
ما روزانه بهطور میانگین 4.8 ساعت از موبایل خود استفاده میکنیم. بخشی از این زمان، صرف وبگردی میشود و برایمان خیلی مهم است که یک وبسایت را به همان نظم و ترتیبی که در لپتاپ میبینیم، در گوشی هم ببینیم.
این خواستۀ ما باعث شده که مدیران کسبوکارها سایتهای خود را با موبایل و سایر گجتهای هوشمند سازگار کنند تا مخاطبانشان را از دست ندهند. آنها برای اینکه به این هدف خود برسند، دو راه دارند: 1. طراحی وب واکنش گرا (Responsive) 2. طراحی وب تطبیقی (Adaptive).
ما هم در این مقاله از وبلاگ سیتی سایت قصد داریم تا بهطور کامل، از سیر تا پیاز این دو تکنیک طراحی وب را توضیح دهیم. فهرست مطالب این مقاله را در ادامه میببینید:
طراحی وب واکنشگرا و تطبیقی چه فرقی با هم دارند؟
طراحی وب واکنشگرا بهتر است یا طراحی وب تطبیقی؟
10 نکتهای که در زمان طراحی وبسایت باید به آن توجه کنید
کدام را انتخاب کنیم؟ ریسپانسیو یا آداپتیو؟
طراحی وب واکنشگرا و تطبیقی چه فرقی با هم دارند؟
اندازۀ صفحههای نمایش از مانیتورهای بزرگ شرکتی گرفته تا ساعتهای مُچی هوشمند متفاوت است؛ بنابراین زمانی که میخواهید یک وبسایت طراحی کنید، باید به ابعاد دستگاههای مختلفی که سایت شما را برای کاربران نمایش میدهند توجه کنید. این موضوع در طراحی تجربه کاربری وبسایت بسیار اهمیت دارد. شما هم برای اینکه بتوانید یک وبسایت سازگار با انواع و اقسام گجتهای هوشمند داشته باشید، یا باید از تکنیک طراحی وب ریسپانسیو استفاده کنید یا طراحی وب تطبیقی. در ادامه هرکدام را بهترتیب توضیح میدهیم.

طراحی وب واکنش گرا (Responsive) چیست؟
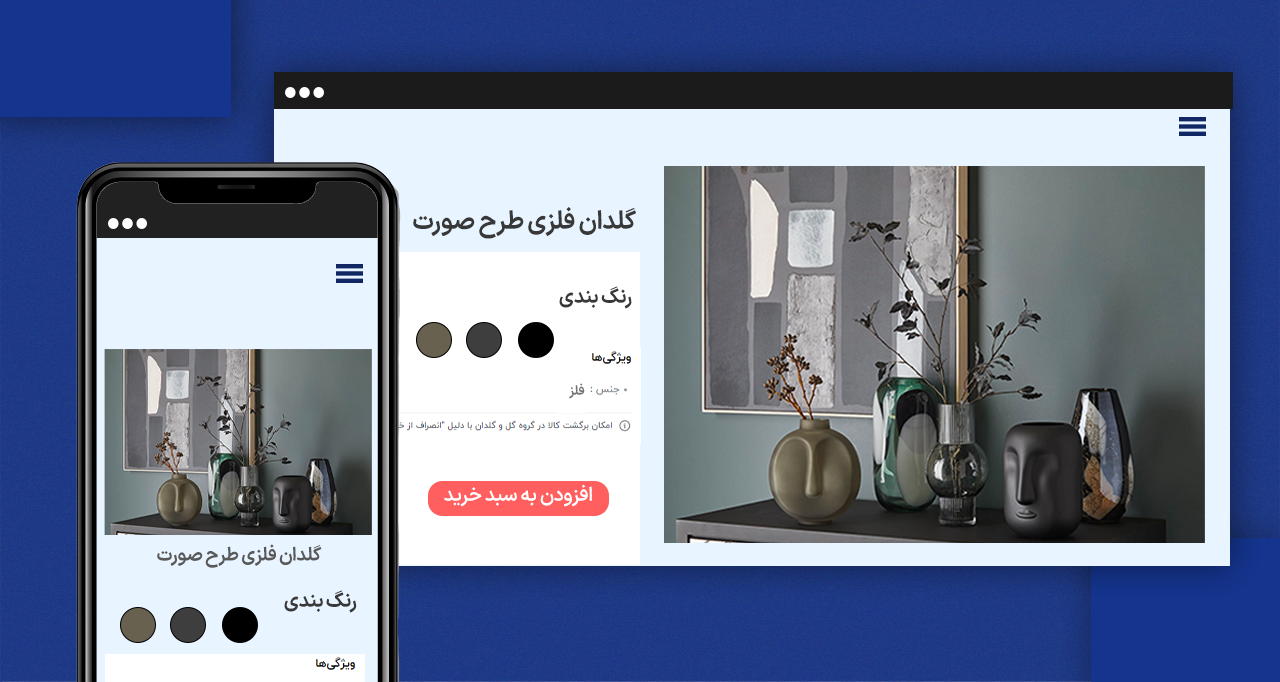
اگر وبسایت خود را بهصورت ریسپانسیو طراحی کنید، صفحههای آن وبسایت متناسب با اندازۀ صفحۀ نمایش کاربر نشان داده میشود. در واقع این نوع از طراحی وب، چیدمان وبسایت شما بهطور خودکار با هر صفحۀ نمایشی سازگار میکند.
