در بحث طراحی رابط کاربری، طراحان با ذوق و سلیقه استانداردهای لازم برای پیاده سازی یک طرح قابل درک و در عین حال جذاب را در نظر میگیرند. در این بین برای طراحی وب سایت نیازمند ابزارهایی هستیم که این فرآیند را برایمان تسهیل کنند. در این مقاله قصد داریم ۱۴ ابزار طراحی UI و UX یا طراحی رابط کاربری و تجربه کاربری را معرفی کنیم.
۱.اسکچ

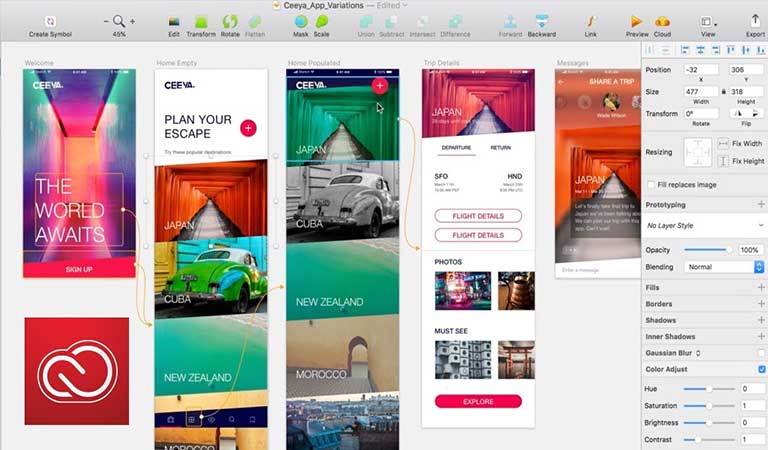
اسکچ (sketch) بهعنوان یک ابزار طراحی تجربه کاربری و رابط کاربری برای اکثر طراحان وب جایگزین فتوشاپ شده است. ما با آنچه که کاملا مبرهن است بحث را شروع میکنیم. بله ما در جریانیم که همه از ابزار طراحی UI وکتور کدینگ بوهمین اسکچ چیزهایی شنیده اید اما بهنظر میرسد که طراحان وب زیادی هنوز برای طراحی UX و UI از فتوشاپ استفاده میکنند و به آن اعتماد دارند ( و این علیرغم انتشار نسخه Adobe XD است که یک ابزار نمونهسازی و قابمانند میباشد، یکی از افزونههای جدیدتری از Creative Cloud )
روری بری مدیر سرور در سال 2017 تصمیم به استفاده از اسکچ گرفت و اکنون بهشدت آن را توصیه میکند. به گفته او ” من ده سال بهعنوان کاربری بودم که از فتوشاپ استفاده میکردم و لذا تغییر و یادگیری یک چیز جدید برایم بسیار سخت بود اما بعد از اولین روز استفاده از اسکچ دیگر دوست نداشتم از فتوشاپ استفاده کنم و کاملا همه چیز وارونه شد”.
او دلایل زیادی را در این زمینه عنوان میکند: “در مقایسه با فتوشاپ تمام اسنادی که دارید و باید روی آنها بازبینی انجام دهید خیلی راحتتر مرتب میشوند. اسکچ اسناد کوچکی دارد، درحالیکه فتوشاپ دارای اسناد با حجم زیاد است. در اسکچ به دلیل ساختار اپِ بُردار گونهای که دارد اندازه فایلها در مقایسه با فتوشاپ کوچکترند”.
مقالات مرتبط : اینفوگرافیک یا اینفوگرافی چیست؛ ۱۲ نوع رایج و ۶ مرحله ایجاد آن
۲.ادوب XD

