طراحی سایت با Dreamweaver یکی از روشهای محبوب و قدرتمند طراحی سایت در جهان وب است. Dreamweaver یک نرم افزار طراحی سایت حرفهای است که توسط شرکت Adobe توسعه داده شده است و قابلیتهای گستردهای برای طراحی سایتهای داینامیک و استاتیک دارد.
طراحی سایت بدون نیاز به کدنویسی، جذاب به نظر میرسد و ممکن است شما را به دنبال یادگیری Dreamweaver در اینترنت واداشته باشد. Dreamweaver یک ابزار قدرتمند است که به شما امکان میدهد بدون نوشتن کدهای برنامه نویسی، وب سایت خود را طراحی و توسعه دهید.
آیا با نحوه طراحی سایت با Adobe XD آشنایی دارید؟

اگرچه یادگیری Dreamweaver برای اولین بار میتواند ترسناک به نظر برسد، اما نگران نباشید! در این مقاله، همه چیزی که برای طراحی سایت با Dreamweaver لازم دارید را پوشش خواهیم داد. بیایید با آموزش طراحی سایت با Dreamweaver شروع کنیم.
Adobe Dreamweaver چیست؟
Adobe Dreamweaver CC یک ابزار قدرتمند و معروف در زمینه طراحی سایت است و به عنوان یک نرمافزار سازنده ویرایشگر HTML محسوب میشود. این نرم افزار طراحی سایت در ابتدا توسط شرکت Macromedia توسعه داده شد و سپس در سال 2005 توسط Adobe Inc خریداری شد.
در گذشته، Dreamweaver از مدل مجوز دائمی استفاده میکرد که کاربران با یک پرداخت یک بار میتوانستند نرمافزار را به صورت دائمی استفاده کنند. اما پس از آن، ساختار آن به مدل مبتنی بر اشتراک در چارچوب Adobe Creative Cloud تغییر کرد.
Adobe Dreamweaver CC یک محیط توسعه یکپارچه (IDE) است، به این معنی که ابزارها و پشتیبانی لازم برای توسعه سایت را در اختیار شما قرار میدهد. با ساختار Creative Cloud، میتوانید نرمافزارهای خلاقانه دیگری از Adobe را به Dreamweaver اضافه کنید تا بهرهوری خود را افزایش دهید.
Dreamweaver به شما امکان میدهد به صورت بصری و با استفاده از روش کشیدن و رها کردن، طراحی سایت بدون نیاز به کد نویسی انجام دهید و عناصر را در داشبورد طراحی به آسانی جابجا کنید. همچنین میتوانید آن را مانند هر ویرایشگر کد معمولی استفاده کنید و به طور مستقیم در کدها کار کنید و وب سایت را به سرور خود آپلود کنید.
ویژگی های متمایز طراحی سایت با Dreamweaver
بخشی از اکوسیستم خلاق Adobe، Dreamweaver را از سایر ویرایشگرهای کد مبتنی جدا می کند. Dreamweaver به منابع و مزایایی دسترسی دارد که فقط Adobe می تواند ارائه دهد. با این حال، به دو ویژگی متمایز Dreamweaver در این بخش اشاره میکنیم:
رابط بصری دوستانه مبتدی

استفاده از Adobe Dreamweaver آسان است، اما در عین حال تسلط بر آن سخت است. به این معنی، در حالی که نرم افزار Dreamweaver بسیاری از ویژگی های توسعه سایت را ارائه می دهد، اما با دانش اولیه یا محدود، شما نمی توانید از آن ویژگی ها به طور کامل استفاده کنید.
با وجود آن، مبتدیان می توانند به لطف ویرایشگر بصری آن، شروع به طراحی وب کنند. ویژگیهای کشیدن و رها کردن برای درج عناصر HTML در پروژه شما وجود دارد، و شما میتوانید فوراً هر تغییری را که در وبسایت ایجاد میکنید مشاهده کنید. یک آموزش ساده Dreamweaver به شما کمک می کند تا بتوانید طراحی سایت با Dreamweaver آغاز کنید. همچنین به شما کمک می کند تا درک کنید که در حال حاضر روی کدام قسمت از عنصر کار می کنید.
