کشاندن کاربران به وبسایتتان تنها نیمی از راه است، آنچه حائز اهمیت است درگیر کردن آنها با وبسایتتان میباشد. همچنین کارایی وبسایت یکی از جنبههای غیرقابلانکاری است که بایستی به آن توجه شود. خوشبختانه وردپرس با تمام تمها و پلاگینهایش، امکانات لازم برای راهاندازی یک وبسایت کارآمد را به ما میدهد. در این مقاله بر آنیم تا ۴ راهحل برای لذتبخشتر کردن وبسایتتان ارائه دهیم، همچنین با این روش کاهش بانس ریت سایت شما بصورت چشم گیری انجام می گیرد.
چرا “بهینهسازی تجربه کاربران” برای موفقیت وبسایت وردپرسی شما ضروری است؟
همانطور که انتظار میرود، بهینهسازی تجربه کاربری (UXO) شامل هرگونه بهینهسازی سایت شما بهمنظور افزایش میزان کارایی آن میباشد.
توجه داشته باشید که در اینجا منظور ما طراحی و دیزاین وبسایت شما نیست، چراکه ممکن است یک وبسایت با طراحی ضعیف همچنان تجربه کاربری خوبی را برای مخاطبان هدفش رقم بزند.
آنچه در این مقاله موردنظرماست، کارایی وبسایت شما و میزان تطابق آن باهدفش میباشد. هرچند طراحی سایت شما میتواند در این مقوله تأثیرگذار باشد اما وبسایت شما مستقیماً به این موضوع وابسته نیست. در ادامه به ارائه این راهحلها پرداختهایم:
۱. طراحی واکنش گرا:
احتمالاً شما از میزان اهمیت طراحی سایت ریسپانسیو مطلع هستید، اما اینکه تا چه میزان آن را بکار میگیرید مهم است. اگر وبسایت شما مطابق با دستگاههایی که مخاطبان شما استفاده میکنند نباشد، ریسپانسیو نیست. ریسپانسیو بودن درواقع بهصورت یک طیف تعریف میشود و نمیتوان یک سایت را بهصورت کامل ریسپانسیو یا غیر ریسپانسیو در نظر گرفت. به این معناست که تا چه میزان وبسایت شما متناسب باهدف آن طراحیشده است.
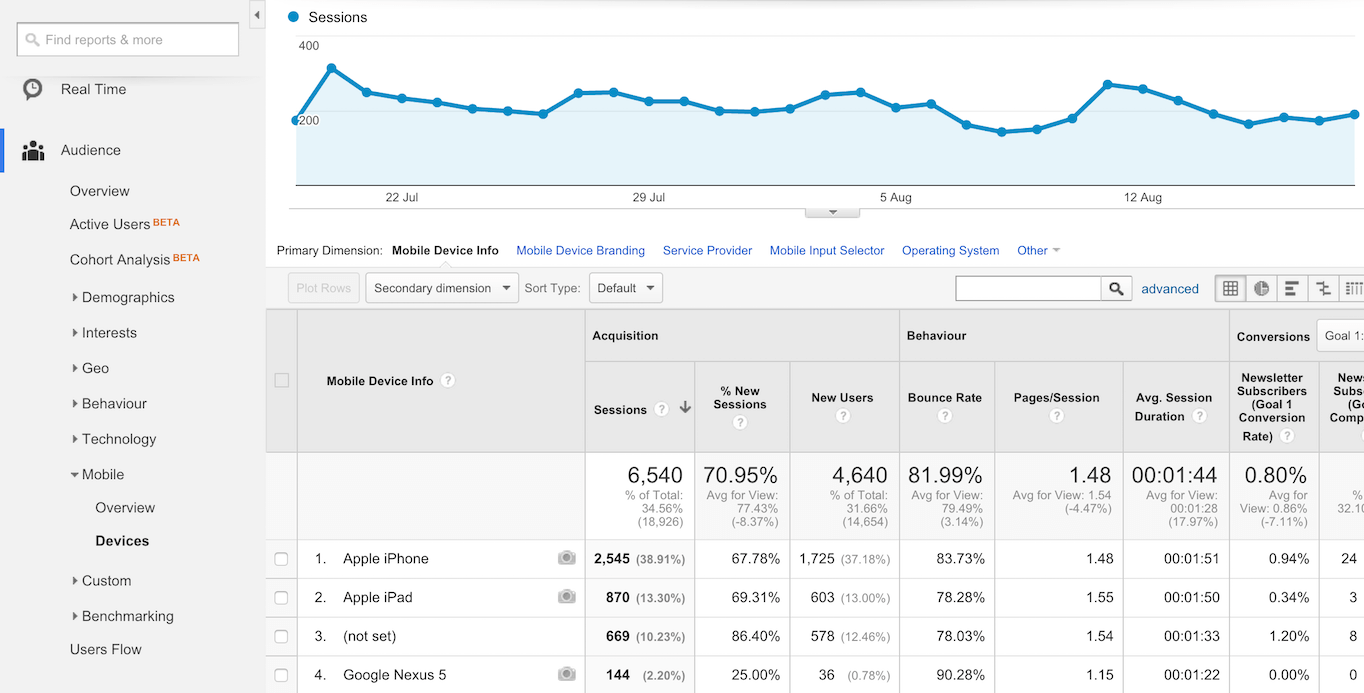
با استفاده از گوگل آنالیتیکس میتوانید دریابید مخاطبان شما عموماً از چه دستگاههایی برای مراجعه به وبسایت شما استفاده میکنند.

