به زبان ساده سئو تصاویر یعنی این که محتوای تصویری سایت شما باید برای مشتریان و موتورهای جستجو بهینه سازی شود. به آخرین باری که تصویری را در وب سایت خود آپلود کردید فکر کنید. به احتمال زیاد آن را از یک سایت دیگر دانلود کرده اید، آن را در قسمتی از سایت خود آپلود کرده اید و سپس آن را در سایت خود قرار داده اید. اما این نکته بسیار مهم است که اصول سئو سایت از جمله سئو تصاویر را برای دستیابی به حداکثر سرعت لود سایت استفاده کنید. در این مقاله به شما خواهیم گفت سئو عکسها چیست و در ادامه با ۱۵ نکته مربوطه آشنا خواهیم شد.
سئو تصاویر چیست؟

احتمالا تاکنون برای آپلود عکس در سایت خود از این روش قدیمیاستفاده مینمایید که یک عکس بسیار حجیم و بدون متن جایگزین را از اینترنت یافته و به سایت خود اضافه نموده اید. این کار باعث میشود که سرعت صفحه سایت شما به شدت کاهش میدهد. علاوه بر آن، موتورهای جستجو نمیتوانند تصاویر شما را بدون متن جایگزین بخوانند.
بر اساس دادههای سال ۲۰۱۸ از Jumpshot، بیش از ۲۰٪ از تمام جستجوهای وب ایالات متحده در Google Images انجام میشود. همچنین آماتورها و متخصصان سئو کاملا میدانند که بهینه سازی تصاویر برای وب سایت شما ارزش زمان صرف شده را دارد.
جالب است بدانید دن مورگان در WebSpection در کمتر از چهار روز با بهینهسازی تصویر خود به رتبه ۱ در Google Images رساند و رابی ریچاردز با افزودن تگهای جایگزین تصویر، فشرده سازی تصاویر و چند ترفند دیگر سئو، ۱۵۰۷۳۲ بازدید ایجاد کرد.
بدون بهینه سازی تصویر مناسب، یک دارایی ارزشمند سئو را هدر میدهید. بهینه سازی تصویر مزایای زیادی مانند تجربه کاربری بهتر، زمان بارگذاری سریعتر و فرصتهای رتبه بندی بهتر را ایجاد میکند.
اما چه عواملی برای اطمینان از اینکه تصاویر شما قابل جستجو توسط کاربران هستند و سرعت سایت شما را کند نمیکنند، مهم ترین هستند؟
در ادامه 15 نکته مهم که برای بهینه سازی تصویر وجود دارد، آورده شده است که باید بدانید.
چک لیست سئو عکس

علاوه بر تولید محتوای عالی و نیز استفاده ار ابزارهای بهینهسازی سایت و تبلیغات گوگل از جمله کیورد پلنر، تصاویر با کیفیت و یونیک نیز برای سئو مهم هستند. یک مطالعه اخیر که ۱ میلیون نتیجه جستجوی گوگل را با جزئیات تجزیه و تحلیل کرد، به این نتیجه رسید که صفحات وبی که دارای حداقل یک تصویر هستند، رتبه بهتری نسبت به محتوای بدون تصویر دارند.
علاوه بر ارزش سئو، تصاویر و سایر عناصر رسانه ای (فیلم، صدا) و تولید محتوای گرافیکی به چندین دلیل دیگر برای موفقیت محتوای شما حیاتی هستند.
آنها محتوای شما را جالبتر میکنند و این بدان معناست که بازدیدکنندگان به احتمال زیاد مقاله شما را میخوانند. جای تعجب نیست که محتوای دارای تصاویر مرتبط ۹۴ درصد بیشتر از محتوای بدون محتوای تصویری بازدید داشته باشد.
خوانندگان شما به احتمال بیشتر، صفحه ای با تصویر (ها) را در رسانههای اجتماعی به اشتراک میگذارند و پست به اشتراک گذاشته شده شانس بیشتری برای جلب توجه رسانههای اجتماعی نسبت به پستهای متنی ساده دارد.
تولید محتوای تصویری توضیح یک مفهوم ویا بیان کردن یک نکته را برای شما (نویسنده) آسان تر میکنند.
یک راه آسان دیگر برای تقویت سئو با دادن سیگنالهای مناسب به موتورهای جستجو در مورد محتوای شما از طریق تصاویر است.
تولید محتوای صوتی و تصاویر شما میتوانند در جستجوی تصویر گوگل رتبه بالاتری داشته باشند و ترافیک بیشتری را به وب سایت شما وارد کنند.
مهمترین عوامل موثر در بهینه سازی تصویر و چک لیست سئو، به شرح زیر میباشند:
۱. انتخاب فرمت مناسب

