هنگام طراحی سایت های چند زبانه به جز اینکه به قیمت طراحی سایت توجه می کنید، حتما به دنبال فردی باشید که اصول طراحی چنین سایت هایی را بداند و تجربه کافی در این زمینه داشته باشد. طراحی سایت php برای سایت های چند زبانه انتخاب مناسبی است. شما همچنین می توانید از افزونه های وردپرس برای طراحی سایت چند زبانه استفاده کنید.
اما هر روشی را که برای ساخت آن در نظر می گیرید باید حتماً به اصول طراحی سایت چند زبانه پایبند باشید. در این راهنما، ما نگاهی به برخی از اصول طراحی سایت چند زبانه می اندازیم تا به شما برای داشتن یک وب سایت چند زبانه ی حرفه ای کمک کنیم.
آشنایی با اصول طراحی سایت چند زبانه
قیمت طراحی سایت چند زبانه چقدر است؟ این سوالی است که مرتبا توسط مشتریان ما پرسیده می شود. از آنجایی که طراحی سایت چند زبانه برای هر زبان کاربری به تغییرات UI یا UX نیاز دارد، همین امر روی قیمت طراحی سایت تاثیر می گذارد.
در طراحی سایت های چند زبانه نکات زیادی وجود دارد که باید رعایت کنید. مثلاً شما باید به نام و پسوند دامنه سایت و همینطور URL های سایت توجه کنید. چند اصول دیگر نیز وجود دارد که در ادامه به آن ها می پردازیم:
-
تجربه کاربری یکسان ارائه دهید
یکی از اصول مهم در طراحی سایت های چند زبانه، ارائه تجربه کاربری یکسان به کاربران با زبان های مختلف است. یعنی شخصی که وارد سایت چند زبانه شما می شود، فارغ از اینکه در کدام نسخه زبان وب سایت قرار دارد، باید تجربه کاربری ثابت و مثبتی به دست آورد.
به عبارت دیگر بازدیدکنندگان انگلیسی زبان یا عربی زبان در سایت شما باید به همان میزان از حرفه ای بودن و معتبر بودن برند شما مطمئن شوند که یک فرد با زبان فارسی مطمئن می شود. بنابراین هنگام طراحی سایت php یا هر زبان دیگر ابتدا باید مطمئن شوید که وقتی سایت شما از زبان پیش فرض جابجا می شود همان برند، طرح بندی و عناصر طراحی وب قابل مشاهده است.
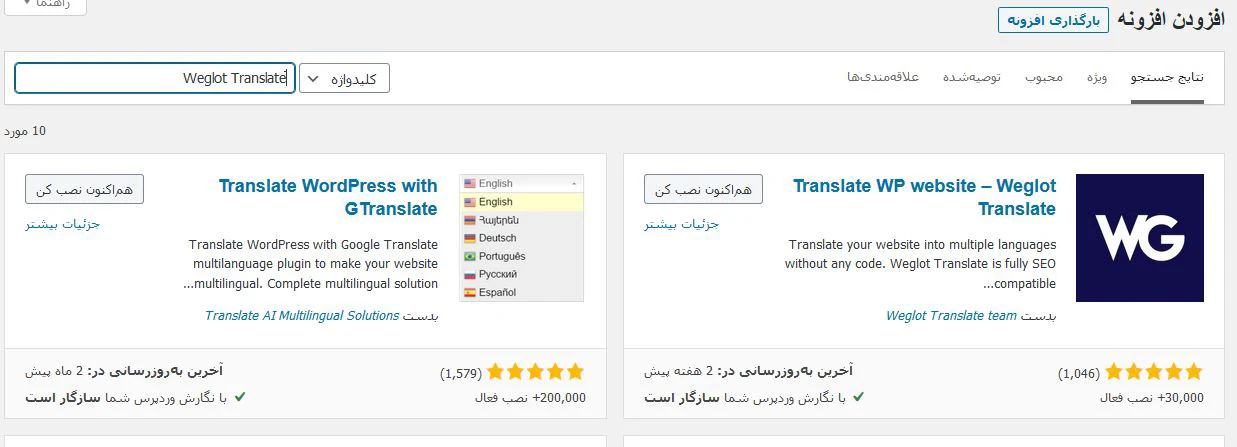
اگر از طراحی سایت وردپرس و زبان طراحی سایت php استفاده می کنید به راحتی می توانید با افزونه Weglot Translate یک سایت چند زبانه یکپارچه و حرفه ای داشته باشید. این افزونه به طور خودکار محتوای سایت شما را نیز ترجمه می کند. همچنین قادر است با سایر بخش های مهم سایت شما، نظیر افزونه های تجارت الکترونیک، ادغام شود. بنابراین دیگر لازم نیست از تم یا طرح های مختلف برای هر زبان در فروشگاه آنلاین خود استفاده کنید.
