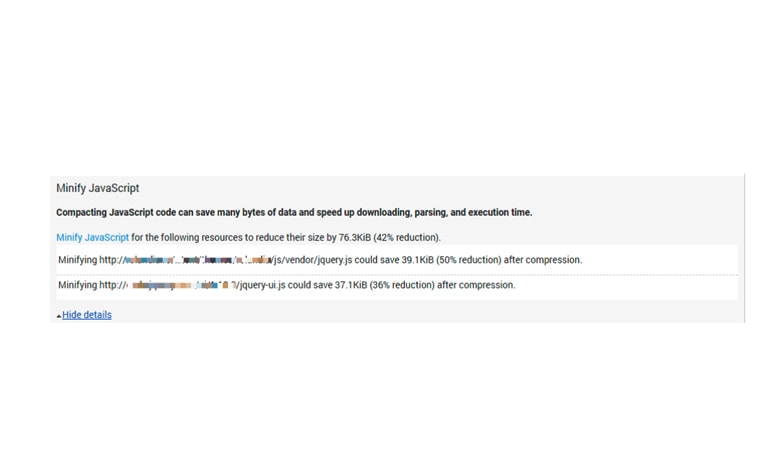
- PageSpeed نشان میدهد که کدام فایلها باید از طریق minify بهینه شوند. هنگامی که ما درمورد منابع صحبت میکنیم، HTML، CSS و JavaScript را درک میکنیم. در اصل این ابزار لیستی از منابع HTML،CSS و JavaScript را بسته به شرایط نشان میدهد. در زیر یک نمونه از آن را مشاهده میکنید:
برای هر منبع شما یک گزینه خاص خواهید داشت:
- HTMLMinifier برای به حداقل رساندن HTML
- CSSNano و csso برای به حداقل رساندن CSS
- UglifyJS برای به حداقل رساندن JavaScript
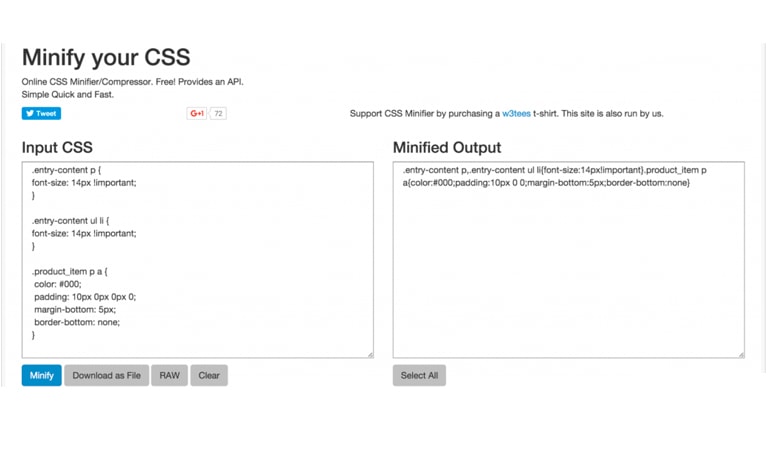
در زیر شما میتوانید نمونهای از نحوه کاهش CSS خود را مشاهده کنید.
۴.تعداد تغییر مسیرها را کاهش داده و حلقه تغییر مسیر را از بین ببرید

