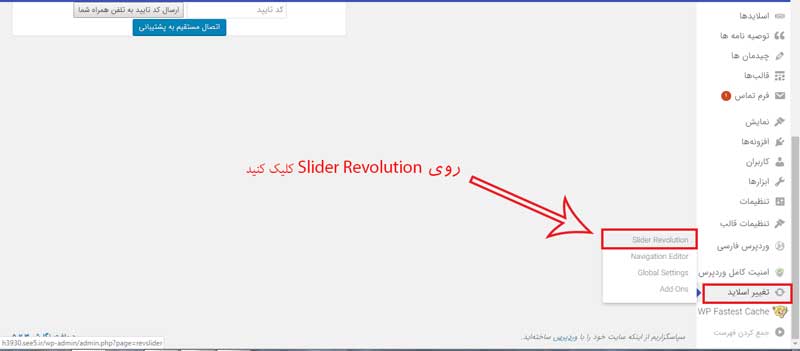
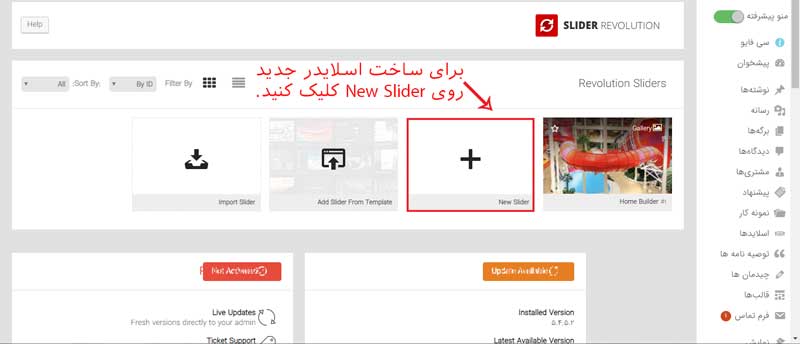
امروزه به دلیل زیبا و کارا بودن اسلایدرها، افراد زیادی در طراحی سایت به دنبال یک افزونه برای سایتشان هستند. اسلایدرها، میتوانند مهمترین حرفهایی که قرار است به مخاطب بزنید را در عرض چند ثانیه به او نشان دهند. اگر ساخت فروشگاه اینترنتی را انجام دهید و از اسلایدر در آن استفاده کنید، به راحتی و در عرض چند ثانیه میتوانید مهمترین محصولاتتان را به کاربر نشان دهید. و یا مثلا اگر طراحی سایت خبری انجام میدهید، میتوانید با اسلایدر در عرض چند ثانیه مهمترین خبرها را به کاربران نمایش دهید. برای افزودن یا ویرایش اسلایدر در پنل مدیریتی سایت ساز وردپرس مطابق تصویر زیر به تغییر اسلاید / slider revolution بروید. (منوی پیشرفته در بالا سمت راست داشبورد مدیریت، باید فعال باشد.)


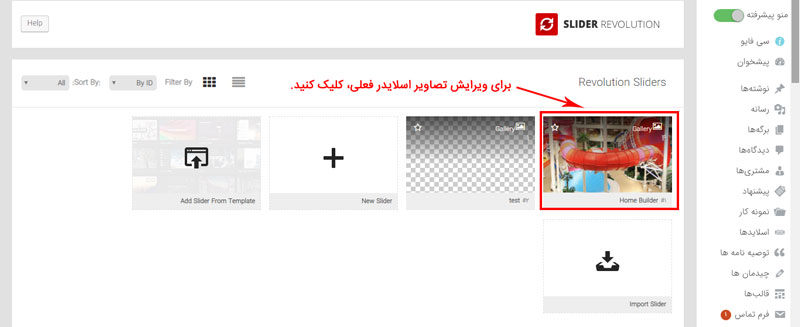
در صفحه بعد برای ویرایش اسلایدر فعلی کافیست روی آن کلیک کنید. پس از کلیک روی اسلایدر مورد نظر وارد تب Slide Editor می شوید.