adobe XD یک ابزار طراحی وب سایت است که رقیب اسکچ است دارای رابطی روشن میباشد که به شما این امکان را میدهد که بهسادگی بتوانید مفهوم و یا نمونهای را پیادهسازی کنید. ابزار طراحی برداری (وکتور) و قابگونه ادوب، ادوب XD، مدام در حال بهتر شدن است. در سال پیش Adobe MAX را معرفی کردند که شامل نمونه اولیه صوتی میباشد. XD شامل ابزارهای نقاشی است که این ابزارها به شما امکان تعریف تعاملات غیر استاتیک و پیشنمایشهای موبایلی و دسکتاپی را میدهد و ابزارهای به اشتراکگذاری نیز بهمنظور بازخورد درمورد طراحی مورد استفاده قرار میگیرند. این ابزار به شما امکان انتخاب یک سایز هنری برای یک دستگاه خاص برای شروع پروژه را میدهد و شما میتوانید یک ابزار UI مشهور مانند google material design را ایمپورت کنید.
اندری رابو مدیر طراحی در استودیوی رابو در بارسلونا بین طرفدارانش سخنرانی کرد و اذعان داشت: این ابزار برای ماکتهای فوری بسیار عالی است و یک رابط بسیار روشن دارد که عکسهای زیادی در آن لود میشوند و برای مود بوردها بسیار عالی میباشد. نمونهسازی نیز در آن بسیار مفید است تا به ارباب رجوعها نشان داده شود که آنها چه عملکردی دارند، بهخصوص زمانیکه شما بلافاصله محتوای آنلاین را فشار میدهید. همچنین من عاشق این ویژگی هستم که میتوانم چیزهایی را از دیگر اپهای آدوب کپی و پیست کنم.
۳.فیگما

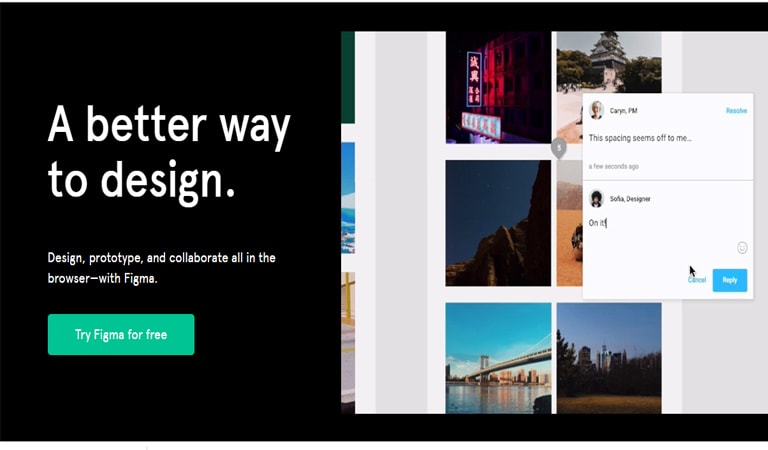
فیگما (Figma) به شما امکان طراحی، نمونهسازی و جمعآوری بازخورد از دیگر طراحان را میدهد.
فیگما یک ابزار طراحی رابط است که باعث میشود چندین طراح باهم همکاری کنند. این ابزار در بروزر، در ویندوز، مک و لینوکس قابل دسترسیاند و نسخههای رایگان و پولی آن نیز بسته به نوع استفاده شما در دسترس میباشند.
در اینجا چند ویژگی خارقالعاده از آن آورده شده است:
به گفته طراح فرانتاند ما بهنام بنجامین رید، “فیگما دارای یک USP مشابه با اسکچ است بهاستثنای اینکه یک پلتفرم چندبستره است. زمانیکه من از آن برای ایجاد چند آیکون برای مقالهای در وبسایتم استفاده کردم متوجه شدم که گردش کاری آن بسیار خوب است. یادگیری آن برای من زمان زیادی نبرد و بعدها نیز امکان همکاری را به خودش اضافه کرد: لذا شما میتوانید تصاویری را با دیگران در این اپ به اشترک بگذارید، من سعی کردم که از لینوکس برای کارم استفاده کنم و گاهی نیز از ویندوز استفاده میکردیم اما فیگما برای من حس دیگری به وجود آورده. در مقابل ابزارهای زیادی در دیگر پلتفرمها بودند که کم و کاستی داشتند.
۴.طراح افینیتی