وبسایت یدک لی یکی از وبسایتهایی است که طراحی واکنشگرا دارد. فرقی نمیکند که شما با چه ابزاری میخواهید این وبسایت را ببینید. به لطف طراحی ریسپانسیو، محتوای تمامی صفحههای یدک لی در گجتهای مختلف با اندازههای مختلف بهخوبی نمایش داده میشود.
برای اینکه با مفهوم طراحی ریسپانسیو بیشتر آشنا شوید، پیشنهاد میکنیم گوشی، تبلت و لپتاپ خود را بردارید و وبسایت یدک لی را با تمامی این ابزارها باز کنید. بعد از انجام این کار، میبینید که صفحههای یدک لی بهدرستی با هریک از صفحههای نمایش شما سازگار شده است.
باید توجه کنید که در طراحی ریسپانسیو، برخی از محتواها برای سازگاری بهتر با صفحۀ نمایش کاربر، کوچک یا بزرگ میشوند. علاوه بر این، برخی از عملکردها (مانند نحوۀ عملکرد اسکرول افقی) بر اساس دستگاهی که کاربر استفاده میکند، متفاوت میشود. در واقع در طراحی واکنشگرا، کدهای CSS ویژگیهای صفحهنمایش کاربر را شناسایی میکنند و سپس وبسایت را متناسب با ابعاد آن نمایش میدهند.
نکته: تکنیک طراحی وب ریسپانسیو هم برای کاربران و هم برای کسبوکارها مفید است. این ویژگی باعث میشود تا کاربران، کارهای بیشتری را با گوشی و سایر گجتهای هوشمند خود انجام دهند. از طرفی به کسبوکارها این امکان را میدهد تا به مشتریان بیشتری دسترسی داشته باشند.
طراحی وب تطبیقی (Adaptive) چیست؟
در طراحی وب تطبیقی یا اداپتیو، طراح وبسایت چندین قالب را بر اساس اندازههای مختلف صفحههای نمایش طراحی و بارگذاری میکند. مرورگرها هم با شناسایی ویژگیهای دستگاه کاربر، طرح اختصاصیِ آن دستگاه را نمایش میدهند.
برای اینکه وبسایت خود را بهصورت Adaptive طراحی کنید، لازم است اندازههای رایج عرض صفحههای نمایش را بشناسید. ما در ادامه آنها را بر حسب پیکسل آوردهایم:
- 320
- 480
- 760
- 960
- 1200
- 1600
وبسایت اپل از سایتهایی است که طراحی تطبیقی دارد. ساختار این سایت در دستگاههای مختلف کموبیش به یک شکل است؛ اما تعداد بخشهای وبسایت در تمامی دستگاهها یکسان است. با این حال، نمایش تصاویر و وبسایت بین دسکتاپ و موبایل کمی متفاوت است.