ویرایشگر کد داخلی قدرتمند Dreamweaver
یکی دیگر از جنبه های مهم Dreamweaver، ویرایشگر کد داخلی قدرتمند است. اگر توسعه دهندگان حرفه ای بخواهند در یک ویرایشگر متن کدنویسی کنند، می توانند با این نرم افزار طراحی سایت این کار را انجام دهند. برخی از عملکردهای کاربردی این نرم افزار عبارتند از:
برجسته سازی : برای کمک به خواندن کد، عناصر مختلفی مانند متغیرها، ID، کلاس و موارد دیگر را برجسته می کند
تکمیل کد : با تکمیل خودکار کد، بهره وری خود را افزایش دهید. به عنوان مثال، به سادگی img را تایپ کنید و روی صفحه کلید خود تب را بزنید تا را وارد کنید.
کدهای CSS : هر زمان که برای ویژگیهای CSS به منابع نیاز داشتید، یک ویژگی Quick Docs وجود دارد که با اطلاعات مرتبط درست در ویرایشگر کد ظاهر میشود.
جدای از آن، سایر ویژگی های مهم عبارتند از:
• پشتیبانی از بوت استرپ 4
• پشتیبانی از Git
• پیش نمایش مرورگر
• کتابخانه های ابر خلاق
• چارچوب آماده کرومیوم (CEF)
آموزش Dreamweaver: طراحی وب
آموزش Dreamweaver برای طراحی وب میتواند به شما کمک کند تا با استفاده از این ابزار قدرتمند ویرایشگر وب، وب سایتهای خود را طراحی و توسعه دهید. در ادامه، به شما یک راهنمای کلی برای شروع طراحی وب با استفاده از Dreamweaver ارائه میدهم:
اولین مرحله در Dreamweaver : یک سایت جدید ایجاد کنید

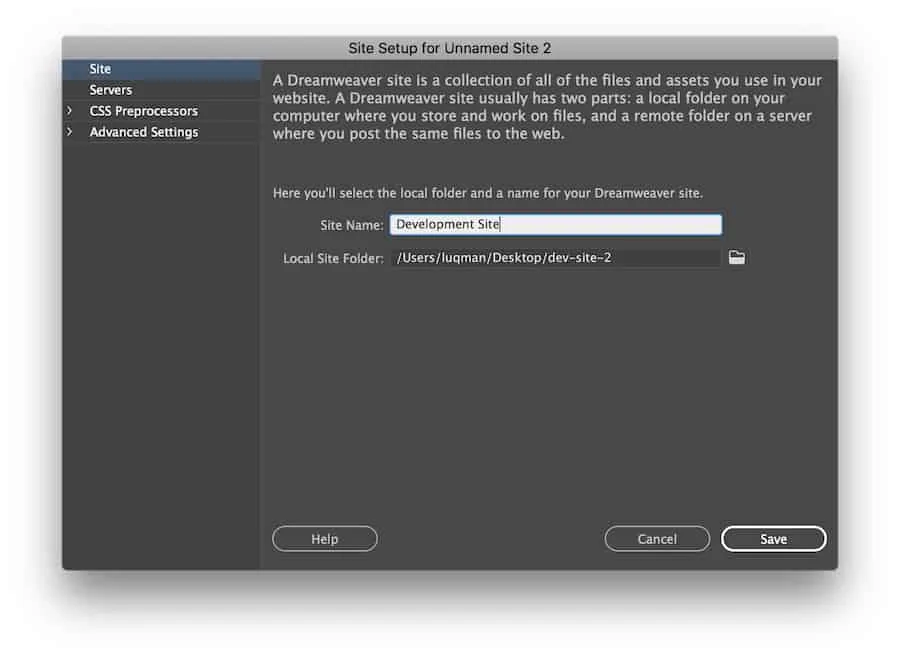
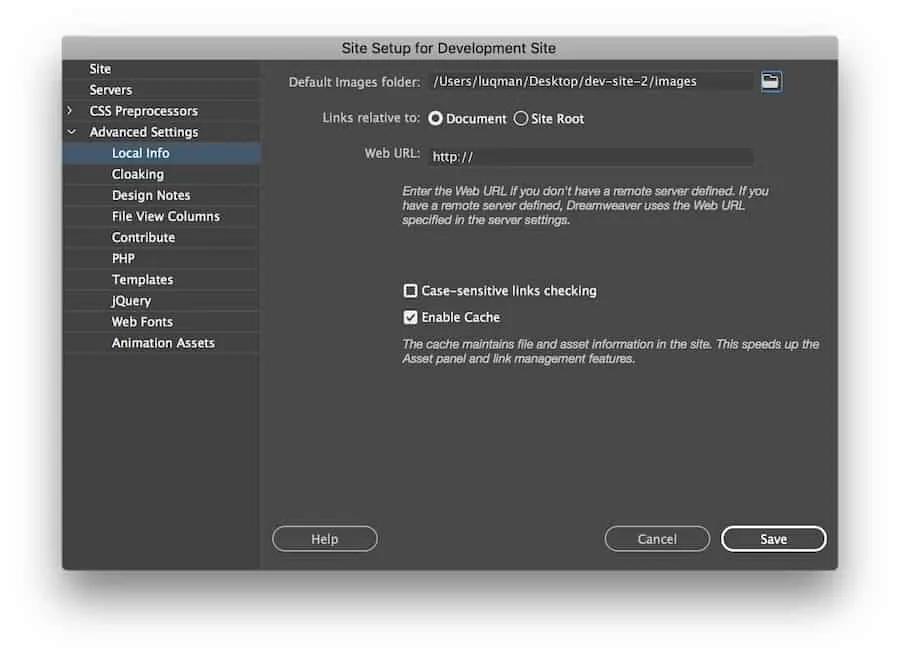
در داشبورد Adobe Dreamweaver CC خود، به Site -> New Site بروید و یک پنجره ظاهر می شود.
اولین قدم این است که وب سایت خود را نامگذاری کنید و آن را در یک پوشه ذخیره کنید.