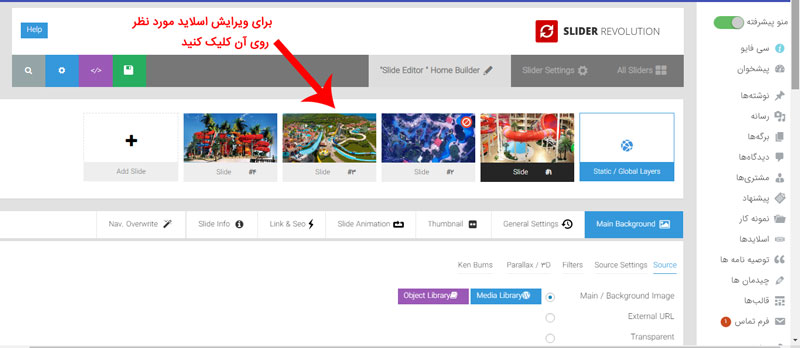
در این بخش لیست اسلاید های موجود در اسلایدر، در بالای صفحه نمایش داده می شود (اسلایدر 1 ، اسلاید 2 و …). برای ویرایش هر یک از اسلاید ها روی آن کلیک کنید.

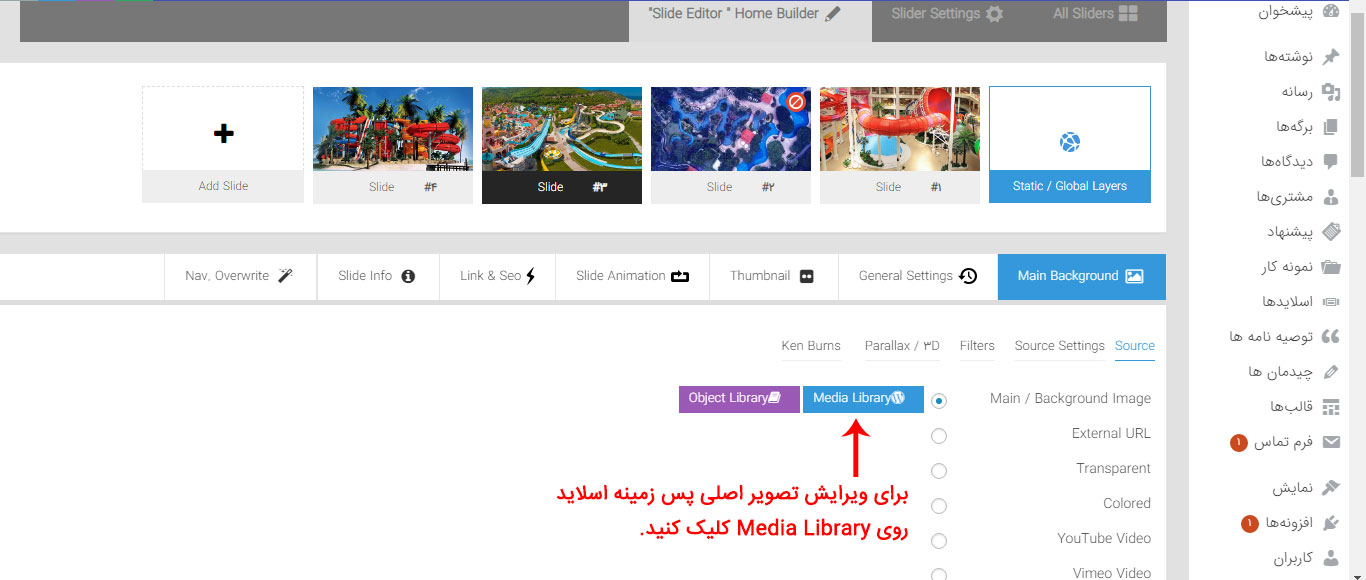
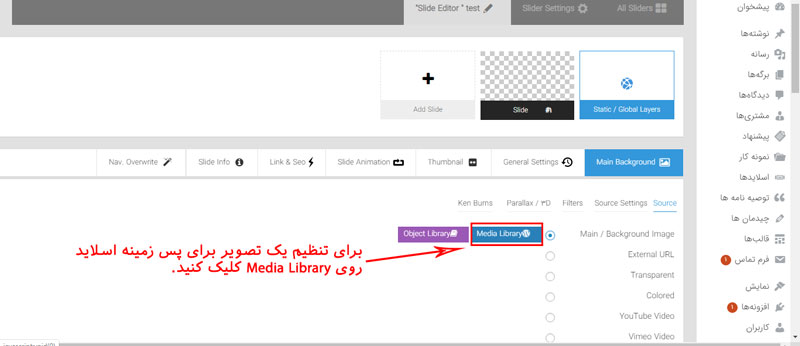
در تب Main Background بخش Source می توانید پس زمینه اسلاید را تنظیم کنید. در این قسمت از قسمت main / Background Image می توانید برای پس زمینه یک تصویر تنظیم کنید.