به طور خلاصه، توصیه میکنیم که برای عکسها یا تصاویر بزرگتر JPEG را انتخاب کنید. چرا که از نظر رنگها و وضوح با اندازه فایل نتایج نسبتاً خوبی به شما میدهد. اگر میخواهید شفافیت پس زمینه را در تصویر خود حفظ کنید، از PNG استفاده کنید. همچنین شما میتوانید از WebP به جای JPEG و PNG استفاده کنید.
۲. فشرده سازی تصاویر

به عنوان یک قانون کلی، هرچه اندازه تصویر کوچکتر باشد (به بایت) بهتر است.
بارگذاری تصاویر بزرگ بیشتر طول میکشد و این میتواند تأثیر منفی بر تجربه کاربری به خصوص برای کاربران تلفن همراه داشته باشد.
یک راه حل خوب این است که از ابزارهای بهینه سازی تصویر استفاده کنید که میتوانند حجم فایل تصویر را بدون از دست دادن کیفیت کاهش دهند.
به عنوان مثال میتوانید برای تمام تصاویری که در پستها استفاده میکنید، ابتدا آنها را در Pixelmator باز نموده (مشابه فتوشاپ)، اندازه آنها را تغییر اده و سپس آنها را با فرمت png یا jpg آپلود نمایید.
همچنین میتوانید قبل از آپلود تصاویر در وب سایت خود، اندازه فایل آنها را با imageoptim بهینه نمایید. این کار حجم فایل را بدون تاثیر بر کیفیت کاهش میدهد.
علاوه بر imageoptim یکی دیگر از ابزارهای عالی آنلاین برای این کار، کمپرسور تصویر (image compressor) است.
۳. ایجاد تصاویر یکتا و جدید
طبیعتا شما میخواهید عکسهای شما در سایت باعث جذاب تر شدن محتوا شود. اگر وب سایت خود را با تصاویر تکراری پر کنید، قاعدتا مانند هزاران سایت دیگر که برجسته نیستند، خسته کننده به نظر خواهید رسید
به عنوان مثال در مورد یک وب سایت شرکتی، یک شرکت مشاوره، یا یک تجارت که به خدمات مشتری افتخار میکند فکر کنید. همه این وبسایتها تقریباً از تصویر یک تاجر در حال لبخند زدن استفاده میکنند.
هرچه تصاویر اصلی و یکتای بیشتری داشته باشید، تجربه بهتری برای کاربر و شانس شما برای رتبه بندی در جستجوهای مرتبط بهتر است.
۴. مراقب کپی رایت باشید

صرف نظر از فایلهای تصویری که برای استفاده انتخاب میکنید، مطمئن شوید که هیچ تضادی با حق نسخه برداری وجود نداشته باشد.
بر اساس قانون حق نسخهبرداری هزاره دیجیتال (DMCA)، در صورت نقض هرگونه مشکل حق نسخهبرداری ممکن است اخطاریه برای شما صادر شود. اگر صاحب یک محتوا محتوای خود را در وب سایت شما ببیند، میتواند یک دستور حذف از طریق DMCA صادر کند که شما باید از آن پیروی کنید.
۵. سفارشی کردن نام فایلهای تصویری