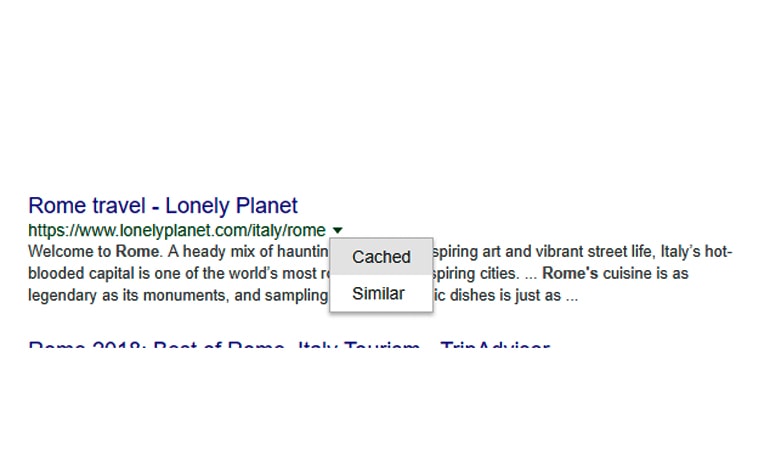
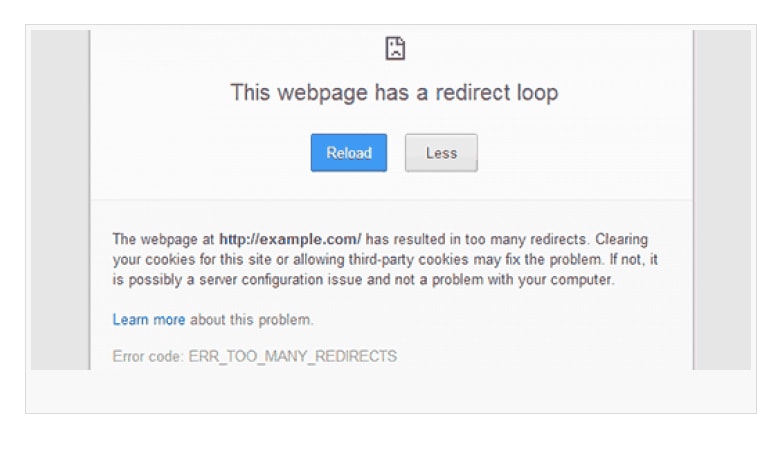
تغییر مسیرها (ریدایرکت) میتوانند شما را از دردسرهای زیادی مانند مشکلات لینک و خرابی صفحه نجات دهد اما اگر تعداد زیادی از این تغییر مسیرها وجود داشته باشد میتواند مشکلات زیادی را برای شما ایجاد کند. تغییر مسیرهای زیاد میتواند وبسایت شما را با سرعت کمتری بارگذاری کند. هرچه تغییر مسیر بیشتری انجام شود کاربر باید زمان بیشتری برای ورد به صفحه فرود داشته باشد. نکته دیگری که لازم به ذکر میباشد این است که برای یک صفحه باید فقط یک تغییر مسیر داشته باشید، در غیر اینصورت شما یک حلقه تغییر مسیر را به خطر میاندازید. حلقه تغییر مسیر زنیجیرهای از تغییر مسیرها برای یک صفحه است که میتواند گمراه کننده باشد زیرا مرورگر نمیداند کدام صفحه را نشان دهد و در نهایت با یک خطای بسیار نامطبوع روبرو خواهد شد. در صورت داشتن صفحه 404، روشهای زیادی برای شخصیسازی صفحه و ارائه برخی راهنمایها برای کاربران وجود دارد بنابراین آنها را از دست ندهید. برای این منظور میتوانید یک صفحه دوستانه طراحی کرده و کاربر را به صفحه اصل خود یا مطالب مرتبط دیگر ارسال کنید.
قابلیت وبسایت و قابلیت استفاده از آن
۵.مطمئن شوید که وبسایت شما برای موبایل به خوبی کار میکند

از آنجا که بیش از 50 درصد از کل کاربران در سراسر جهان برای مرور اینترنت از دستگاههای تلفن همراه خود استفاده میکنند، گوگل نمایهسازی موبایل را در اولویت قرار داده است. باید اطمینان حاصل کنید که وبسایت شما برای دستگاههای تلفن همراه بهینه شده است. این بهینهسازی معمولا از نظر طراحی و همچنین از نظر سرعت و کارایی نیز به کار میرود. به طور کلی ترجیح داده میشود که طراحی سایت ریسپانسیو انجام دهید که برای موبایل و کامپیوتر پاسخگو باشد تا اینکه بخواهید نسخه جداگانه برای هر یک طراحی کنید.
۶. URLها را برای جذب موتورهای جستجو بسازید

URLها بسیار مهم هستند و باید بار اول آنها را به درستی دریافت کنید تا نیاز به تغییر آنها نباشد. URLهایی برای کاربران و موتورهای جستجو مفید هستند که توصیفی باشند و دارای کلمات کلیدی باشند. با این حال بسیاری از افراد اغلب این مسئله را فراموش میکنند و وبسایتهایی با URLهای پویا میسازند که به هیچ عنوان بهینهسازی نشدهاند. این بدان معنی نیست که گوگل اینگونه URLها را نمیپذیرد. آنها میتوانند رتبهبندی شوند اما سرانجام به جایی خواهید رسید که مجبور خواهید شد برای بهبود عملکرد آنها را با موارد جدید ادغام کنید و این از دید موتورهای جستجو یک مبارزه خواهد بود.
ما قبلا بارها درمورد نشانی اینترنتی یا URLهای آسان صحبت کردهایم که تا چه میزان اهمیت دارند. از داشتن پارامترهای مبهم در URL خودداری کنید. انجام لینکسازی نیز در اینصورت برای شما دشوار خواهد شد. به دلیل ظاهر URLها شما ممکن است فرصتهای تبادل لینک را از دست بدهید.
اگر شما کاربر وردپرس یا سایت ساز وبرمز هستید باید از گزینه شخصیسازی استفاده کنید و ساختار لینک خود را تنظیم کنید. ساختن یک URL استاندارد کار چندان سختی نیست. میتوانید برای این منظور 3 نکته زیر را دنبال کنید:
- استفاده از (-) به جای (_)
- کوتاه ساختن URL
- استفاده از کلمات کلیدی