فایل Homepage را ایجاد کنید
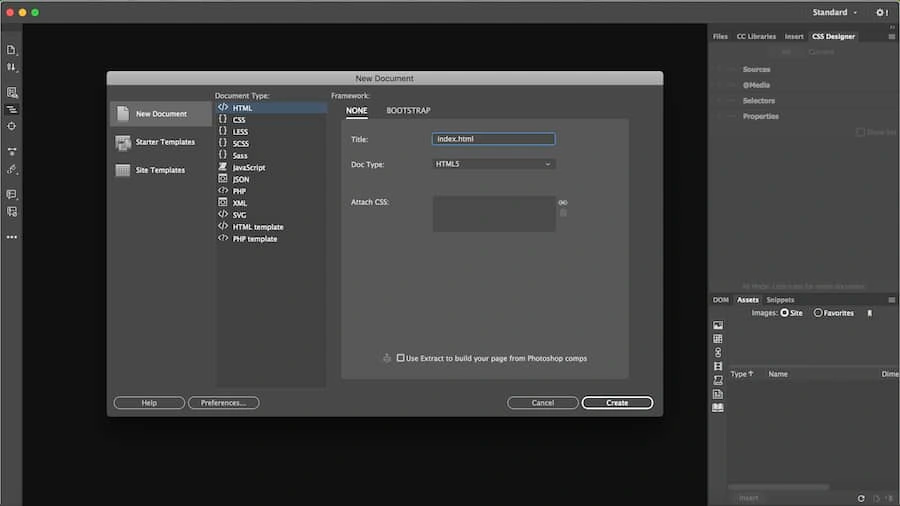
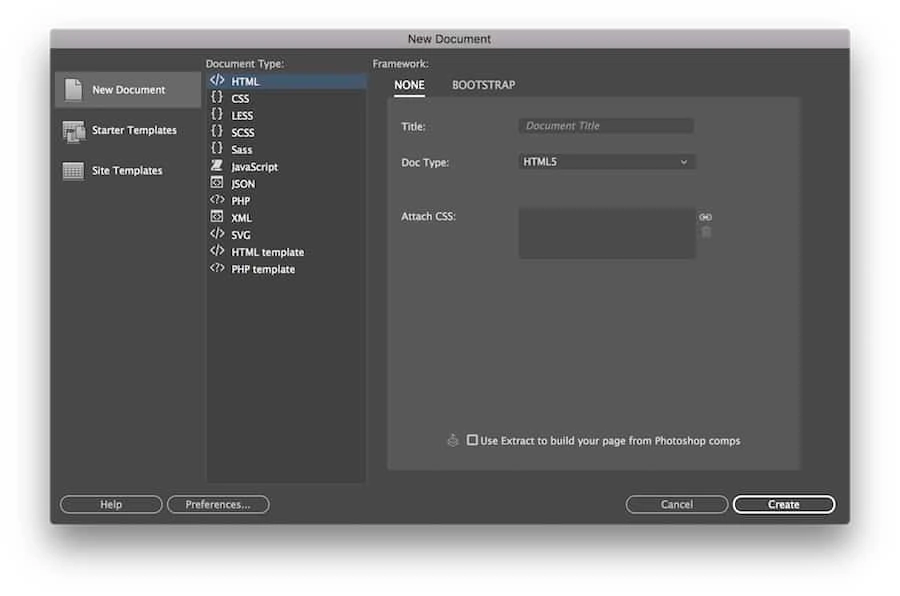
در حال حاضر یک فضای کاری خالی خواهید داشت. اما، نگاهی به پنل بالا سمت راست بیندازید، فایلهای وب سایت شما باید آنجا باشند. اکنون، فایل صفحه اصلی را از ابتدا ایجاد می کنیم. به File -> New بروید و New Document را انتخاب کنید .

شما به فضای کاری هدایت می شوید و یک صفحه سفید با چندین خط کد HTML خواهید داشت. این در واقع نمای زنده وب سایت شما است. آن فایل HTML را به عنوان index.html ذخیره کنید و آن را در پوشه سایت قرار دهید.
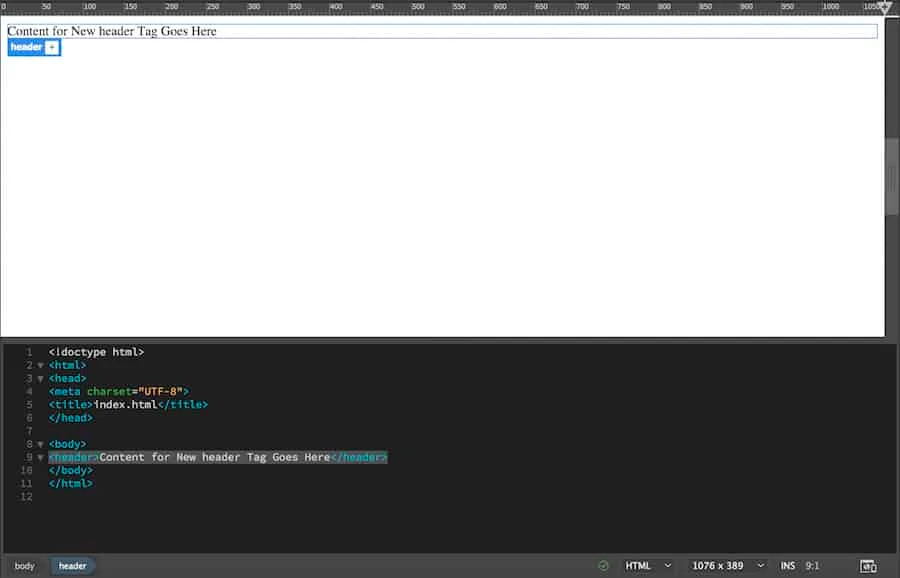
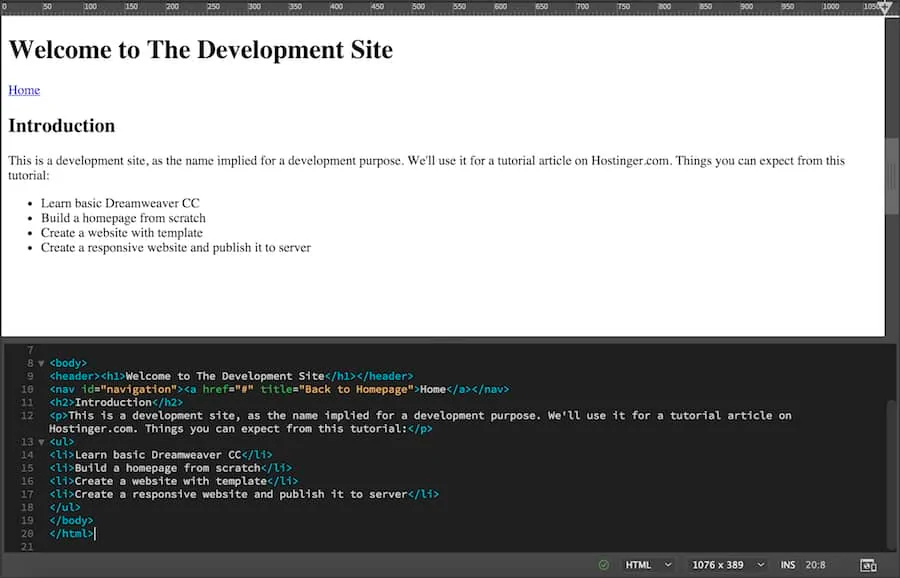
ساخت هدر در Dreamweaver