اگر طراحی وبسایت اپل طراحی واکنشگرا بود، احتمالاً همان محتوا در صفحه هر بازدیدکننده و به همان ترتیب نمایش داده میشد؛ اما طرحهای تطبیقی پویا (dynamic) نیستند.
اینجا ممکن است تصور کنید که طراحی تطبیقی باعث میشود تجربۀ کاربری ضعیفی برای کاربران بسازید؛ اما اینطور نیست! کاربر هیچ چیزی را از دست نمیدهد. در واقع طراحی تطبیقی به طراح این امکان را میدهد که از تصاویر و سایر محتواها با دقت بیشتری استفاده کند.
از طرفی طراحی Adaptive برای مدیران شرکتها هم بسیار جذاب است؛ چون آنها علاقهمندند تا نحوۀ نمایش محتوای وبسایت خود را در موبایلهای هوشمند کنترل کنند.
طراحی وب واکنشگرا بهتر است یا طراحی وب تطبیقی؟
سؤال خوبی است! ما وقتی صحبت از تکنیکهای طراحی وبسایت میشود، نمیتوانیم بگوییم که ریسپانسیو بهتر است یا آداپتیو. در واقع تکنیکی بهتر است که با نیازها، خواستهها و منابع شما همخوانی داشته باشد.
خبر خوب برای کاربران سیتی سایت: سیتی سایت پنل مدیریت کاملی برای حالت ریسپانسیو دارد. اگر میخواهید که وبسایت خود را ریسپانسیو کنید، لازم است بعد از اتمام ساخت وبسایت با یک کلیک حالت ریسپانسیو را فعال کنید و چیدمان سایت را برای موبایل و تبلت به دلخواه خودتان طراحی کنید.
ضمنا میتوانید با استفاده از ابزار «پهنان کردن المان در موبایل / تبلت / دسکتاپ» المانهایی که میخواهید فقط در یک دیوایس به نمایش درآیند را انتخاب نمایید.
حالا بعد از خواندن این خبر خوب، در ادامه میخواهیم مزایا و معایب طراحی وب واکنش گرا و طراحی وب تطبیقی را به شما بگوییم تا بتوانید تکنیک بهتری را برای طراحی وبسایت خود انتخاب کنید.

مزایا و معایب طراحی واکنشگرا
مزایا:
- محتوای وبسایت را در همۀ سیستم عاملها بهطور یکسان نمایش میدهد؛
- روی همۀ دستگاههای جدید (حتی آنهایی که صفحهنمایشی با ابعاد غیراستاندارد دارند) کار میکند.
معایب:
- بر نحوۀ نمایش سایت در دستگاههای مختلف کنترل کمتری داریم؛
- اگر عناصر وبسایت ترتیب اشتباه یا اندازۀ نامناسبی داشته باشند، روی سلسلهمراتب بصری (Visual Hierarchy) تأثیر منفی میگذارد؛
- لازم است برنامهنویسی بلد باشید؛
- ممکن است عملکرد وبسایت را مختل کند؛ چون محتوای وبسایت را پویا و داینامیک میکند.
مزایا و معایب طراحی تطبیقی
مزایا:
- برای هر مخاطبی با هر دستگاهی که داشته باشد، تجربۀ کاربری مناسبی ایجاد میکند؛
- عملکرد قدرتمندی دارد چون برای دستگاههای مختلف بهینه شده است.
معایب:
• اگر محتوا در همۀ دستگاهها بهصورت ناهماهنگ نمایش داده شود، روی سئو تأثیر منفی میگذارد.

10 نکتهای که در زمان طراحی وبسایت باید به آن توجه کنید
تا اینجا مفاهیم طراحی واکنشگرا و تطبیقی آشنا شدید و تفاوت و مزایا و معایب هرکدام را شناختید. حالا قرار است 10 نکتۀ خاص دربارۀ طراحی یک وبسایتِ سازگار با موبایل را به شما بگوییم.