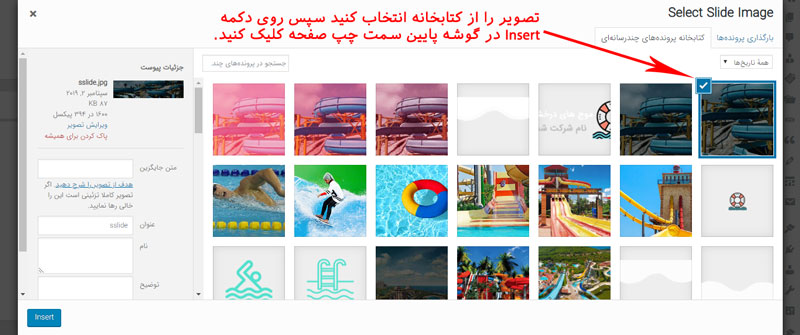
در صفحه ای که باز می شود می توانید تصویر مورد نظر را انتخاب کرده و در انتها دکمه Insert را بزنید تا تصویر تنظیم شود.

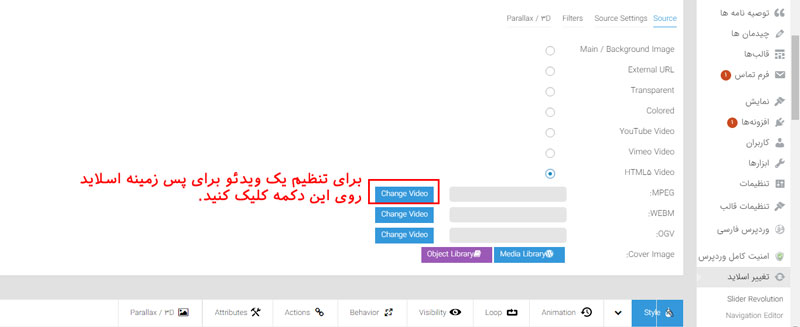
همچنین در صورتی که بخواهید برای پس زمینه یک ویدئو تنظیم کنید می توانید HTML5 Video کلیک کرده و مطابق تصویر زیر روی دکمه Change video کلیک کنید.
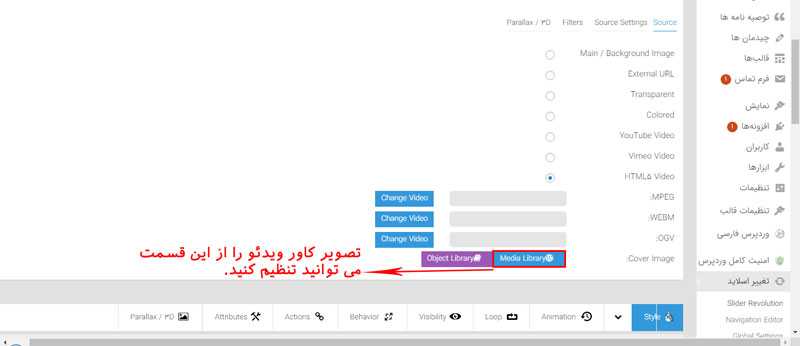
مشابه تصویر پس زمینه، ویدئو را نیز می توانید از کتابخانه انتخاب کنید.