حال نوبت به ساخت هدر وب سایت میرسد. روی صفحه سفید کلیک کنید یا یک مکان خاص را در عنصر
در ویرایشگر انتخاب کنید. به پانل بالا سمت راست بروید و روی Insert کلیک کنید . این لیستی از عناصر رایج HTML را ارائه می دهد که می توانید به صفحه خود اضافه کنید. عنصر Header را جستجو کنید . روی آن کلیک کنید یا آن را بکشید و به فضای کاری خود رها کنید و به همراه کد آن به وب سایت شما اضافه می شود.
یک پیمایش خانگی اضافه کنید

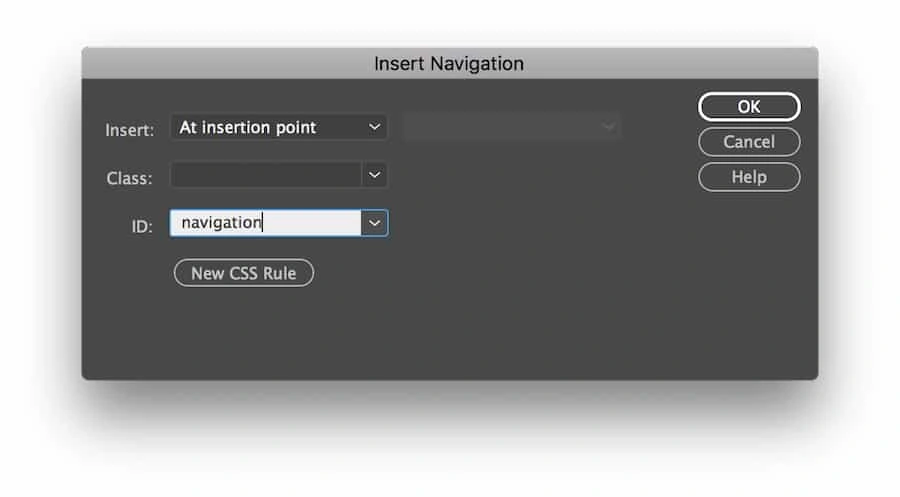
برای افزودن دکمه پیمایش، با فشار دادن بازگشت یا enter، یک خط بعد از سرصفحه اضافه کنید. حالا به پنل Insert رفته و عنصر Navigation را جستجو کنید . وقتی روی آن کلیک می کنید، پنجره ای باز می شود. پیمایش را به عنوان شناسه بنویسید و روی OK کلیک کنید .