وقتی صحبت از سئو به میان میآید، ایجاد نام فایلهای توصیفی و شامل کلمات کلیدی کاملاً حیاتی است. نام فایلهای تصویری به گوگل و سایر خزندههای موتورهای جستجو در مورد موضوع تصویر اطلاعات لازم را میدهد.
به طورمعمول، نام فایل IMG 722019 یا چیزی شبیه به آن کمکی به گوگل نمیکند.
بنابراین لازم است نام فایل را تغییر دهید تا به موتورهای جستجو کمک کنید تصویر شما را درک کنند و ارزش سئوی شما را بهبود بخشند.
۶. متن جایگزین مناسب SEO بنویسید

زمانی که مرورگر نمیتواند تصاویر را به درستی نمایش دهد، تگهای Alt جایگزین متنی برای تصاویر هستند. ویژگی alt مشابه تگ عنوان، برای توصیف محتویات یک فایل تصویری استفاده میشود.
هنگامیکه تصویر دانلود نمیشود، یک کادر تصویر با تگ alt در گوشه بالا سمت چپ ظاهر میشود. اطمینان حاصل کنید که این متنها با محتوای تصویر مطابقت دارند.
توجه به تگهای alt نیز برای استراتژی کلی سئو در صفحه مفید است. اگر به هر دلیلی تصویر بارگذاری نشد، کاربران متوجه میشوند که تصویر قرار است چگونه باشد و شامل چیست.
علاوه بر این، افزودن تگهای جایگزین مناسب به تصاویر وب سایت شما میتواند به وب سایت شما کمک کند تا با مرتبط کردن کلمات کلیدی با تصاویر، رتبههای بهتری در موتورهای جستجو کسب کند. حتی گوگل نیز به ارزش متن جایگزین در تصاویر اشاره کرده است.
۷. توجه به ساختار فایل تصویری

در سال ۲۰۱۸، گوگل دستورالعملهای تصویری خود را به روز کرد. یکی از بهروزرسانیهای مهمیکه آنها فاش کردند این بود که از مسیر فایل و نام فایل برای رتبهبندی تصاویر استفاده میکنند.
این نکته مهم را هیچ وقت فراموش نکنید که مسیر فایل و نام فایل یک عامل رتبه بندی واقعی است.
به عنوان مثال، اگر شما یک برند تجارت الکترونیک با چندین محصول هستید، به جای اینکه تمام تصاویر محصول خود را در یک پوشه media/ قرار دهید، توصیه میکنم زیرپوشههای خود را به موضوعات مرتبط با دستهبندی بیشتری مانند /host یا /tshirt ساختار دهید.
۸. عنوان و توضیحات صفحه خود را بسازید
گوگل توضیح داده که از عنوان و توضیحات صفحه شما به عنوان بخشی از الگوریتم جستجوی تصویر خود استفاده میکند.
در صفحه پشتیبانی گوگل آمده است:
Google Images بهطور خودکار یک عنوان و اسنیپت تولید میکند تا نتیجه و نحوه ارتباط تصویر با درخواست کاربر را به بهترین شکل توضیح دهد… جهت این کار از تعدادی منابع مختلف برای این اطلاعات استفاده میشود، از جمله اطلاعات توصیفی در عنوان و متا تگها.
همه عوامل اولیه سئو سایت درون صفحه شما مانند دادههای متا، تگهای هدر، کپی روی صفحه، دادههای ساختاریافته و غیره بر نحوه رتبه بندی تصاویر توسط گوگل تاثیر میگذارد.
۹. ابعاد تصاویر خود را مشخص کنید