برای ویدئوها یک تصویر کاور نیز می توانید تنظیم کنید تا زمانی که ویدئو در حال بارگذاری می باشد این تصویر نمایش داده شود.

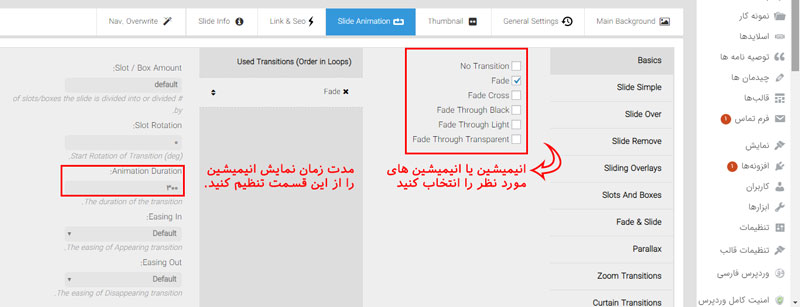
برای تنظیم انیمیشین اسلاید وارد تب Slide Animation شوید و انیمیشین یا انیمیشین های مورد نظر را از سمت راست انتخاب کنید. این انیمیشین زمانی که اسلاید لود می شود نمایش داده می شود. اگر بیش از یک انیمیشین برای اسلاید انتخاب کنید، هر دفعه یک انیمیشین بصورت اتفاقی انتخاب می شود. مدت زمان نمایش این انیمیشی را از سمت چپ در بخش Animation Duration می توانید به میلی ثانیه تنظیم کنید.

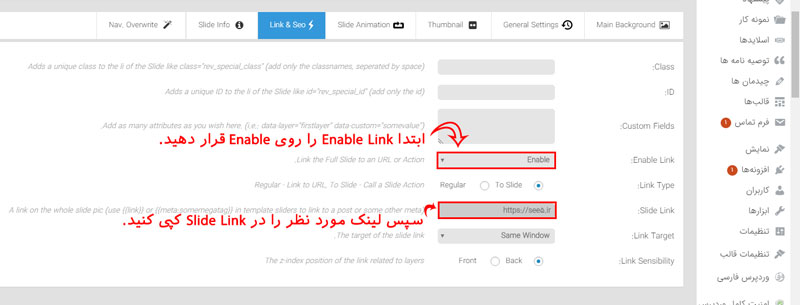
در صورتی که می خواهید کل اسلاید را لینک کنید تا کاربر با کلیک روی هر قسمت از اسلاید وارد لینک مورد نظر شود وارد تب Link & Seo شوید. سپس Enable Link را روی Enable قرار دهید و لینک مورد نظر را در فیلد مربوط به Slide Link کپی کنید.

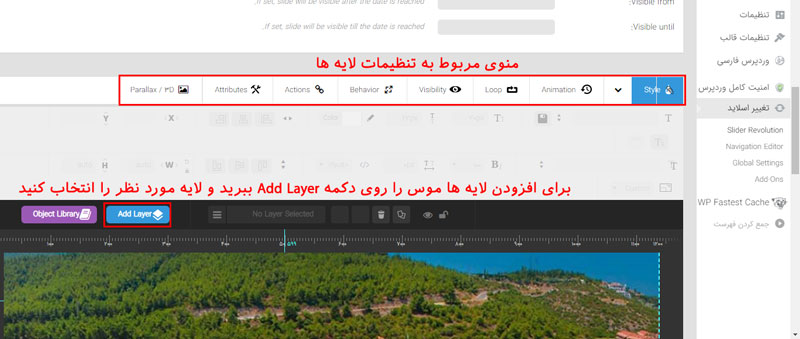
در پایین تر یک فهرست وجود دارد که مربوط به تنظیمات لایه هاست.