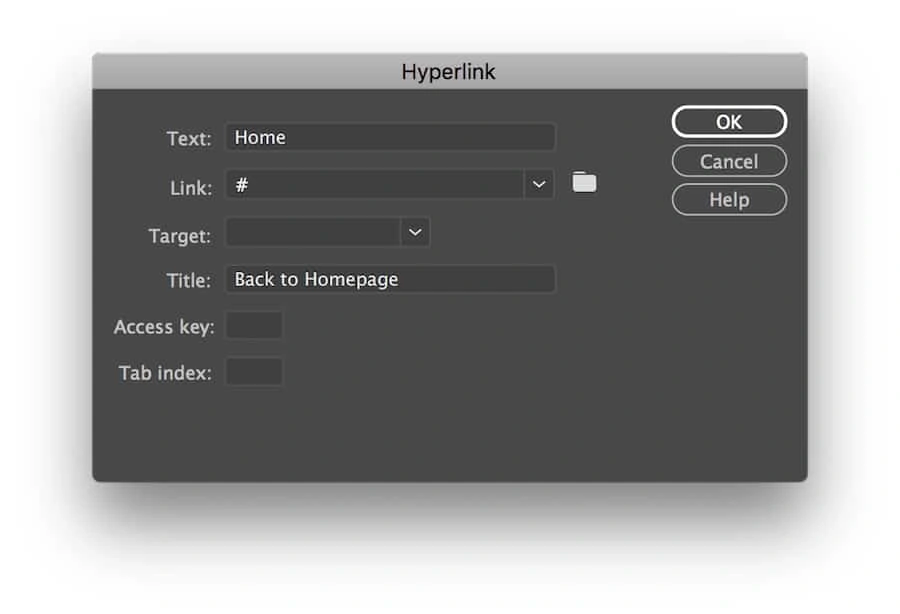
این یک عنصر ناوبری را به ویرایشگر اضافه می کند. در حالی که در محتوای عنصر هستید، به دنبال Hyperlink در پنل Insert بگردید. روی آن کلیک کنید و جزئیات را به صورت کامل تکمیل کنید.
توضیحات وب سایت را اضافه کنید

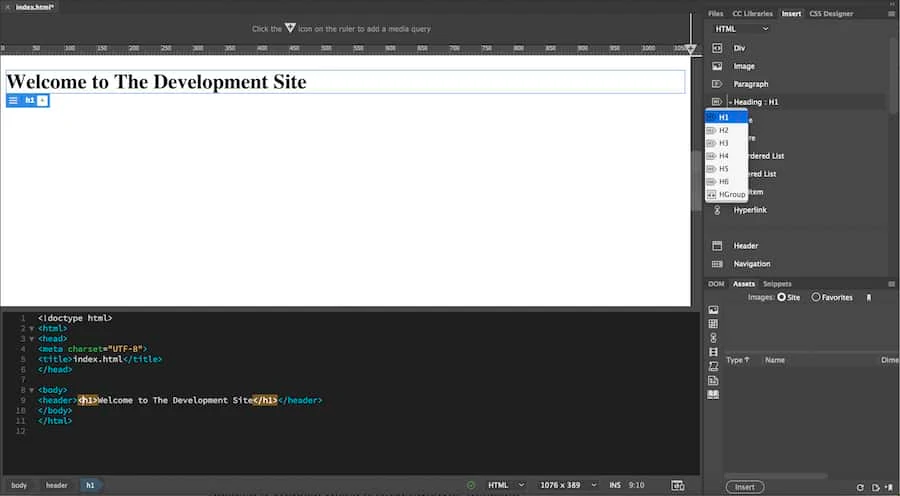
بعد از کد پیمایش یک خط اضافه کنید و روی Header: H2 و Paragraph در پنل Insert کلیک کنید . این تگ
و
را به ویرایشگر اضافه می کند. محتوای دلخواه خود را در آن جایگذاری کنید.
حالا برای اضافه کردن لیست، یک خط دیگر زیر کد پاراگراف اضافه کنید. به پنل Insert رفته و بر روی Unordered List کلیک کنید . باید تگ
- را روی ویرایشگر اضافه کند. در حالی که در آن هستید، روی List Item در پانل Insert کلیک کنید و تگ
- را در داخل تگ
- اضافه می کند .