اگر از AMP یا PWA استفاده میکنید، باید ابعاد تصویر خود را در کد منبع مشخص کنید. حتی اگر از هیچکدام از این ابزارها استفاده نمیکنید، هنوز هم بهترین روش، تعریف عرض و ارتفاع است. چرا که تجربه کاربری بهتری را فراهم میکند. به علاوه، به مرورگرها اجازه میدهد تا قبل از بارگیری CSS، تصویر را اندازه بگیرند. این کار از پرش صفحه هنگام بارگیری جلوگیری میکند.
ویژگیهای ابعاد تصویر نیز برای جلوگیری از مسائل تغییر چیدمان تجمعی (CLS) که میتوانند در بهینهسازی Core Web Vitals شما تداخل ایجاد کنند، مهم هستند.
همچنین اطمینان از اینکه ویژگیهای عرض و ارتفاع را برای هر عنصر تصویر و ویدیو لحاظ میکنید، کلیدی است. این کار به مرورگر میگوید که چقدر فضا برای منبع اختصاص دهد و از تغییر محتوای آزاردهنده که امتیاز CLS شما را پایین میآورد، جلوگیری میکند.
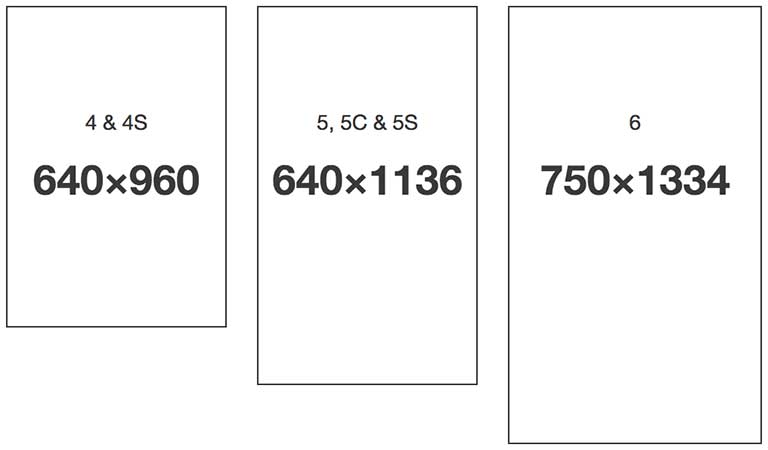
۱۰. تصاویر خود را برای موبایل بهینه کنید

سئوی موبایل در بدترین حالت، میتواند نرخ پرش بالا و تبدیل کم به شما بدهد. اما، در بهترین حالت، میتواند قدرت رتبه بندی بیشتر و تعامل بهتر کاربر را به شما بدهد.
اما سوال این است که چگونه تصاویر خود را برای شاخص موبایل بهینه کنید؟
جهت این کار شما باید تصاویر واکنشگرا (responsive) ایجاد کنید. این بدان معنی است که تصویر با اندازه سایت مقیاس میشود. اگر کاربر از دسکتاپ یا موبایل استفاده کند، سایز تصویر با اندازه دستگاه تنظیم میشود.
۱۱. تصاویر را به نقشه سایت خود اضافه کنید

چه تصاویر خود را به نقشه سایت (sitemap) خود اضافه کنید یا یک نقشه سایت جدید برای تصاویر ایجاد کنید، باید تصاویر را در جایی در نقشه سایت خود داشته باشید.
داشتن تصاویر شما در نقشه سایت، شانس موتورهای جستجو را برای خزیدن و ایندکس کردن تصاویر شما افزایش میدهد. بنابراین، ترافیک سایت بیشتر میشود.
اگر از وردپرس استفاده میکنید، Yoast یک گزینه عابی برای نقشه سایت در افزونه خود ارائه میدهد.
۱۲. از تصاویر به عنوان یک فرصت بک لینک استفاده کنید.