اینجا باید به بهینهسازی بخشهای مختلفی که در ادامه میگوییم حسابی توجه کنید تا تغییر شکل وبسایت شما در صفحهنمایشهای مختلف، تأثیر منفی روی عملکرد آن نداشته باشد.
1. محتوای سرصفحه (Header)
هدر یا سربرگ مثل تابلوی مغازه میماند. این تابلو اطلاعاتی دربارۀ مغازهای که قرار است وارد آن شوید به شما میدهد. هدر هم باید اطلاعات خوبی دربارۀ یک وبسایت به مخاطبان بدهد؛ مثل:
- اسم برند شما؛
- خدماتی که ارائه میکنید؛
- کالایی که میفروشید؛
- کادری برای جستوجوی مطالب.
پیشنهاد میکنیم این مقاله را هم مطالعه نمایید: آموزش طراحی هدر سایت (راهنمای جامع)
وقتی وبسایت شما در دسکتاپ نشان داده میشود، فضای زیادی برای نمایش تمامی این اطلاعات دارد؛ اما این فضا برای صفحۀ موبایل کمتر است و لازم است این نکته را در زمان طراحی واکنشگرا یا تطبیقی در نظر بگیرید.
برای اینکه هدر بهتری برای نسخۀ موبایل طراحی کنید، باید از خودتان بپرسید که میخواهید چه عناصری را در هدر بگذارید. مثلا میتوانید لوگوی خود را اضافه کنید تا به برجستهشدن هویت برندتان کمک کند. یا اینکه اگر فروشگاه اینترنتی دارید، آیکن سبد خرید را اضافه کنید. بهطور کلی اینکه چه چیزی میخواهید در هدر داشته باشید، کاملا به سلیقۀ خودتان و ماهیت وبسایتتان بستگی دارد.
2. خوانایی متن
از شکل و شمایل متون وبسایت خود چه انتظاری دارید؟ احتمالا میخواهید که فوقالعاده باشد و هویت برند شما را منعکس کند. خیلی هم عالی! اما باید مطمئن شوید که متن وبسایت شما به اندازۀ کافی برای مخاطب خوانا باشد.
برای اطمینان از این قضیه، باید توجه کنید که اندازه و استایل متون وبسایت شما با صفحهنمایشهای مختلف سازگار شود. این کار را باید قبل از راهاندازی سایت خود آزمایش کنید.
3. منوی همبرگری ناوبری (Navigation)
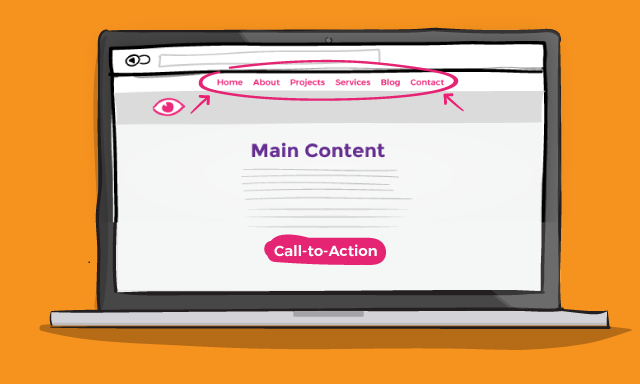
مسیری است که در سایت شما مشخص شده و کاربران طبق آن مسیر بین صفحات مختلف وبسایت حرکت میکنند. بخش اصلی ناوبری سایت، منوی سایت است که نمونۀ آن را در تصویر زیر میبینید.

وجود ناوبری تعاملی نقش بسیار مهمی در هر وبسایت دارد؛ چون به ساختن یک تجربۀ کاربری قدرتمند کمک میکند و نرخ پرش را هم کاهش میدهد. ما هم برای ساختن یک ناوبری مفید، استفاده از منوی همبرگری را به شما پیشنهاد میکنیم.
منوی همبرگری یک آیکن سه خطی است که معمولاً در گوشۀ سمت راست یا چپ بالای یک وبسایت قرار می گیرد. اکثر کاربران هم میدانند که این خطوط افقی چه کار می کنند؛ بنابراین میتواند یک انتخاب ساده و جذاب برای طراحی وبسایت شما باشد.