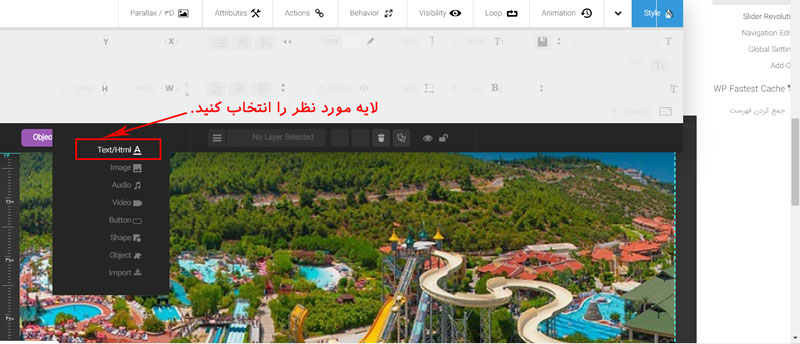
روی هر اسلاید می توان یک یا چند لایه تعریف کرد. مطابق تصویر زیر می توانید لایه متنی، تصویری ، دکمه و … اضافه کنید. برای مثال برای افزودن لایه متنی مطابق تصویر روی text/html کلیک کنید.

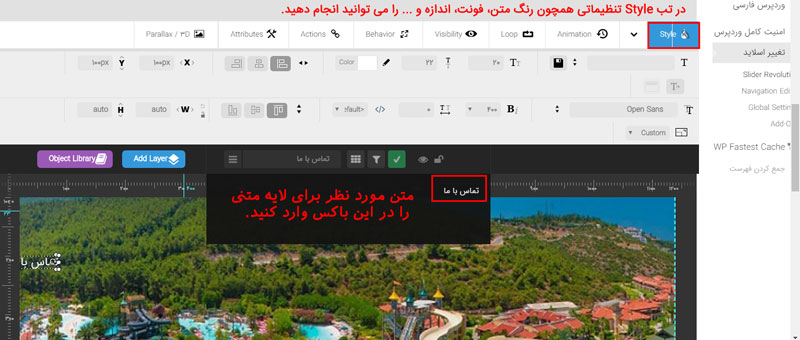
سپس متن لایه را باید وارد کنید. در تب Style تنظیماتی همچون رنگ متن، اندازه، فونت و … را می توانید انجام دهید.

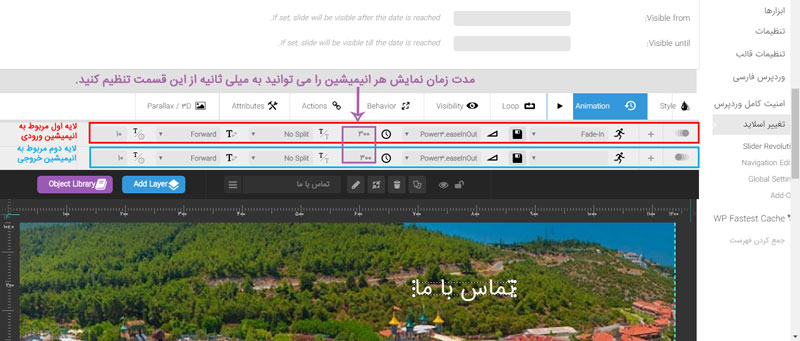
برای لایه ها انیمیشین ورودی و خروجی نیز می توانید تنظیم کنید. برای این منظور مطابق تصویر زیر وارد تب Animation شوید. سپس در ردیف اول انیمیشین ورودی (انیمیشینی که با آن لایه بود می شود) و در ردیف دوم انیمیشین خروجی (در صورت تنظیم ، پس از گذشت مدت زمانی که برای نمایش لایه درنظر گرفته شده، با این انیمیشین لایه محو می شود.) را تنظیم کنید.