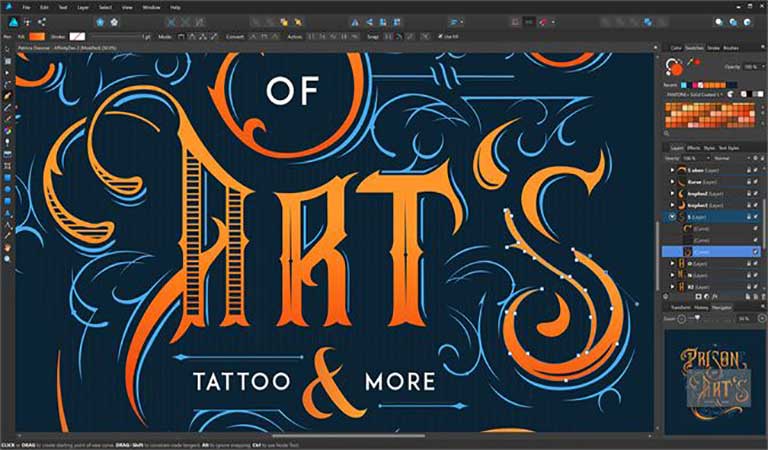
طراح افینیتی (Affinity tools) در آیپاد و دسکتاپ عملکردی قوی دارد.
به گفته دن وادواردز طراح محصول، “طراح افینیتی سریف از نظر بعضیها در واقع قاتل فتوشاپ است، دلیل آن نیز واضح و مبرهن است. اولین تاثیراتی که گرفتم برای این بود که این اپ به شدت طراحی خوبی دارد و به نظر برای این ساخته شده که یک ابزار طراحی گرافیکی و وب باشد. این ابزار چندین ویژگی دارد که من خیلی از آنها لذت بردم، از جمله اینکه قابل تنظیم است و لایههای آن نیز غیرمخرب است. بدین معنی که شما میتوانید تصاویر با بردارهایی را بدون اینکه به آنها آسیبی برسانید تنظیم کنید. زوم یک میلیون برابری آن نیز یک ویژگی فوقالعاده است؛ این ویژگی زمانی به کار میآید که با یک وکتور آرت (Vector art) در حال کار باشید چراکه میتوانید کاملا به آن نزدیک شوید. ویژگیهای آندو و تاریخچه نیز بسیار به درد بخورند: افینیتی به شما این امکان را میدهد که 8000 قدم به عقب برگردید!”
۵.فلیر

فلیر ( Flare ) یک ابزار جدید برای طراحی و انیمهسازی وکتور آرت است.
فلیر یک ابزار مبتنی بر بروزر است که دو بعدی میباشد و به شما در طراحی و انیمهسازی وکتور آرت کمک میکند. هدف این ابزار روی طراحان وب و طراحان بازی گذاشته شده است، این ابزار به شما امکان کار مستقیم را میدهد و داراییهایی دارد که در پروژه نهایی شما حضور دارند و نیاز به ریدو (Redo) را در کد از بین میبرد. لذا میتوانید به شدت فرآیند را سادهسازی کنید و در زمان صرفهجویی کنید. از همه بهتر دانلود آن به عنوان بخشی از جنبش اوپن دیزاین رایگان است.
۶.وانت