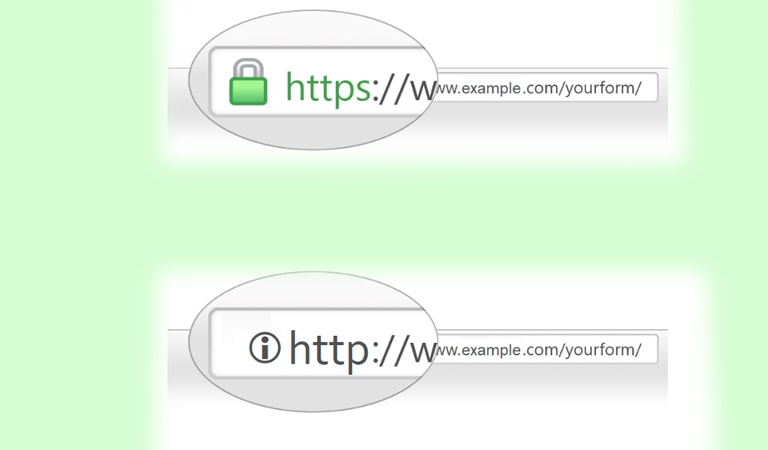
۷.از پروتکل امن HTTPS استفاده کنید

در آگوست سال 2014، گوگل اعلام کرد که پروتکل امن HTTPS را در لیست عوامل رتبهبندی جدید خود قرار داده است و به همه سایتها توصیه کرد که از HTTP به HTTPS منتقل شوند.
HTTPS دادهها را رمزگذاری میکند و اجازه نمیدهد هنگام انتقال تغییر داده یا خراب شود، ضمن اینکه از آن در برابر حملات نیز محافظت میکند. علاوه بر این بهبود امنیت دادهها از مزایای دیگر خرید SSL است که چند نمونه از آن را در زیر آوردهایم:
- به وبسایت شما کمک میکند تا از لحاظ رتبهبندی رتبه بالایی داشته باشد زیرا این امنیت یکی از عوامل رتبهبندی است.
- در تجزیه و تحلیل گوگل، جزئیات ارجاعدهنده مانند منبع ترافیک مستقیم را ارائه میدهد.
- این اطمینان را به کاربران میدهد که استفاده از وبسایت بیخطر است و دادههای ارائه شده برای جلوگیری از هک شدن یا نشت دادهها رمزگذاری میشوند.
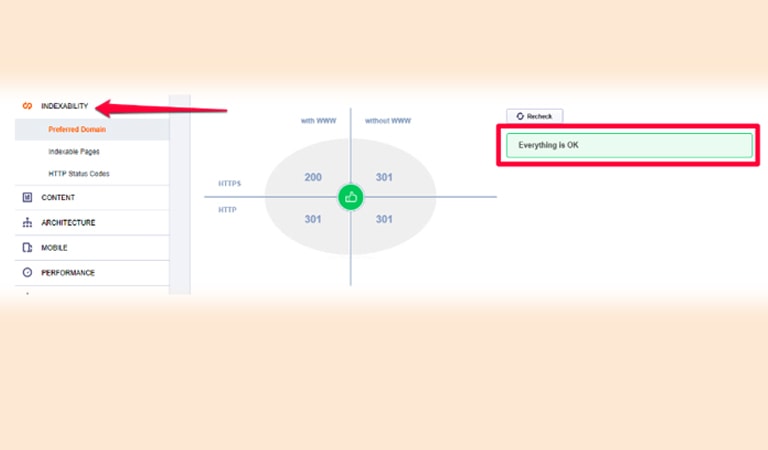
۸.نسخه برگزیده خود را تنظیم کنید

همچنین شما میخواهید مطمئن شوید که تمام نسخههای دیگر شما به نسخه صحیح سایت اشاره دارد. اگر افراد به یک نسخه دسترسی داشته باشند، باید به طور خودکار به نسخه صحیح هدایت شوند.
اینها تمام نسخهها هستند:
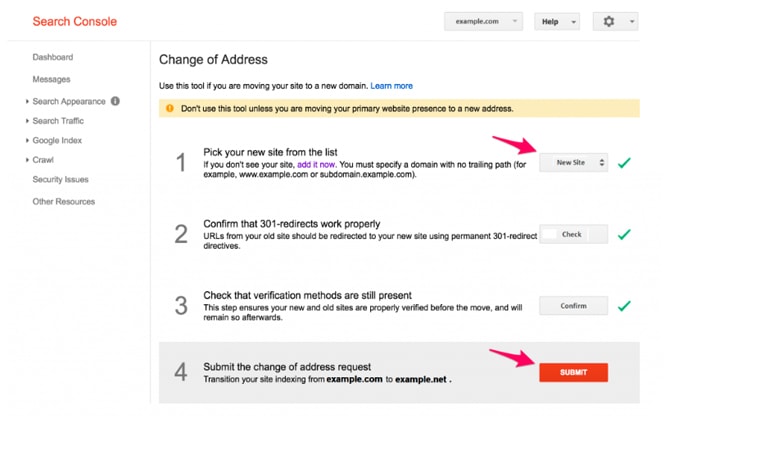
۹. تغییر مسیر ۳۰۱ پس از مهاجرت از سایت را به طور صحیح تنظیم کنید