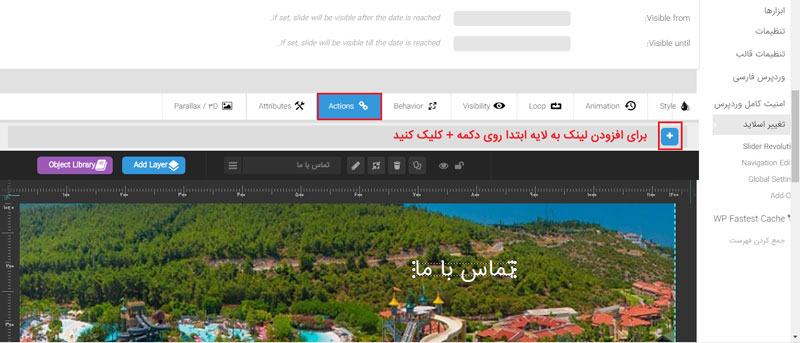
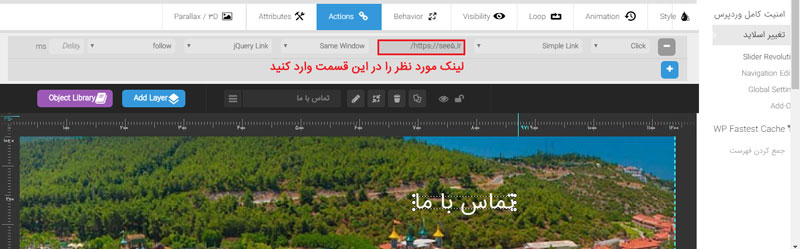
در صورت نیاز برای تنظیم لینک برای لایه ها به تب Actions بروید.روی + کلیک کنید.

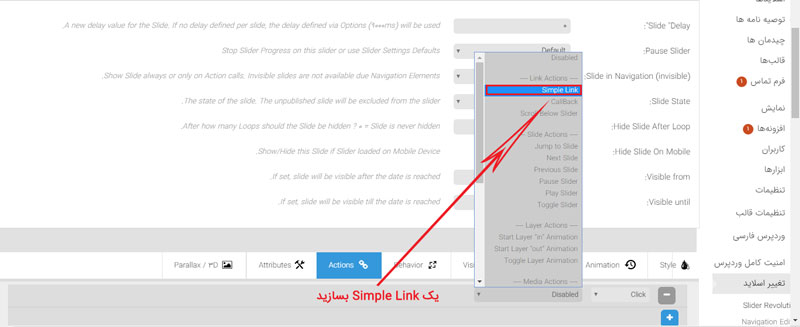
حال مطابق تصویر زیر یک Simple Link بسازید.

در انتها لینک مورد نظر را در فیلد مربوط به Link URL وارد کنید.

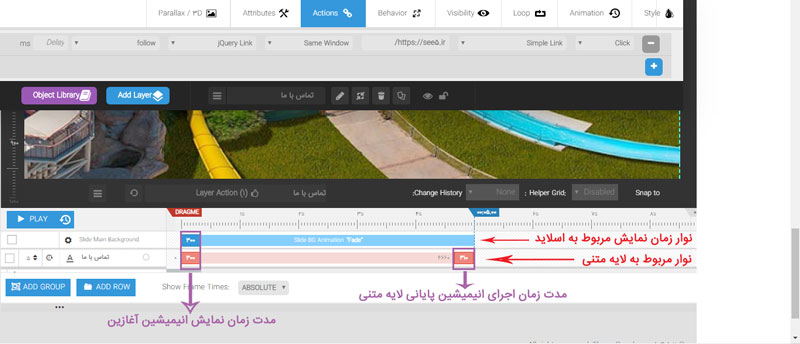
و به عنوان نکته پایانی می توان به نوار زمانی در پایین صفحه اشاره کرد. در این بخش اولین نوار (نوار آبی) مربوط به زمان نمایش اسلاید می باشد. بعد از آن هر لایه نوار زمانی مربوط به خود را دارد. همچنین مطابق تصویر زیر زمان اجرای انیمیشین هایی که برای اسلاید و یا لایه ها تنظیم کردید را نیز می توانید تنظیم کنید.