4. قراردادن ناوبری
محبوبیت اپلیکیشنهای موبایل روی ساختار ناوبری وبسایتها تأثیر زیادی داشته است. در حال حاضر هم طرحهایی را در نسخۀ موبایل وبسایتها میبینیم که جذابتر از منوهای همبرگری هستند.
مثلا برخی از وبسایتها، لینکهای ناوبری را به پایین صفحه منتقل کرده و در قالب یک منوی افقی چسبیده نمایش میدهند. برخی هم آن را در هدر قرار دادهاند. روشی هم که این روزها بسیار محبوب است، ایجاد یک منوی تمام صفحه پاپ آپ با استفاده از یک لایت باکس است.
پیشنهاد سیتی سایت: برای اینکه بدانید لایت باکس چیست و چگونه میتوانید یک لایت باکس حرفهای طراحی کنید، پیشنهاد میکنیم مقالۀ «لایت باکس در طراحی وب چیست؟» را در وبلاگ سیتی سایت بخوانید.
5. هدر چسبان
در طراحی آداپتیو میتوانید صفحههای نسخۀ موبایل وبسایت خود را کوتاه طراحی کنید؛ اما در طراحی ریسپانسیو، تمام محتوای دسکتاپ به صفحۀ وب موبایل منتقل میشود. مگر اینکه تغییری در آن ایجاد کنید.
اگر صفحههای وبسایت شما در نسخۀ موبایل طولانی هستند، بهتر است به فکر یک هدر چسبنده باشید. با این کار، کاربران همیشه به ناوبری و منوی وبسایت شما دسترسی دارند.
6. سلسلهمراتب بصری (Visual Hierarchy)
سلسلهمراتب بصری، مسیری است که چشم بازدیدکننده در یک صفحۀ وب دنبال میکند. وجود یک سلسلهمراتب بصری منظم در طراحی نسخۀ موبایل وبسایتها بسیار مهم است؛ چراکه طراحی نامرتب یک وبسایت باعث میشود تا بازدیدکنندگان، تمرکزشان را از دست بدهند و در نهایت آن وبسایت را ترک کنند.
برای داشتن یک سلسلهمراتب بصری منطقی و جذاب، پیشنهاد میکنیم هدر، منو، تصاویر، فضای سفید (White Space) و ابزارهای ناوبری را بهوبسایت خود اضافه کنید. افزودن این ابزارها باعث میشود:
- حجم زیادی از مطالب و موضوعات را از هم جدا کنید؛
- یک ساختار منطقی برای اطلاعات موجود در صفحهها ایجاد کنید؛
- مطمئن شوید که وبسایتی با طراحی استاندارد دارید؛
- بین بخشهای مختلف ارتباط برقرار کنید.
در طراحی تطبیقی میتوانید سلسلهمراتب بصری را برای نسخۀ دسکتاپ یا موبایل بهطور مجزا طراحی کنید؛ اما در طراحی ریسپانسیو این امکان را ندارید و باید مراقب تغییرات باشید. چون ممکن است با کوچکشدن صفحۀ نمایش، اندازۀ عناصر تغییر کند.
پیشنهاد میکنیم این مقاله را هم مطالعه نمایید: طراحی وب سایت چیست؟ آموزش مراحل طراحی سایت برای افراد مبتدی
7. طول صفحه
ابزارهای ناوبری پیمایش (scroll) یک صفحۀ طولانی را در نسخۀ موبایل آسانتر میکنند؛ اما شما هم بهعنوان طراح سایت، میتوانید کاری کنید که کاربران اسکرول کمتری داشته باشند.
برای این کار باید سراغ طراحی تطبیقی بروید. این نوع طراحی به شما کمک میکند تا بخشهایی از متن یا تصاویر را برای نسخۀ موبایل حذف کنید. با این کار هم در نسخۀ دسکتاپ محتوای کاملی را نمایش میدهید و هم اینکه نسخۀ موبایل خوانا و جذابی خواهید داشت.