برای مثال همانطور که در عکس بالا میبینید بیشتر بازدیدکنندگانی که از موبایل استفاده میکنند گوشیهای اپل (آیفون و یا آیپاد) دارند و بعدازآن بیشترین فراوانی مربوط به گوشیهای Nexus است. در این حالت منطقی است که وبسایت خود را روی گوشیهای آیفون آزمایش کنید. برای این کار نیازی نیست کار خارقالعادهای انجام دهید. بهطور مثال کافیست از یکی از دوستان یا آشنایان خود که ترجیحاً وبسایت شمارا قبلاً ندیدهاند بپرسید که آیا بهراحتی میتوانند روی گوشی موبایل موردنظر شما از وبسایت مذکور بازدید کنند؟ درصورتیکه به دستگاه مورداستفاده عموم مخاطبانتان دسترسی ندارید میتوانید از ابزارهایی مثل MobileTest.me و یا ابزار واکنشگرای StudioPress استفاده کنید.
پیشنهاد سیتی سایت: محاسبه نرخ بانس ریت سایت چگونه است؟
۲. نمایش ناوبری بهصورت ثابت:
بجای اینکه تنها در بالای هر صفحه راهنمای ناوبری کاربران را به آنها نمایش دهید، آن را بهصورت ثابت در وبسایتتان تعریف کنید تا هنگامیکه کاربران به پایین صفحه میروند نیز بتوانند آن را مشاهده کنند. با این کار شما میتوانید مطمئن شوید که کاربران وبسایتتان هرلحظه به هر آنچه نیاز دارند دسترسی خواهند داشت. درصورتیکه از راهنمای ناوبری ثابت برای وبسایتتان استفاده میکنید، توجه داشته باشید که نمایش صفحه وبسایتتان برای کسانی که از موبایلهای با صفحهنمایش کوچک استفاده میکنند صحیح باشد و درهم نباشد. برای داشتن یک راهنمای ناوبری ثابت، لازم نیست خود را به قالبهایی که این ویژگی رادارند محدود کنید. خوشبختانه پلاگینهای مفیدی برای این منظور طراحیشدهاند. سه تا از معروفترین آنها عبارتاند از:
Sticky Headerby ThematoSoup myStickymenu Sticky Menu
۳. ساید بار ثابت:
همانند داشتن یک راهنمای ناوبری ثابت، وجود ساید بار ثابت برای نمایش المانهای مهم واصلی وبسایتتان میتواند در افزایش کارایی وبسایتتان بسیار مؤثر باشد. با این کار میتوانید توجه مخاطبانتان را به آنچه مدنظرتان است جلب کنید.
همچنین میتوانید تنها یک یا چند المان خاص از ساید بار خود را (بجای تمام آن) بهصورت ثابت در نظر بگیرید که این موضوع کاملاً به نوع و کارایی وبسایت شما بستگی دارد.
۴. تعبیه دکمههای شناور اشتراکگذاری مطالب روی شبکههای اجتماعی:
حتماً تابهحال با گزینههای اشتراکگذاری مطالب یک سایت روی شبکههای مختلف اجتماعی روبرو شدهاید. شاید برخی تصور کنند که وجود این دکمهها دیگر مثل قبل کارایی ندارند، ولی ما اعتقادداریم همچنان جایی برای این دکمهها در وبسایتها وجود دارد. یک نکته قابلتوجه برای تعبیه این دکمهها، نحوه نمایش آنها در موبایل است. آیا این دکمهها در موبایل نمایش داده نمیشوند؟ اگر اینچنین است، کاربران چگونه میتوانند روی موبایل مطالب روی وبسایت شمارا به اشتراک بگذارند؟ این سؤالات، مجموعه سوالاتی هستند که بایستی از منظر کارایی یک وبسایت برای کاربرانش پاسخ داده شوند. در وبسایتهای وردپرسی پلاگینهای ویژهای برای این منظور طراحیشدهاند که ازجمله آنها میتوان به موارد زیر اشاره کرد: Flare, Digg Digg
همچنین میتوانید دکمههای اشتراکگذاری روی شبکههای اجتماعی را روی ساید بار و یا راهنمای ناوبری ثابت خود قرار دهید.
موارد بسیار زیاد دیگری برای افزایش بازدید سایت و بهبود کارایی وبسایتهای وردپرسی شما وجود اما ما در اینجا به همین ۴ مورد بسنده میکنیم. این ۴ مورد ازجمله بااهمیتترین نکات موجود هستند. بااینحال به خاطر داشته باشید که گاهی حتی نکات بسیار ریز و کوچک نیز میتوانند تغییرات بزرگ و اساسی ایجاد کنند.
بهعنوانمثال، سرعت لود سایت، یکی از مهمترین نکات برای کارایی یک وبسایت است. اگر سرعت لود وبسایتتان پایین باشد، کاربران بهسرعت از وبسایت شما خارج میشوند و آن را ترک میکنند و دیگر هرچقدر روی جنبههای دیگر وبسایتتان کارکرده باشید بیتأثیر خواهد بود. برای افزایش سرعت سایت میتوانید از هاست وردپرس استفاده کنید و همچنین روی مسائل دیگری از وبسایتتان همچون بهینهسازی عکسها، کش وبسایت و … کارکنید وآن را از جنبههای مختلف بهینهسازی کنید.
نویسنده: مریم رحمان پور
منبع :
premium.wpmudev.org