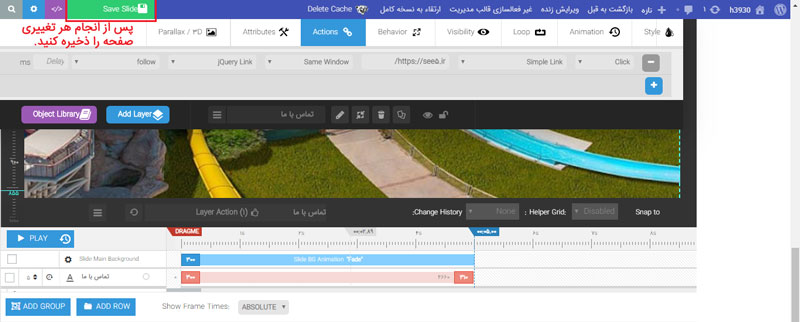
به خاطر داشته باشید که پس از انجام هر تغییری روی اسلاید صفحه را ذخیره کنید.

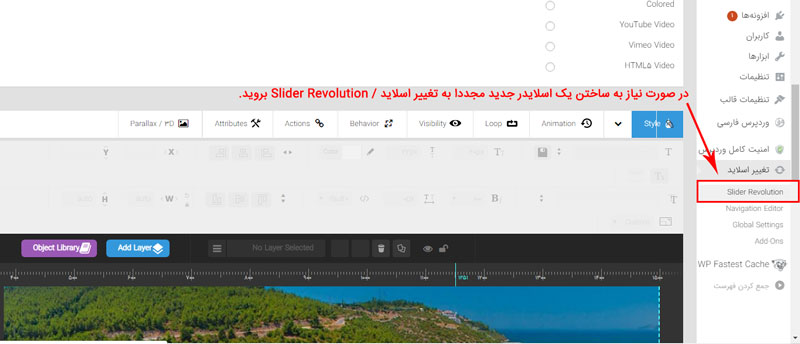
درصورتی که می خواهید یک اسلایدر جدید ایجاد نمایید به تغییر اسلاید / Slider Revolution برگردید.

برای ساختن یک اسلایدر جدید روی New Slider کلیک کنید. همچنین لیست اسلایدر هایی که پیش تر ایجاد شده قابل مشاهده است که با کلیک روی هر کدام از آن ها وارد ویرایش آن می شوید.