ایجاد تصاویر با کیفیت بالا، منحصر به فرد و یکتا نه تنها برای وب سایت شما عالی است بلکه زمانی که وب سایتهای دیگر از تصویر شما برای صفحات خود استفاده میکنند، فرصتی فوق العاده برای کسب بک لینک و سئو خارجی است. جهت اطلاعات بیشتر در مورد این که بک لینک چیست اینجا کلیک نمایید.
اگر تصاویر با کیفیت بالا ایجاد میکنید، شرکتهای دیگر ممکن است بخواهند آن تصاویر را با پیوندهایی به کسب و کار شما، در سایتهای خود به نمایش بگذارند. این بدان معناست که در نهایت، تصاویر میتوانند تأثیر مستقیمیبر میزان ترافیک، سرنخها و مشتریانی که از طریق تلاشهای بازاریابی برای کسب و کار خود و استراتژی لینک سازی به دست میآورید، داشته باشند.
از طرفی این نکته را در نظر داشته باشید که بک لینک PBN یکی از روشهای ایجاد بک لینک میباشد که در صورتی که به درستی ایجاد نشود به عنوان سئو کلاه سیاه شناخته شده و شامل پنالتی گوگل میشود.
۱۳. ساختار URL خوبی برای تصاویر خود ایجاد کنید.
گوگل از مسیر URL و همچنین نام فایل برای درک تصاویر شما استفاده میکند. محتوای تصویر خود را طوری سازماندهی کنید که URLها به صورت منطقی ساخته شوند.
۱۴. استفاده از schema markup

نشانه گذاری شما کدی است که در وب سایت خود قرار میدهید تا به موتورهای جستجو کمک کند تا نتایج بهتری را به کاربران ارائه دهند. اگر تا به حال از ریچ اسنیپتها استفاده کرده باشید، دقیقاً متوجه خواهید شد که نشانه گذاری شما دقیقاً چیست.
معمولا محتوای وب سایت شما ایندکس میشود و در نتایج جستجو بازگردانده میشود. اما با استفاده از نشانه گذاری شما، برخی از آن محتوا ایندکس میشود و به روش دیگری بازگردانده میشود.
چگونه؟ نشانه گذاری به موتور جستجو میگوید که آن محتوا چه معنایی دارد. به عنوان مثال، فرض کنید کلمه “هاست” در یک مقاله ظاهر میشود. موتور جستجو این را میبیند و یک ورودی SERP باهاست تولید میکند.
با این حال، اگر نشانهگذاری شما مناسبی را در اطراف نام «هاست» قرار دهم، به موتور جستجو گفتهایم که منظور ما از «هاست» چیست. سپس موتور جستجو نتایجی را ارائه میدهد که اطلاعات بهتری را برای کاربری که در جستجوی «هاست» است، نمایش میدهد.
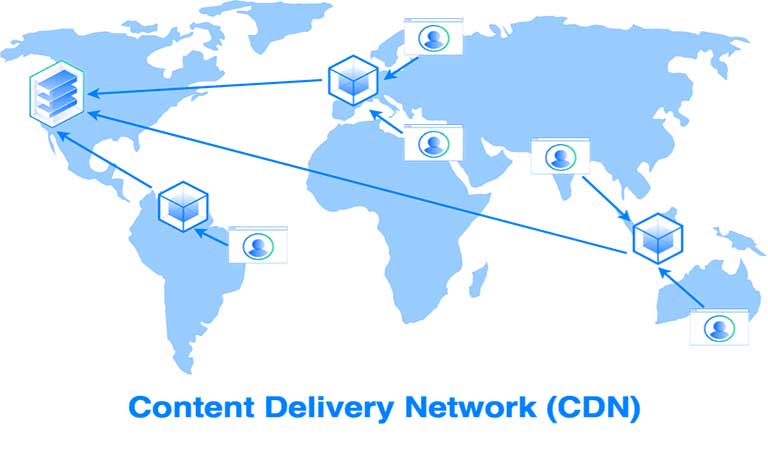
۱۵. استفاده از content delivery network