-
پیدا کردن بخش تغییر زبان را در سایت خود آسان کنید
کاربران باید بتوانند خیلی زود کشوی مربوط به تغییر زبان را در وب سایت شما پیدا کنند. بنابراین این بخش را در صفحه اصلی و هر صفحه دیگر از سایت خود در یک مکان برجسته و قابل تشخیص قرار دهید.
معمولاً وب سایت های چند زبانه دارای تغییر زبان در سر صفحه یا پاورقی صفحه هستند که آسان پیدا می شود. قرار دادن گزینه زبان در جایی که پیدا کردن آن آسان باشد به دستیابی هر چه آسان تر کاربران به محتوای سایت شما کمک می کند.
همچنین باید مطمئن شوید که گزینه های تغییر زبان شما کاملاً واضح هستند. مثلاً بهتر است به یک زبان جدید با زبان مادری آن کاربر اشاره کنید. برای مثال، به جای «آلمانی» از گزینه «Deutsch» استفاده کنید. یا به جای «عربی» گزینه «العَرَبِیّه» را بکار ببرید.
-
از پرچم ها به جای نام زبان ها استفاده نکنید
یکی از روش هایی که در طراحی سایت چند زبانه برای نمایش زبان های گوناگون استفاده می شود به کاربردن پرچم های کشور ها است. پرچم ها می توانند گزینه ی خوبی برای نشان دادن یک زبان باشند.
با این وجود برخی مسائل موجب شده تا این روش چندان مناسب نباشد. مثلاً ممکن است یک کشور بیش از یک زبان رسمی داشته باشد یا یک زبان در بیش از یک کشور استفاده شود. یا اینکه کوچک کردن ابعاد پرچم تشخیص آن را دشوار سازد. در چنین شرایطی توصیه می شود از همان گزینه های تغییر زبان استفاده کنید که به راحتی قابل درک است.
-
به بازدید کنندگان اجازه دهید زبان دلخواه خود را انتخاب کنند
بسیاری از طراحان از ویژگی تشخیص خودکار زبان برای طراحی سایت های چند زبانه استفاده می کنند. به این شکل که زبان سایت از طریق زبان مرورگر وب، شناسایی شده و به طور خودکار تنظیم می شود.
در حالی که این کار باعث صرفه جویی در زمان برای کاربران می شود، و شاید روش بسیار محبوب و کاربردی به نظر برسد. در برخی مواقع نیز به درستی کار نمی کند. به طور مثال اگر یک کاربر عربی زبان از کشور انگلیس وارد سایت شما شود سایت شما به طور پیش فرض زبان انگلیسی را به او نمایش می دهد.
در حالی که شاید دوست داشته باشد گزینه ای برای تغییر زبان به زبان عربی را پیدا کند. یعنی ممکن است یک بازدیدکننده از نظر فیزیکی در مکان دیگری واقع شده باشد و وب سایت چند زبانه شما به طور خودکار آن را شناسایی کرده باشد درحالی که زبان مادری او متفاوت است.
بنابراین مهم است که هنگام طراحی سایت php تمام کاربرانی را که احتمال دارد از وب سایت شما دیدن کنند در نظر بگیرید. اگر می خواهید در طراحی سایت چند زبانه ، مکان ها را به طور خودکار شناسایی کنید، یک گزینه تغییر زبان نیز به کاربران خود ارائه دهید تا بتوانند زبان های مختلف را به دلخواه خود انتخاب کنند.
-
حالت پیش فرض زبان را ذخیره کنید
اگر می خواهید تجربه کاربری را برای بازدید کنندگان خود بهبود بخشید، بهتر است اطلاعات وب سایت را با زبان پیش فرض آن ها ذخیره سازی کنید. در این صورت دفعه بعد که از وب سایت چند زبانه شما بازدید می کنند، به طور خودکار به زبان مادری آن ها بارگیری می شود.
-
تغییر اندازه متن ها را در نظر بگیرید
طراحی سایت چند زبانه دارای چالش هایی است که روی قیمت طراحی سایت تاثیر می گذارد. مثلاً وقتی متن از زبانی به زبان دیگر ترجمه می شود، طول متن اصلی هنگام ترجمه تغییر می کند که می تواند طرح بندی سایت شما را دچار مشکل کند.
برخی از زبان های نوشتاری مانند زبان های ژاپنی یا چینی مختصر تر از بقیه هستند. به طوری که در چند کاراکتر اطلاعات لازم را انتقال می دهند. در حالی که در زبان های دیگر مثل فارسی و انگلیسی، به چندین کلمه برای بیان مفهوم نیاز است. این زبان ها حتی گاهی اوقات به ۳۰ درصد فضای بیشتری نسبت به زبان های مختلف در وب سایت شما نیاز دارند.