مهاجرت سایت یک عملیات توصیه شده در صورتی است که وبسایت کاملا تغییر کند و دیگر از آن دامنه استفاده نکند. در صورت ایجاد جابجایی میتوانید تنظیمات تغییر مسیر 301 را اعمال کنید.
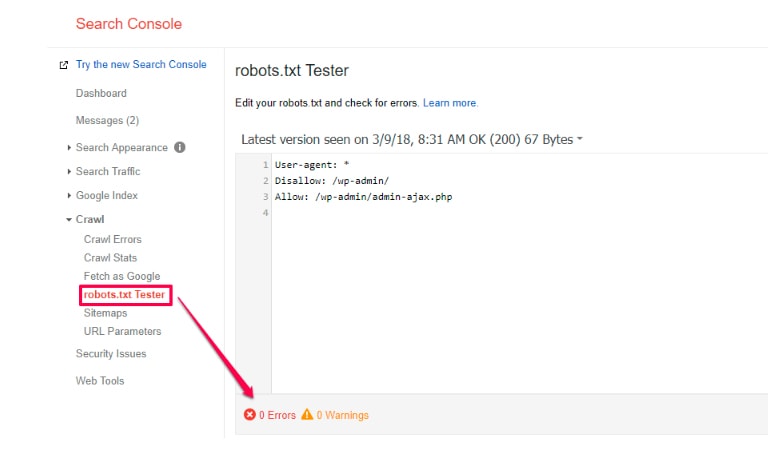
۱۰.فایل Robot.txt را برای نشان دادن محتوای درست به گوگل آزمایش کنید

موضوع خزندههای گوگل معمولا مربوط به فایل Robot.txt است. آزمایش فایل Robot.txt شما به خزندههای گوگل کمک میکند تا بفهمند در کدام صفحات میتوانند جستجو کنند و کدام صفحات نه. با استفاده از این روش دسترسی دادههای خود را به گوگل میدهید.
شما میتوانید فایل Robot.txt آنلاین خود را در http://domainname.com/robots.txt پیدا کنید.
اطمینان حاصل کنید که ترتیب فایلهای شما درست است. میتوانید از ابزارهای فایل Robot.txt در کنسولهای جستجو استفاده کنید. استفاده از این ابزار آسان است و به شما نشان میدهد که آیا فایل Robot.txt شما مسدود شدهاند یا خیر. وضعیت ایدهآل این است که هیچ خطایی در این آزمایش مشاهده نشود.