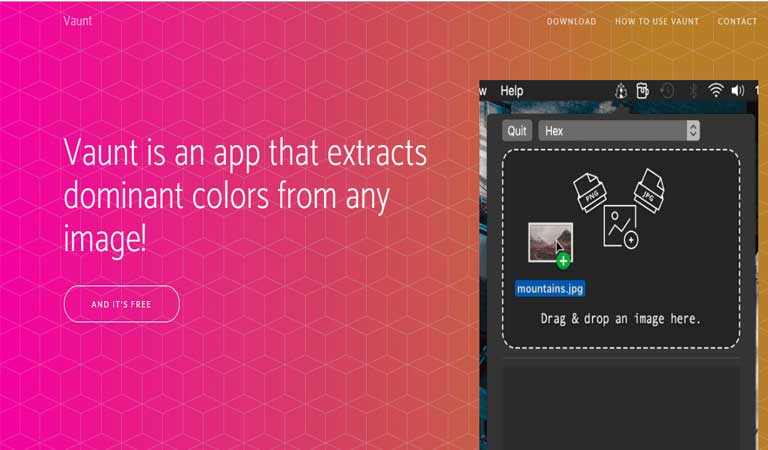
وانت ( vaunt ) یک ابزار جذاب برای استخراج رنگهای غالب در یک تصویر است.
آیا میخواهید که شماتیک رنگی وبسایتتان با یک تصویر خاص همخوانی داشته باشد؟ شاید وانت به کارتان بیاید. اپ رایگان مک آنها از یک الگوریتم خوشهبندی برای تحلیل تصاویر شما استفاده میکند و به شما این امکان را میدهد که بدانید کدام رنگها در تصویر غالبند، تا بتوانید از اطلاعات آن در طراحی سایت خود استفاده کنید.
شما تصویرتان را درون اپ درگ اند دراپ میکنید و رنگهای قالب در پنل پدیدار میشوند. سپس میتوانید روی هر رنگی که خواستید کلیک کنید تا آنها را به کلیپ بردتان اضافه کنید.
۷.اسکووش

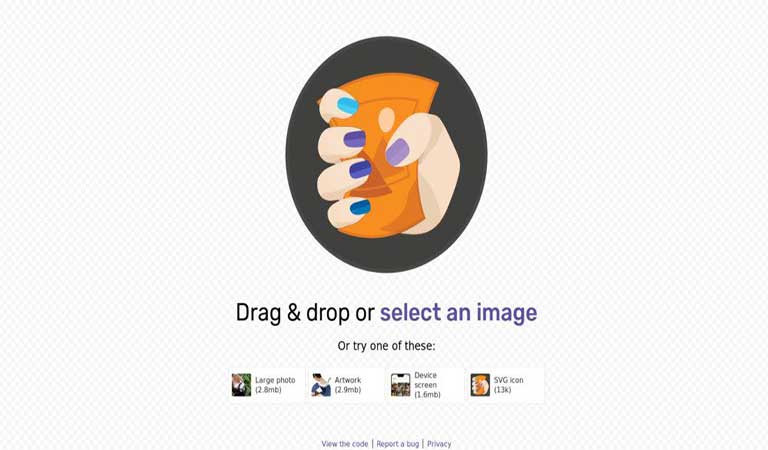
این ابزار جدید گوگل به نام ( squoosh ) امکان فشردهسازی تصویر را تا یک سطح مناسب ساده میدهد.
این ابزار که در نوامبر اخیر روانه بازار شد یک اپ رایگان از گوگل است که هدف آن کمک به طراحان وب در کامپرس کردن تصویرشان بدون از بین رفتن کیفیت میباشد. شما تصویر خودتان را درون اپ درگ اند دراپ میکنید و از یک اسلایدر استفاده میکنید تا میزان فشردگی را تعیین کنید، لذا میتوانید به سرعت بین سایز فایل و کیفیت تصویر یک توازن خوب پیدا کنید.
این اپ هم آنلاین و هم آفلاین کار میکند و از این ها گذشته، دو سر برد است: طراحان وب در زمان صرفهجویی میکنند و گوگل نیز دارای یک وب سریعتر میباشد که ظاهر زیبایی دارد.
۸.لینک اسپلیت