8. تصویرسازی
تصاویر وبسایت ابزار بسیار مفیدی در طراحی، برندسازی، داستانسرایی و فروش محصولات شما هستند. فرقی هم نمیکند که سایت خود را ریسپانسیو طراحی میکنید یا آداپتیو. در هر صورت باید تصاویر باکیفیت و جذابی را برای آن انتخاب کنید.
پیشنهاد سیتی سایت: تعداد زیاد تصاویر برای سایتهای آداپتیو مشکلی ایجاد نمیکند؛ اما بهتر است فقط از تصاویری استفاده کنید که به آنها نیاز دارید. اینطوری سرعت وبسایتتان هم کم نمیشود. برای پیداکردن عکسهای باکیفیت و رایگان هم پیشنهاد میکنیم مقالۀ «سایتهایی برای دانلود رایگان عکس» را مطالعه کنید.
9. محتوای جاسازی شده (Embedded content)
ممکن است بپرسید که با محتواهای جاسازیشده در یک صفحه مثل آیکن رسانههای اجتماعی، ویدیوها یا تبلیغات بنری چه کار کنیم؟ نگران نباشید! به کمک طراحی تطبیقی میتوانید این عناصر را در محدودهای که برای آنها مشخص شده، قرار دهید.
در زمان طراحی واکنشگرا هم باید مطمئن شوید که کدهای درستی را برای نمایش دقیق محتواهای جاسازیشده نوشتهاید.
نکته: اگر با سیتی سایت وبسایت خود را طراحی کنید، نیازی به کدنویسی ندارید و محتواهای جاسازیشده نیز بهخوبی با صفحۀ موبایل سازگار میشوند.
10. تعامل
بهعنوان نکتۀ آخر، باید تعامل و ارتباطات مختلفی که مخاطبان با سایت شما دارند را در نظر بگیرید. روش این تعامل در نسخۀ دسکتاپ با نسخۀ موبایل متفاوت است.
مثلا فرض کنید که شماره تلفن شرکت خود را در هدر سایت گذاشتهاید. کاربران دسکتاپ احتمالاً آن را از روی صفحه میبینند و بعد با تلفن خود شماره گیری میکنند؛ اما کاربران موبایل از شما و وبسایتتان انتظار دیگری دارند. آنها میخواهند که با لمس شماره تلفن روی هدر، شمارۀ شما را روی keypad موبایل خود ببینند یا حداقل بتوانند آن را بهراحتی کپی کنند.
شکل تعامل کاربران با وبسایت نیز در دستگاههای مختلف، متفاوت است. مثلا یک نوار لغزنده ممکن است برای همه کاربران یکسان به نظر برسد؛ اما کاربران موبایل باید با لمسکردن آن به سمت چپ یا راست صفحه بروند و کاربران دسکتاپ هم لازم است که برای حرکتدادن آن از ماوس استفاده کنند.
نکته 1: چه طراحی وب ریسپانسیو را انتخاب کرده باشید و چه طراحی تطبیقی مدنظرتان باشد، باید بهترین و بیشترین تعامل را با مخاطبان خود داشته باشید.
نکته 2: عناصری که برای تعامل با کاربران خود طراحی میکنید باید ساده باشند، بهراحتی شناسایی شوند و بدون خطا عمل کنند.

سؤال و جواب آخر: بالاخره کدام را انتخاب کنیم؟ ریسپانسیو یا آداپتیو؟
در این مقاله، طراحی ریسپانسیو را با طراحی آداپتیو مقایسه کردیم و ویژگیهای هرکدام را همراه با مزایا و معایب آنها به شما گفتیم. بعد هم به 10 نکتۀ مهم دربارۀ طراحی قدرتمند وبسایت اشاره کردیم. ممکن است در اینجا بپرسید که بالاخره کدام نوع طراحی را انتخاب کنیم؟ ریسپانسیو یا آداپتیو؟ همانطور که در ابتدای مقاله هم گفتیم، پاسخ این سؤال کاملا به اهداف و نیازهای شما بستگی دارد و باید تکنیکی را انتخاب کنید که با نیازها، خواستهها و منابع شما همخوانی داشته باشد.