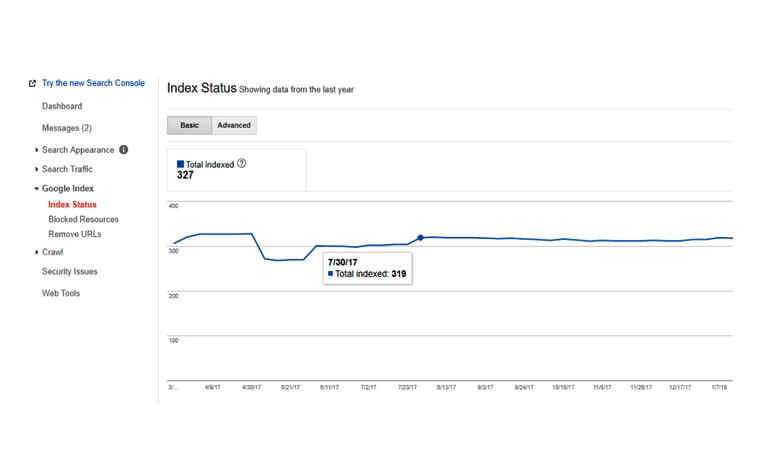
۱۱.محتوای نمایه شده را تایید کنید

جیمز پارسونز متخصص بازاریابی محتوا و سئو، در مقالهای اهمیت این موضوع را نشان میدهد.
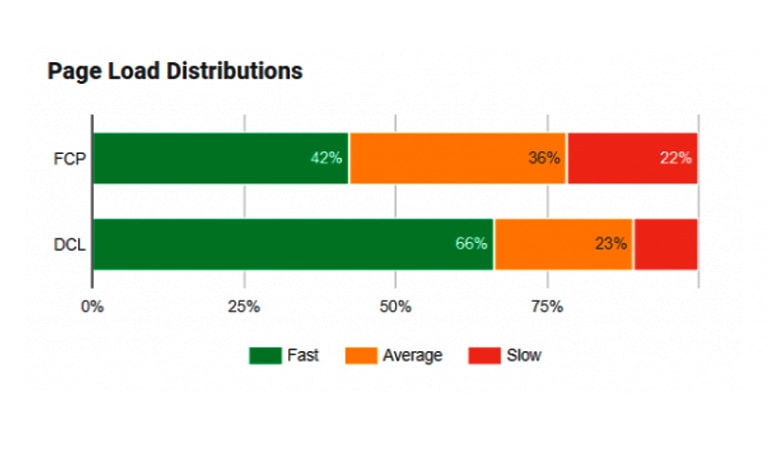
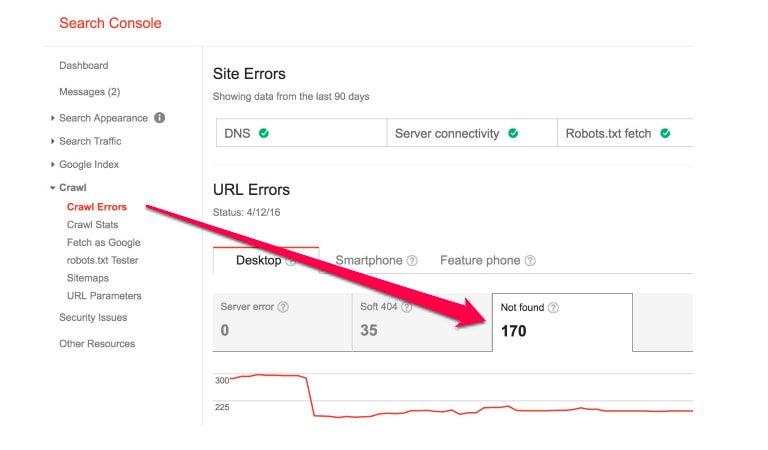
کنسول جستجو میتواند اطلاعات روشنگری در ورد وضعیت صفحات فهرستبندی شما ارائه دهد. مراحل آن بسیار ساده است. میتوانید به فهرست بعدی و سپس به ایندکس بروید و نموداری مشابه با نمودار زیر بسازید.
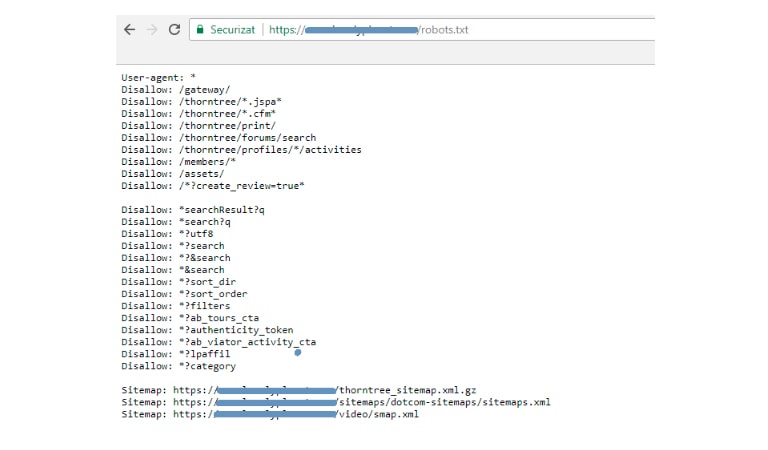
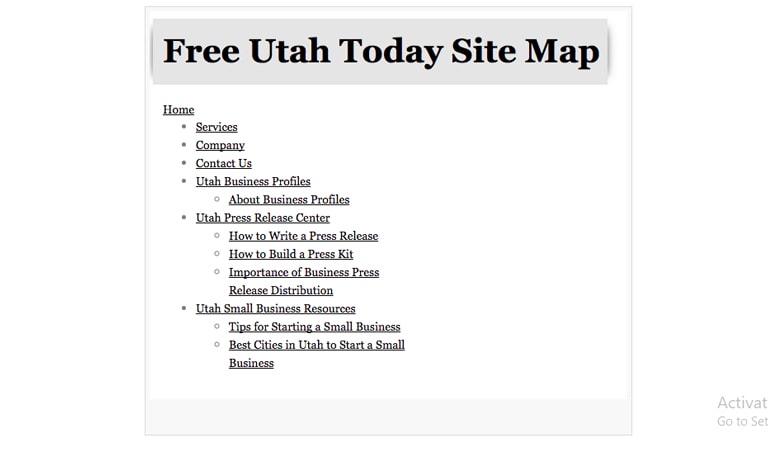
۱۲.نقشه سایت خود را مرور کنید تا مطمئن شوید که قدیمی نیست

یک نقشه سایت XML به گوگل توضیح میدهد که نحوه سازماندهی وبسایت شما چگونه است.
خزندگان گوگل میتوانند نحوه ساخت وبسایت را به روشی قابل فهمتر بخوانند و درک کنند. یک ساختار خوب به معنای درک بهتر خزندگان از وبسایت است. میتوانید برای سایتهای بزرگتر از نقشه سایت XML پویا استفاده کنید. سعی نکنید بین نقشههای XML، Robottxt و meta robot همه را به صورت دستی هماهنگ کنید.
کنسول جستجو بار دیگر میتواند نجات دهنده باشد. در بخش خزنده میتوانید گزارش نقشه سایت را پیدا کنید و در همانجا پرونده نقشه، مدیریت و آزمایش را اضافه کنید.
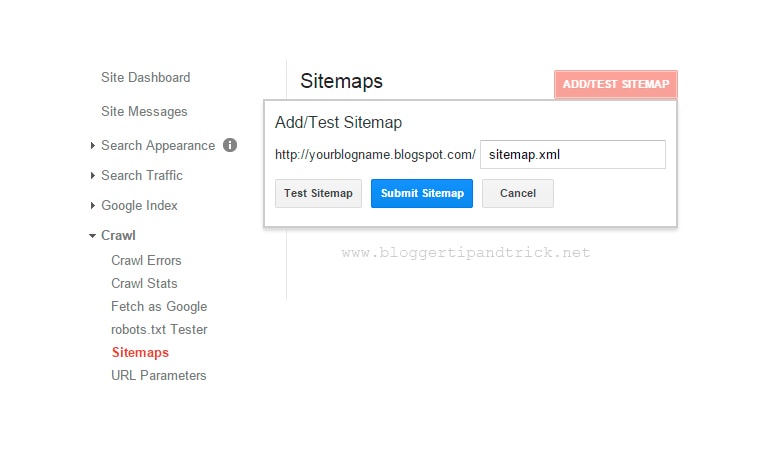
تا این مرحله شما دو گزینه دارید. اینکه یا نقشه سایت جدید را آزمایش کنید و یا مورد اضافه شده قبلی را. درمورد اولی:
- نقشه سایت را اضافه کنید
- آدرس URL نقشه سایت را اضافه کنید
- برروی نقشه سایت کلیک کنید و در صورت لزوم آزمایش صفحه را به روز رسانی کنید.
- زمانی که آزمایش کامل شد برروی Open Test Results کلیک کنید و خطاهای خود را بررسی کنید.
- پس از رفع خطاها روی ارسال نقشه سایت کلیک کنید.