شما اساساً ساختار صفحه اصلی وب سایت را ایجاد کرده اید. همچنین میتوانید محتوای بیشتری مانند فرمها، فیلمها، تصاویر و غیره اضافه کنید، اما این برای شروع مشکلی ندارد.
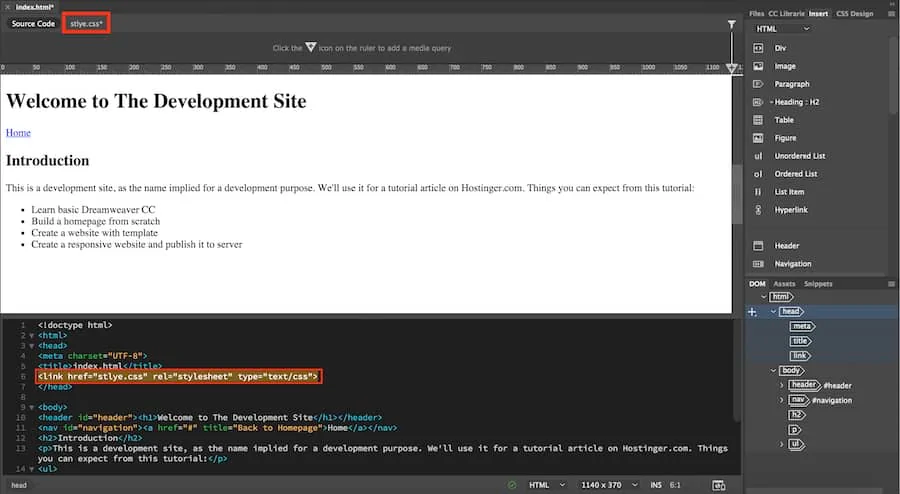
ایجاد فایل CSS در Dreamweaver

Cascading Style Sheet (CSS) برای زیباسازی عناصر در HTML استفاده می شود. اکنون اولین کاری که باید انجام دهید این است که به Header خود یک ID بدهید. به سمت راست پایین پنل Dreamweaver بروید و پنل DOM را انتخاب کنید . یک نمای کلی از ساختار وب سایت خود را در آنجا خواهید دید.
روی سرصفحه کلیک کنید و متوجه خواهید شد که سرصفحه شما به همراه برچسب و علامت مثبت با رنگ آبی مشخص می شود.
روی علامت مثبت کلیک کنید و #header را تایپ کنید . هشتگ به این معنی است که ما یک شناسه به آن عنصر اختصاص می دهیم. بازگشت یا enter را فشار دهید. در منوی آینده، یک منبع را انتخاب کنید: یک فایل CSS جدید ایجاد کنید .
یک پنجره جدید باز خواهد شد. Browse را انتخاب کنید و پوشه سایت خود را پیدا کنید. style.css را تایپ کنید و روی save کلیک کنید . سپس، روی OK کلیک کنید .
متوجه خواهید شد که یک style.css جدید در بالای نمای زنده و عنصر پیوند جدید در ویرایشگر کد ظاهر می شود.
همین کار را برای تمام عناصری که نیاز به سبک سازی دارند انجام دهید. این بار به جای ایجاد یک فایل CSS جدید، آن را در همان فایل style.css که قبلا ایجاد کرده اید ذخیره کنید.
کلام آخر
به طور خلاصه، Dreamweaver یک ابزار قدرتمند برای طراحی سایت است که همچنین امکانات کدنویسی پیشرفته را نیز در اختیار شما قرار میدهد. با استفاده از ابزارهای بصری و ویرایشگر کد، میتوانید وب سایتهای زیبا، دینامیک و کارآمد را به سرعت ایجاد کنید.
اگر قصد سفارش طراحی سایت را دارید، میتوانید با مشاوره با تیمهای حرفهای طراحی و توسعه وب از مراحل و هزینه طراحی سایت اطلاعات لازم را کسب نمایید. پیشنهاد میشود تیمی را انتخاب کنید که تجربه و تخصص لازم در زمینه طراحی سایت را داشته باشد.