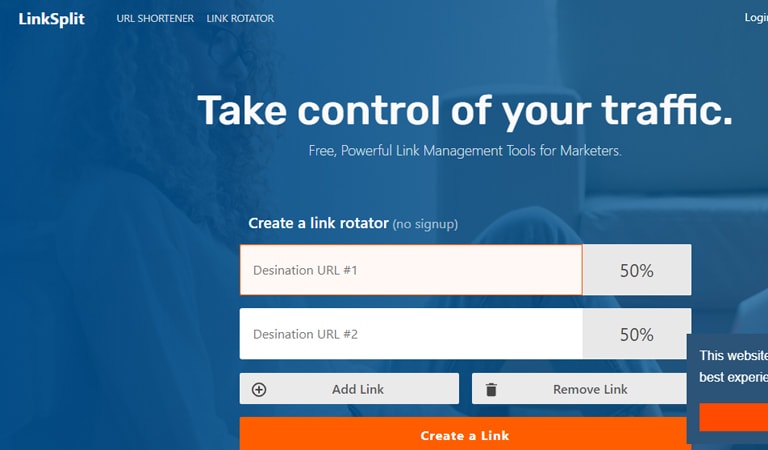
لینک اسپلیت ( linkspllit ) انجام تست A/B را سریع و ساده میسازد.
موثرترین راه برای بهتر کردن وبسایتتان استفاده از تست A/B میباشد، تقسیم ترافیک بین دو یا چند نسخه بیشتر و دیدن اینکه کدام عملکرد بهتری دارد. این ابزار انجام این کار را خیلی سادهتر میکند. این ابزار برای ده هزار کلیک اول رایگان است و حتی برای شروع نیز نیاز به ثبتنام ندارد.
اول صفحه سایت مقصد URL های خود را وارد کنید، به شما یک URL کوتاه آزمایشی داده میشود تا آن را با مخاطبینتان به اشتراک بگذارید. اگر دوست داشتید میتوانید قوانینی را نیز تعیین کنید. برای مثال، اگر میخواهید افرادی که در انگلستان از کروم IOS استفاده میکنند به یک URL و افرادی که در آمریکا زندگی میکنند به یک URL هدایت شوند، میتوانید به سادگی این تنظیمات را انجام دهید.
۹.انیمه

با این موتور انیمیشن ( anime ) اپهایتان را مزهدار کنید!
اگرچه که انیمیشنهای صفحه وب خیلی شهرت خوبی ندارند، برنامه نویسها همیشه به دنبال راهی هستند که بتوانند کارها را سادهتر کنند. انیمیشها و ترنزیشنهای CSS یک قدم بسیار بزرگ است اما اغلب تعاملات پیچیده نیازمند یک کتابخانهاند. انیمه یک موتور انیمیشن جدید است که شما در صورت نیاز به افزودن انیمیشنهای پیچیده به اپتان میتوانید از آنها استفاده کنید.
۱۰.آوکود