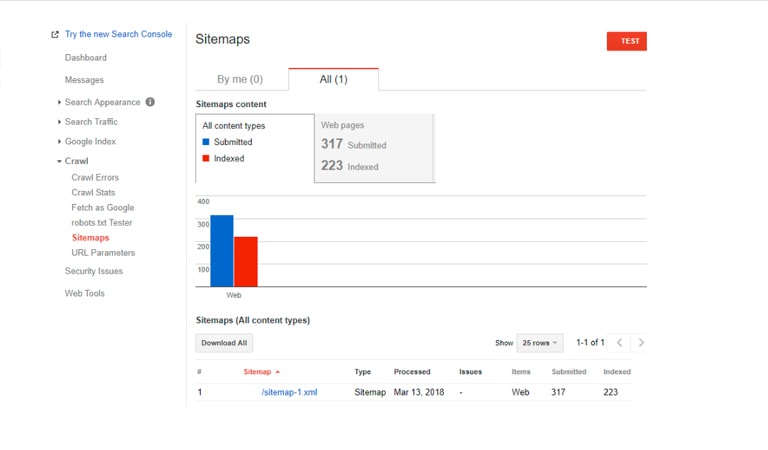
درمورد دومی: میتوانید نقشه سایتی که قبلا ارسال کردهاید را آزمایش کنید و روی نتایج بررسی کلیک کنید.

۱۳.برای جابجایی یک سایت از Meta Refresh خودداری کنید
از آنجا که ما درمورد برنامه تغییر مسیر برای مهاجرت یک سایت صحبت کردیم، بهتر است بدانید که چرا برای انتقال وبسایت استفاده از Meta Refresh توسط گوگل توصیه نمیشود.
در اینجا برای تعریف تغییر مسیر 3 روش وجود دارد:
- پاسخهای HTTP با کد وضعیت 3xx
- تغییر مسیرهای HTML با استفاده از عنصر Meta
- تغییر مسیرهای JavaScript با استفاده از DOM
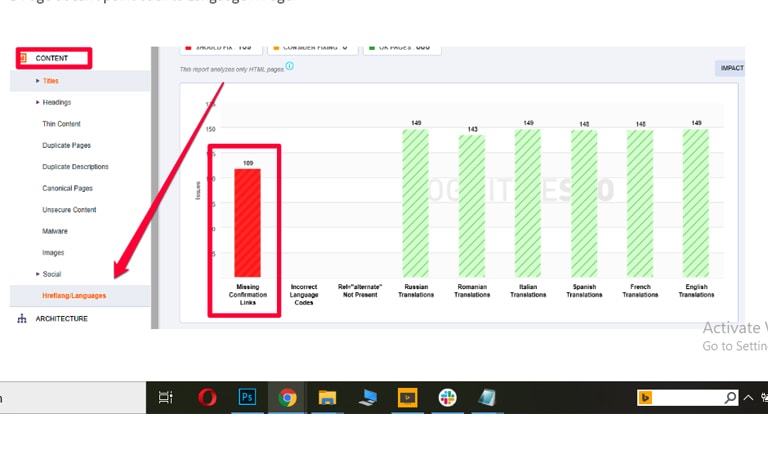
۱۴.برای وبسایتهای چند زبانه از Hreflang استفاده کنید