CDNها سیستمیاز سرورها هستند که به آنهاPOP (points of presence) گفته میشود، در سرتاسر جهان مستقر هستند و بسته به جایی که کاربر مستقر است، صفحات وب را ارائه میدهند. استفاده از CDN سرعت صفحه شما و کیفیت محتوای ارسالی به کاربر را بهبود میبخشد.
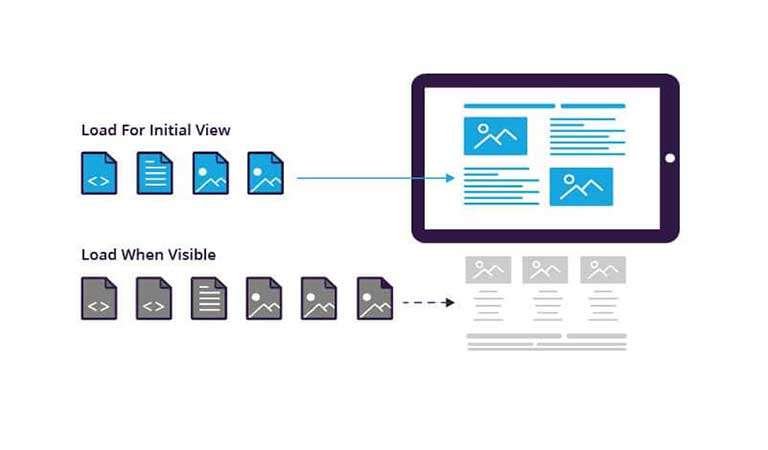
۱۶. در نظر گرفتن lazy loading

بارگذاری تنبل (lazy loading) در واقع یک روش سئوی محلی بسیار عالی است و به تکنیک انتظار برای بارگذاری تصاویر در یک وب سایت تا زمانی که نیاز باشد اشاره دارد. تصاویر تا زمانی که در صفحه کاربر نمایش داده نشوند، بارگذاری نمیشوند. هنگامیکه کاربر به قسمتی از صفحه که حاوی تصویر است پیمایش میکند، تصویر ظاهر میشود. این کار در سرعت لود سایت تاثیر به سزایی دارد.
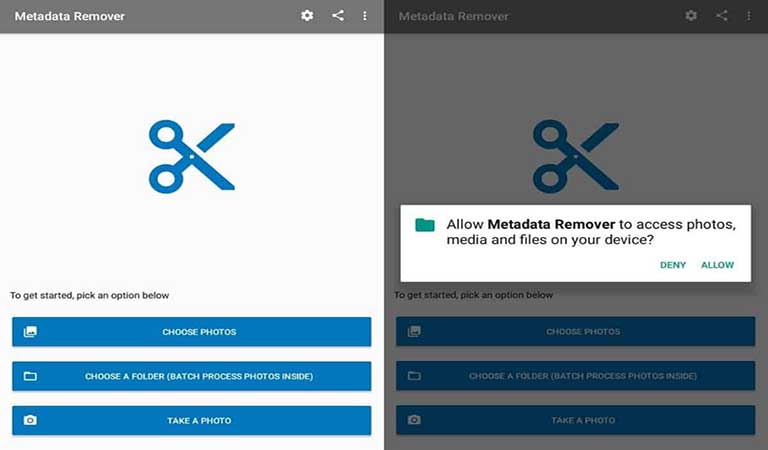
۱۷. حذف EXIF metadata قبل از آپلود تصاویر

متادیتای تصویر اطلاعات دقیقی است که در تصاویر جاسازی شده است و اطلاعات مربوط به تصویر، دوربین و غیره را نشان میدهد.
در سال ۲۰۱۴، مت کاتز، رئیس سابق بخش کیفیت جستجو در گوگل، درباره متاداده تصویر صحبت کرد. او گفت که گوگل “حق استفاده از آن را برای خود محفوظ میدارد”. اما او تایید نکرد که آیا گوگل از آن استفاده کرده است یا خیر.
از جان مولر (تحلیلگر روند در گوگل) در توییتر همین سوال پرسیده شد. با این حال، او پاسخی مبهم ارائه کرد و گفت که همه چیز به همان شکل باقی مانده است.
کارشناسان شرکت پاسخ روشنی ندادند یا به سادگی به سؤالات مربوط به نقش متاداده تصویر را در رتبه بندی نادیده گرفتند. به گفته کاتز، اگر تصاویر شما دارای متاداده هستند و این اطلاعات میتواند به سایر کاربران کمک کند تا در مورد تصویر و دوربین اطلاعات بیشتری کسب کنند، پس شما مختار هستید که متادیتا را نگه دارید یا حذف نمایید.
۱۸. فعال سازی browser caching