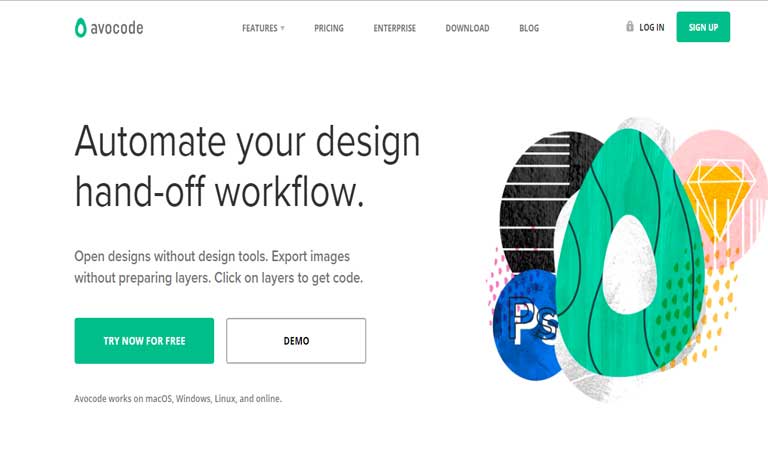
آوکود ( avocode ) به شما کمک میکند که وبسایتها و اپها را از طراحیهای فتوشاپ و اسکچ به صورت رمزی درآورید.
آووکود امکان کد کردن طراحیهای فتوشاپ و وبسایتها را برای طراحان فرانت اند بسیار ساده ساخته است. این ابزار توسط همان تیمی ساخته شده است که CSS Hat و PNG Hat را ساختند، لذا خیلی هم شگفتانگیز نیست که آنها فرآیند را یک قدم به جلو و تا اینجا آوردهاند. اگرچه که اپهای قبلی به شما امکان اکسپورت داراییها را میداد، چیزی که اووکود را خیلی خاص میکند این است که شما میتوانید از پلاگین فتوشاپش برای سینک کردن PSDتان به آووکود تنها با یک کلیک استفاده کنید.
آووکود به سرعت و به صورت اتوماتیک PSD یا فایل اسکچ شما را آنالیز میکند و همه چیز را تبدیل به یک UI زیبا میسازد. سپس شما کاملا روی نحوه اکسپورتتان کنترل دارید، از جمله اکسپورت SVG به صورت استاندارد.
شما همچنین میتوانید روی المانهایی در طراحی کلیک کنید و کد را در یک ویرایشگر متن مورد نظرتان کپی پیست کنید.
به گفته موسس آووکد و هونک آنو: این ابزار به کاربران هرآنچه که برای کدینگ نیاز دارند را میدهد، پیشنمایش طراحی و دستیابی به تمام لایهها و اکسپورت داراییها. بهترین ویژگیای که دارد این است که برنامهنویسان در کل به فتوشاپ و اسکچ نیاز پیدا نخواهند کرد. گردش کاری اخیر خیلی بد بود به همین دلیل است که ما آووکادو را تولید کردیم.”
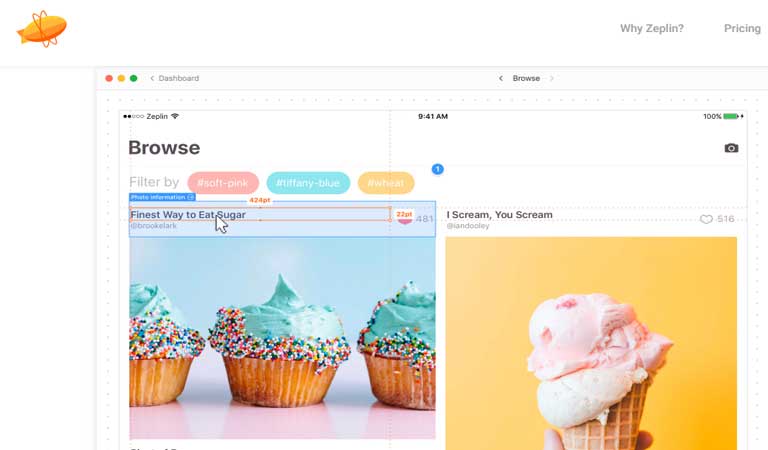
۱۱.زپلین

زپلین ( zeplin ) فایلهای اسکچ یا فتوشاپ را تبدیل به یک اپ مک، ویندوز و یا مبتنی بر وب میسازد.
آیا تا بحال منابعی از طراحی را دیدهاید که برای برنامهنویسان زحمت درست کنند؟ جیمز استیف در پاسخ میگوید: بله حتما دیدهاند. “آنها همیشه نرمافزار مشابهی را به اشتراک نمیگذارند، لذا آن مدلهای حاشیهای فتوشاپ در نهایت تبدیل به فایلهایی مسطح میشوند و ناگریز در این بین چیزهایی از بین میروند”
زپلین این تجربه بد را با تبدیل فایلهای فتوشاپ و اسکچ به یک اپ رایگان ویندوز، مبتنی بر وب یا مک کاهش میدهد. به گفته استیف: ” بهترین بخش زپلین این است که سریعا مرجعی را برای رنگها، ابعاد و فونتهایی از طراحیتان مهیا میکند و حتی دستورالعملهایی را برای استایل و CSS تولید میکند. من فکر میکنم که زپلین خیلی در زمانم صرفهجویی میکند و دوستان برنامهنویس من نیز واقعا آن را دوست دارند.
۱۲.آزمایشگاه طراحی یا پترن لب