تگهای Hreflang برای URL های زبانهای اینترنتی و منطقهای استفاده میشود. توصیه میشود که از rel=”alterna” و hreflang=”x” استفاده شود که ویژگیهایی برای خدمات صحیح URL زبان یا منطقهای در نتایج جستجو است. شرایط دیگری وجود دارد که میتواند مانند موارد زیر باشد:
- محتوای اصلی را به یک زبان واحد نگه دارید و از ترجمه الگو استفاده کنید. این بهترین استفاده برای محتوای تولید شده توسط کاربر است.
- تغییرات منطقهای کمی با محتوای مشابه در یک زبان واحد دارید.
- شما یک محتوای سایت دارید که به طور کامل ترجمه شده است.
۱۵.مطمئن شوید که ردیابی شما به درستی کار میکند
ردیابی وبسایت شما واقعا مهم است. بدون ردیابی نتایج شما هیچ پیشرفتی نخواهد داشت.
مشکلات ردیابی پس از مهاجرت از طریق HTPP و HTPPS دشوار است. آنها میتوانند کد رهگیری را خراب کنند و منجر به از بین رفتن اطلاعات شوند.
بهینهسازی محتوا
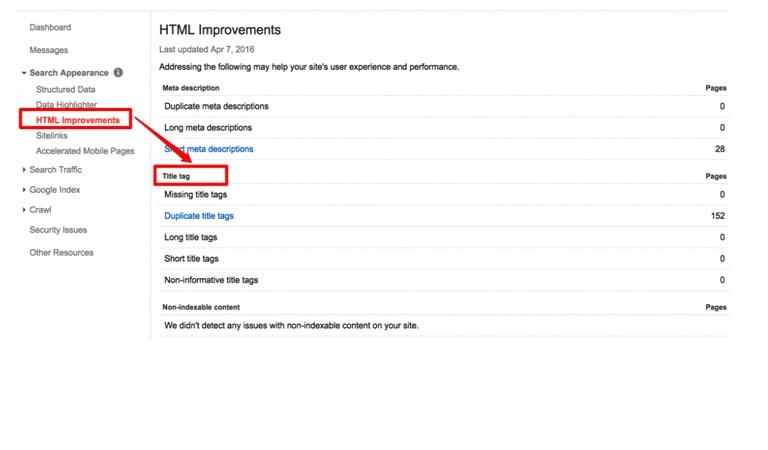
۱۶.از شر محتوای تکراری خلاص شوید

زمانی که درمورد سئو فنی صحبت میکنیم به مطالب تکراری نیز فکر میکنیم که یک مشکل جدی است. برای بررسی و حذف محتوای تکراری، از قسمت HTML Improvement گوگل وب مستر تولز بر روی Duplicate title tags (تگ عنوان تکراری ) کلیک نمایید.
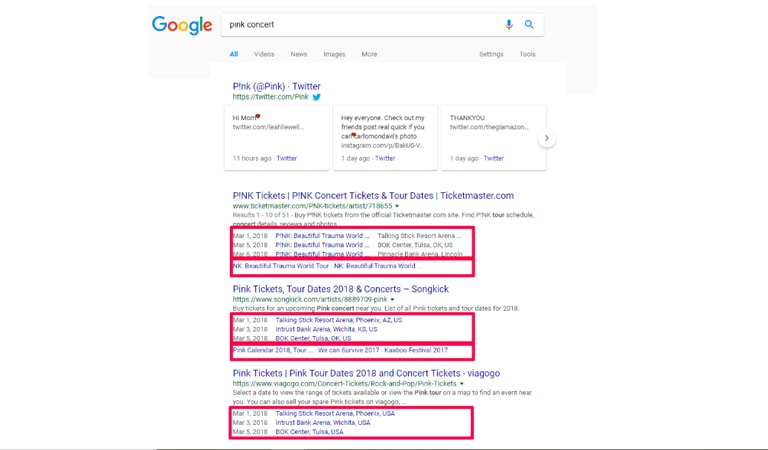
۱۷.برای برجسته کردن محتوای خود از دادههای ساختار یافته استفاده کنید

دادههای ساختار یا Structure Data یافته راهی برای درک بهتر گوگل از مطالب شما و همچنین کمک به کاربر برای انتخاب و دریافت مستقیم از صفحه مورد نظر خود از طریق نتایج جستجو است. اگر یک وبسایت از دادههای نشانهگذاری ساختار یافته استفاده کند، گوگل ممکن است آن را در صفحه نمایش جستجو نمایش دهد:
علاوه بر اینها از دادههای ساختار یافته میتوان برای موارد زیر نیز استفاده کرد:

- نشان دادن در نمودار دانش
- انتشار نسخههای بتا و داشتن مزایایی در AMP ، Google news و غیره.
- کمک به گوگل برای ارائه نتایج وبسایت شما براساس درک متنی
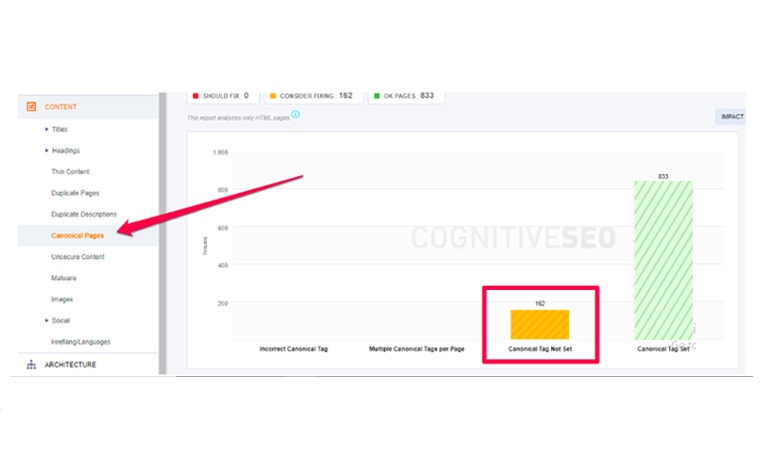
۱۸.از کانونیسازی صفحات وبلاگ به ریشه وبلاگ خودداری کنید