کش مرورگر، توانایی یک مرورگر وب برای ذخیره مستقیم فایلها بر روی رایانه شما و بارگیری آن فایلها در دفعه بعد برای بازدید از صفحه است. کش نیاز به دانلود مجدد منابع و دیتاهاها را از بین میبرد، و میتواند زمان بارگذاری صفحه را به میزان قابل توجهی کاهش دهد.
بهتر است این فایلها را برای مدت طولانیتری روی حافظه پنهان تنظیم کنید (گوگل حداقل یک هفته را توصیه میکند اما احتمالاً یک ماه یا یک سال بهتر است) تا منابع را برای بارگیری مجدد فایلهایی که تغییر نکردهاند، هدر ندهید.
پلاگینهای سئو تصاویر در وردپرس

در ادامه 5 افزونه ضروری برای سئو داخلی تصویر را خواهید دید که در طول مطالعه خود شناسایی کردیم. آنها با افزونههای اصلی وردپرس و تمها مانند WooCommerce، Elementor، Divi، Smush یا Yoast سازگار هستند. توجه داشته باشید که استفاده بی رویه از تکنیکهای سئو تکنیکال و بی هرجومرجی نیز باعث کاهش رتبه سئو سایت شما ویا سئو منفی میشود.
۱. ImageSEO – بهترین افزونه سئو تصاویر برای وردپرس

ImageSEO یکی از بهترین افزونههای وردپرس برای سئوی تصاویر و بهینه سازی کتابخانه است. الگوریتمهای گوگل، بینگ و کوانت از پر کردن بی رویه کلمات کلیدی و در نتیجه cannibalization کلمات کلیدی در صفحات سایت بیزار هستند. (جهت اطلاع از اینکه Canibalization چیست اینجا کلیک نمایید.) این عبارت در مورد تصاویر شما نیز صدق میکند و به همین دلیل است که ImageSEO انقلابی بزرگ است. این افزونه به موتورهای جستجو کمک میکند تا محتوای بصری شما را درک کنند. در واقع، این افزونه از تشخیص چهره، هوش مصنوعی و یادگیری ماشین برای تجزیه و تحلیل تصاویر شما استفاده میکند. سپس از دادههای تولید شده برای پر کردن متون جایگزین و نام فایل شما استفاده میشود.
نتایج مربوطه کاملا با متن صفحات سایت شما مرتبط هستند و این افزونه به عنوان یکی از ابزارهای سئو برای صرفه جویی در زمان شگفت انگیز است. همچنین این افزونه به خوبی با WooCommerce ترکیب میشود چرا که وب سایتهای تجارت الکترونیک برای تولید محتوای متنی نبوده و تصاویر در آنها حرف اول را میزند.
۲. Real Media Library – سازمان دهنده تصاویر برای وردپرس

Real Media Library یک افزونه شگفت انگیز وردپرس برای بهینه سازی رسانههای شما است. این افزونه به شما این امکان را میدهد، تصاویر خود را در پوشهها سازماندهی کنید. وقتی هزاران عکس در کتابخانه وردپرس خود دارید، این کار بسیار مفید است.
همچنین پیوندهای ثابت و فهرست بندی برای سئو مهم هستند. Real Media Library یک افزونه عالی برای کمک به شما در انجام این کار با تصاویر خود در وردپرس است.
این افزونه امکانات زیادی را ارائه میدهد و بسیار مفید است. میتوانید پوشههای تصویر خود را بکشید و رها کنید، ایجاد کنید، تغییر نام دهید، حذف کنید یا مرتب کنید.
هرگز این را فراموش نکنید که شما باید تمام تلاش خود را برای کمک به گوگل در درک و سئو محتوای بصری خود انجام دهید.
۳. Imagify – فشرده سازی تصاویر و رسانهها برای وردپرس