آزمایشگاه طراحی ( Pattern Lab ) بر ساس طراحی اتمیک است.
پترن لب یک ابزار طراحی مبتنی بر الگوی بسیار زیباست که توسط دیو اولسن و برد فراست تولید شده است. این ابزار براساس مفهوم طراحی اتمیک است که میگوید شما باید طراحی خودتان را به چند بخش کوچک تقسیم کنید، اتمها و سپس آنها را با هم ترکیب کنید تا مولفههایی بزرگتر با قابلیت استفاده مجدد به وجود آورید. مولکولها و ارگانیسمها، که بعد بتوان آنها را تبدیل به تمپلیتهایی قابل استفاده کرد. اگرچه در هستهاش یک ژنراتور استاتیک سایت وجود دارد که مولفههای UI را به هم وصل میکند، اما در پترنلب چیزهایی فراتر از این وجود دارد. زبان و ابزار خارقالعادهاش که شما را قادر به تو در تو کردن پترنهای UI در هر هم دیگر میسازد و اجازه میدهد که شما طراحی را با دادههای دینامیک انجام دهید؛ این ابزار نشان دهنده یک ابزار تغییر اندازه میدان دید است که به شما کمک میکند اطمینان پیدا کنید طراحی سایت ریسپانسیو و کاملا قابل توسعه است تا مطمئن شوید نیازهایتان برآورده خواهد شد.
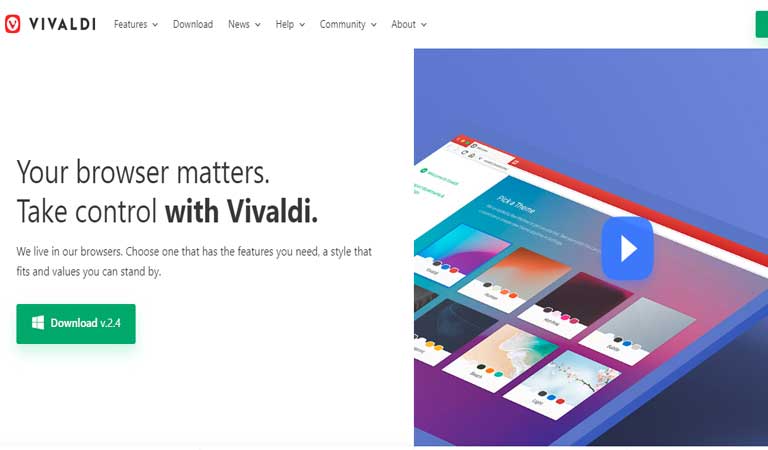
۱۳.ویوالدی

ویوالدی ( Vivaldi ) قابل تنظیمترین بروزری است که تا بحال دیدهاید.
گاهی بهترین ابزار طراحی وب میتواند چیزی به سادگی یک بروزر جدید باشد. ویوالدی یک بروزر وب قابل تنظیم و سریع است که برای کاربران قدرتمند توسط افرادی که اوپرا را راهاندازی کردهاند ساخته شده است. ویوالدی با استفاده از تکنولوژیهای وب ساخته شده است. جاوااسکریپت و ری اکت نیز به منظور ایجاد رابط کاربری به همراه نود جی اس و بسیاری از مدولهای NPM مورد استفاده قرار گرفتهاند.
ویوالدی قابل تنظیمترین بروزر میباشد و دیگر ویژگیهایی همانند فرمان کنترل خط، یک پنل برای یادداشت، گروهبندی یا تایل کردن تبها و پنلهای وبی است که شما را قادر میسازد تمام سایتهای مورد علاقهتان را برای دسترسی راحت در یک جا قرار دهید.
۱۴.فایرفاکس ریلیتی

فایرفاکس ریلیتی ( FireFox Reality ) یک بروز جدید به خصوص برای دستگاههای VR است.
اگر در webVR کار میکنید قطعا دوست دارید که فایرفاکس ریلیتی را بررسی کنید، یک بروزر جدید برای دستگاههایی با واقعیت مجازی همانند وایوپورت، اوکلس و گوگل دی دریم.
این ابزار توسط موزیلا در سپتامبر جاری روانه بازار شد و از فروشگاههای وب این دستگاهها قابل استفاده میباشد و طوری طراحی شده است که به صورت یکپارچه بین وب دو بعدی و وب سه بعدی حرکت دارد. در بین این ویژگیها توانایی جستجوی وب با استفاده صدایتان از طریق هدست دستگاهتان نیز وجود دارد. این بروزر به صورت باز ساخته شده، و شما میتوانید آن را از پیج گیت هاب فالو کنید. همچنین هولوگرام اپ VR را نیز بررسی کنید.
منبع :
creativebloq.com