- به خاطر داشته باشید که متن معمولاً از نظرعرض بزرگ یا کوچک می شود. بنابراین اطمینان حاصل کنید که طراحی سایت چند زبانه ی شما برای تغییر های به وجود آمده در اندازه ی متن ها مناسب است.
- اگر متوجه شدید که تنظیم فضا برای برخی از زبان ها به علت طولانی شدن ترجمه مشکل پیدا می کند، سعی کنید ترجمه متفاوت و کمتر تحت اللفظی را امتحان کنید یا اندازه فونت را بر اساس زبان جدید تغییر دهید تا طرح بندی سایت بهم نخورد.
- کاراکتر و ارتفاع خط یکی دیگر از موارد مهم در طراحی سایت چند زبانه است. مثلاً اسکریپت هایی مانند زبان عربی در مقایسه با زبان های لاتین به فضای عمودی بیشتری بین خطوط نیاز دارند.
-
طراحی برای زبان های چپ چین را در نظر بگیرید
شما برای طراحی سایت چند زبانه نیاز دارید که سایت را برای هر دو زبان LTR و RTL طراحی کنید. زبان سایت های فارسی راست چین (RTL) است. جهت طراحی صفحات به زبان انگلیسی شما به چپ چین کردن سایت (LTR) نیاز دارید که می تواند چالش هایی را ایجاد کند. در واقع طراحی برای LTR به معنای «تغییر رابط» در سایت های چندزبانه است.
افزونه Weglot هم زمان از زبان های RTL و LTR پشتیبانی می کند. بنابراین می تواند فرآیند ترجمه را برای وب سایت چند زبانه شما آسان کند. با استفاده قوانین CSS می توانید طرح بندی سایت چندزبانه خود را تطبیق دهید. پس از افزودن یک زبان LTR به سایت چند زبانه خود با افزونه Weglot، می توانید نحوه نمایش آن را سفارشی سازی کنید.
-
از نماد های سازگار با فرهنگ های مختلف استفاده کنید
در طراحی سایت چند زبانه توجه به تصاویر و نماد هایی که برای همه فرهنگ ها مناسب هستند بسیار مهم است.
همانطور که می دانید تصاویر، آیکون ها و سایر گرافیک ها عناصر ضروری هر صفحه وب هستند. اما باید به گونه انتخاب شوند که از نظر بصری در زمینه فرهنگی برای سایر ملل مشکلی ایجاد نشود. در واقع از آنجایی که عناصر بصری می توانند به شیوه های مختلفی تفسیر شوند شما باید مراقب باشید که پتانسیل توهین نداشته باشند.
همچنین باید از تصاویر و دیگر عناصر گرافیکی که دارای متن هستند استفاده نکنید. زیرا شما نمی توانید متن جاسازی شده در تصویر را نیز هنگام تغییر زبان ترجمه کنید!
-
از رنگ های مناسب استفاده کنید
فرهنگ های مختلف رنگ ها را به شکل های گوناگونی تفسیر می کنند. بنابراین سعی کنید در طراحی سایت php چند زبانه ی خود، رنگی را انتخاب نمایید که برای همه کاربران در سراسر دنیا مناسب باشد. آبی می تواند بهترین انتخاب رنگ در سطح جهانی برای طراحی سایت چند زبانه باشد. زیرا برای همه افراد تداعی های مثبت زیادی دارد و در جهان نیز نشانه اعتماد و اقتدار است.

مطلب پیشنهادی: رنگ در طراحی سایت و تاثیر آن بر احساسات کاربران
-
به فرمت تاریخ سایت توجه کنید
اگر از روزشمار و تاریخ در سایت خود استفاده می کنید هنگامی که قرار است به زبان انگلیسی ترجمه شود باید فرمت تاریخ را تغییر دهید. قطعا همه کشور ها از یک قالب تاریخ استفاده نمی کنند، حتی فرمت تاریخ در بریتانیا و اروپا با فرمت آن در آمریکا متفاوت است. بنابراین این نکات را در نظر داشته باشید.
جمع بندی
هنگامی که از یک متخصص طراحی سایت در اصفهان می خواهید که یک سایت چند زبانه را برای شما طراحی کند، مسلما میزان تسلط و تجربه شخص در طراحی چنین سایت هایی روی قیمت طراحی سایت نیز تاثیر می گذارد. شما می توانید با استفاده از اصول بالا بهترین سایت چند زبانه را طراحی کنید. شما می توانید برای سوالات بیشتر در حوزه طراحی سایت و سئو سایت با مشاوان سیتی سایت تماس بگیرید.