با استفاده از این افزونه میتوانید با بهینه سازی تصویر سرعت وب سایت خود را افزایش دهید و بدون از دست دادن کیفیت، تصاویر واضح تری دریافت کنید. همچنین Imagify یک افزونه وردپرس بسیار کاربردی است و باید حتما آن را نصب داشته باشید. بهینهسازی و فشردهسازی تصاویر کمترین نتیجه استراتژی عملکرد وب است و شما باید این کار را حتما انجام دهید.
در واقع، بهتر است این را بدانید که وب سایتهایی با تصاویر سنگین و زمان بارگذاری زیاد توسط گوگل جریمه میشوند. این افزونه به شما اجازه میدهد تصاویر خود را بدون افت کیفیت فشرده سازی کنید.
علاوه بر این، این افزونه را میتوان با Lazy Load ترکیب کرد تا زمان بارگذاری وب سایت شما را بیشتر بهبود بخشد.
۴. WordPress Gallery Plugin – NextGEN Gallery

این افزونه یک سیستم مدیریت کامل گالری وردپرس را با قابلیت آپلود دسته ای عکسها، وارد کردن متا دادهها (که برای SEO مهم است)، افزودن/حذف/مرتب سازی عکسها، ویرایش عکسهای بندانگشتی، گروه بندی در آلبومها و موارد دیگر را ارائه میدهد.
۵. ShortPixel Image Optimizer – فشرده سازی و بهینه سازی تصاویر
![]()
ShortPixel Image Optimizer پلاگینی است که بهترین پتانسیل فشرده سازی تصاویر را دارد. اگر میخواهید روی زمان بارگذاری صفحه تمرکز کنید، این افزونه فشرده سازی، بهترین نتایج را به شما ارائه میدهد.
کلام آخر
بهینه سازی تصاویر شوخی نیست. با پیشرفت در فناوری جستجوی صوتی و تصویری، تولید محتوای صوتی و تصویری اهمیت فزاینده ای پیدا کرده است و کل سایت شما از مزایای سئو محتوا بهره مند خواهد شد.
بنابراین، قبل از اینکه تصویر خود را در سایت خود آپلود کنید، حتماً قوانین بهینه سازی تصویر و استراتژی سئو را دنبال کنید. اگر نیاز به کمک دارید، میتوانید روی وبرمز حساب کنید. برای مشاهده تعرفه سئو سایت کلیک کنید.
مهمترین نکته این است که مطمئن شوید تصویر و متن جایگزین با صفحه مرتبط هستند. فرمت فایل مناسب را انتخاب کنید. برای سرعت بارگذاری بیشتر صفحه، حجم فایل را کاهش دهید.
اطمینان حاصل کنید که عناصر سئوی درون صفحه شما (متا داده، دادههای ساختار یافته و غیره) با تصویر شما سازگار میشوند.
برای خزیدن بهتر موتورهای جستجو در سایت شما، یک نقشه سایت تصویر ایجاد کنید یا مطمئن شوید که تصاویر شما در نقشه سایت شما نمایش داده میشوند.
در صورت نیاز به هرگونه مشاوره و راهنمایی کارشناسان مجرب سیتی سایت آماده پاسخگویی به سوالات شما هستند
[faq]
سوالات متداول
منبع :
searchenginejournal.com
reliablesoft.net
blog.hubspot.com
developers.google.com
neilpatel.com
oncrawl.com
yourmarketingpeople.com
clearfy.pro
clearfy.pro
www.woorank.com
imageseo.io
seosmarty.com
imageseo.io