جان مولر در Google Webmaster Hangou گفته است که گوگل زیرمجموعههایی وبلاگ را به کانونیسازی به ریشه وبلاگ در نسخه اصلی تشویق نمیکند. چرا که زیر مجموعهها کپی واقعی از صفحه اصلی وبلاگ نیستند، بنابراین انجام چنین کاری منطقی نیست.
وبسایت کاربرپسند
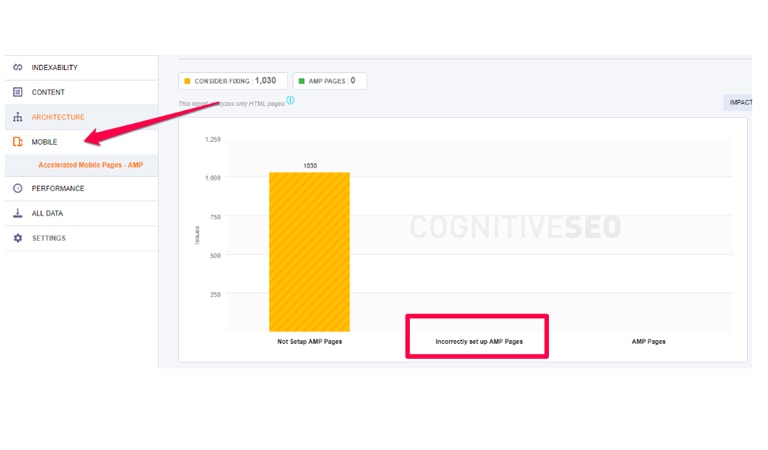
۱۹.تنظیمات موبایل و AMP خود را به روش درست انجام دهید

گوگل توصیه میکند که برای بهبود UX از AMP استفاده کنید که بسیار مورد توجه شرکت است. از آنجایی که تغییرات AMP گوگل برروی بسیاری از سایتها تاثیر میگذارد بهتر است که نحوه کار و راه تنظیم و نصب آن برروی سیستم عاملهای مختلفی مانند وردپرس، Drupal، Joomla، و بسیاری دیگر را بدانید و آن را سفارشیسازی کنید.
AMP گوگل به طور مستقیم برروی سئو تاثیر نمیگذارد اما میتواند عوامل غیرمستقیمی را تحت تاثیر قرار دهد.
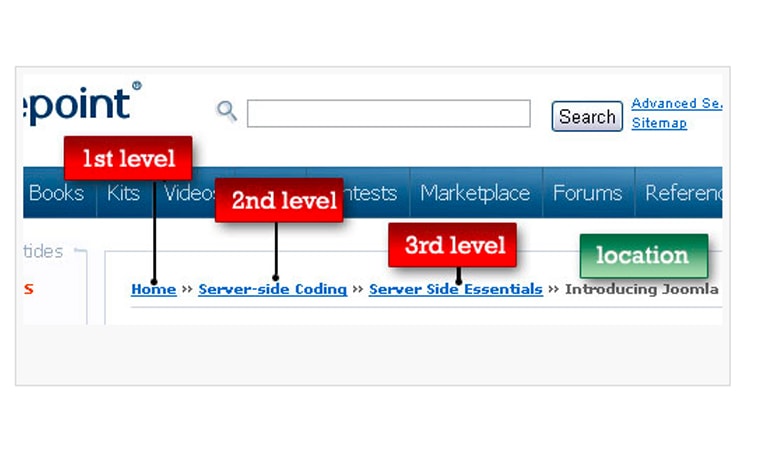
۲۰.Breadcrumbs را برای پیمایش بهتر اضافه کنید

Breadcrumbs درواقع برای یافتن راه برگشت به خانه استفاده میشود که وبسایتها نیز با همین هدف از آن استفاده میکنند تا بتوانند کاربر را از طریق وبسایت هدایت کنند. آنها به بازدیدکنندگان کمک میکنند تا در بدانند در کجای وبسایت قرار بگیرند و راهنمایی هایی را برای دسترسی آسانتر به آنها ارائه میدهند.
Breadcrumbs میتوانند تجربه کاربر را بهبود بخشند و به موتورهای جستجوگر کمک کنند تا تصویری شفاف از ساختار سایت داشته باشند. یکی دیگر از مزایای آنها این است که تعداد اعمال و همچنین کلیکهایی که کاربر باید در صفحه انجام دهد را کاهش میدهند. کاربران به جای اینکه به عقب برگردند میتوانند به راحتی از دستهای از لینکها استفاده کنند تا به آنجا که میخواهند برسند. این روش میتواند در بهینه سازی سایت های بزرگ و یا سایتهای تجارت الکترونیک به کار رود.
منبع :
cognitiveseo.com
reliablesoft.net