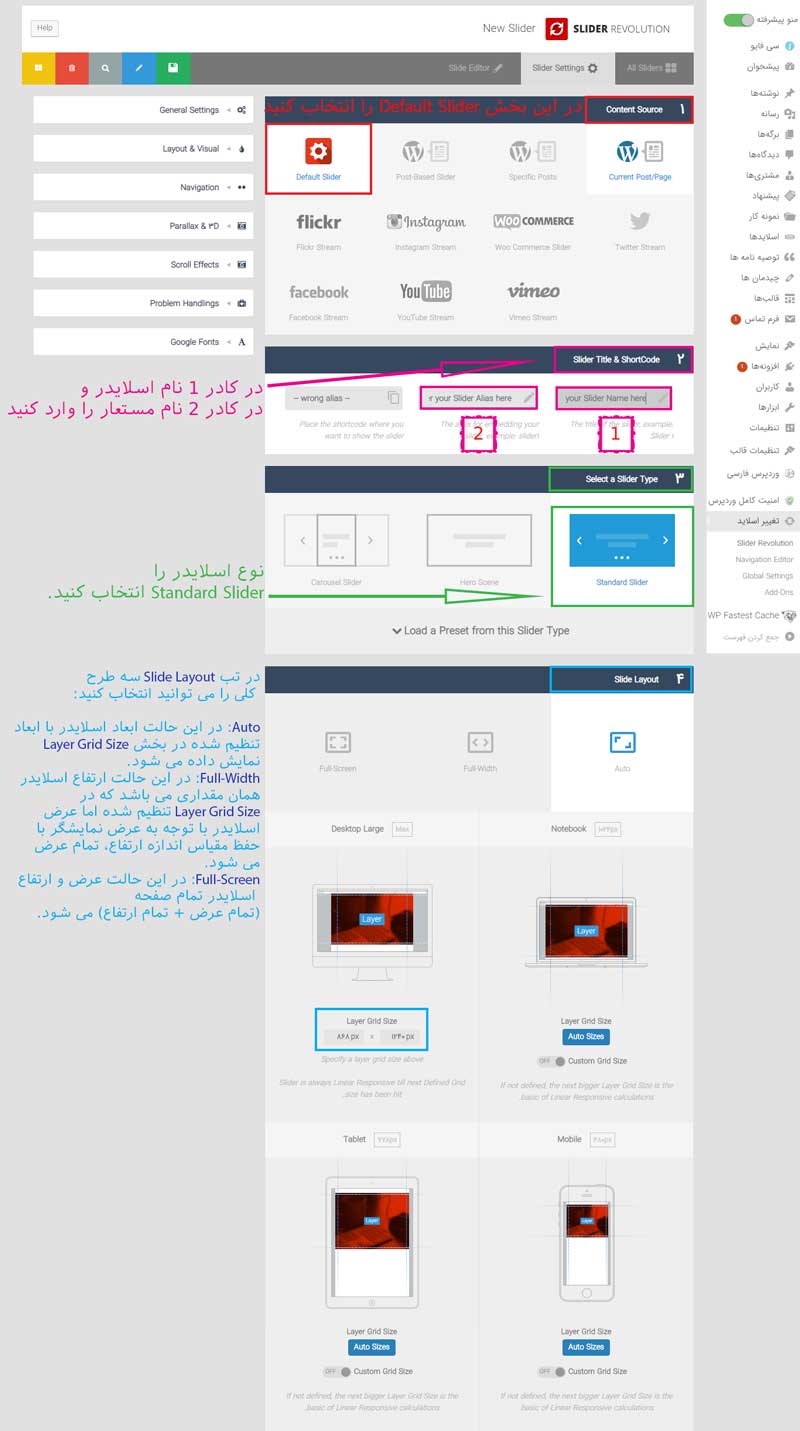
پس از کلیک روی New Slider باید تنظیمات اولیه اسلایدر (تب Slider Settings) را انجام دهید. در بخش Content Source حالت پیشفرض (Default Slider) را انتخاب کنید.
سپس در بخش Slider Title & ShortCode نام (Name) و نام مستعار (َAlias) را وارد کنید.
در بخش بعدی Select Slider Type انواع مختلف اسلایدر را می توانید انتخاب کنید. (بطور پیشفرض Standard Slider انتخاب شده که نیازی به تغییر آن نمی باشد.)
در تب Slide Layout سه طرح کلی را می توانید انتخاب کنید:
- Auto: در این حالت ابعاد اسلایدر با ابعاد تنظیم شده در بخش Layer Grid Size نمایش داده می شود.
- Full-Width: در این حالت ارتفاع اسلایدر همان مقداری می باشد که در Layer Grid Size تنظیم شده اما عرض اسلایدر با توجه به عرض نمایشگر با حفظ مقیاس اندازه ارتفاع، تمام عرض می شود.
- Full-Screen: در این حالت عرض و ارتفاع اسلایدر تمام صفحه (تمام عرض + تمام ارتفاع) می شود.

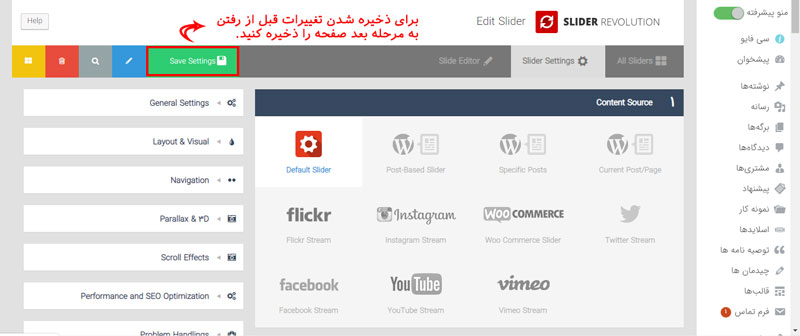
دقت داشته باشید که پس از انجام تغییرات قبل از رفتن به مرحله بعد، تغییرات را ذخیره کنید.

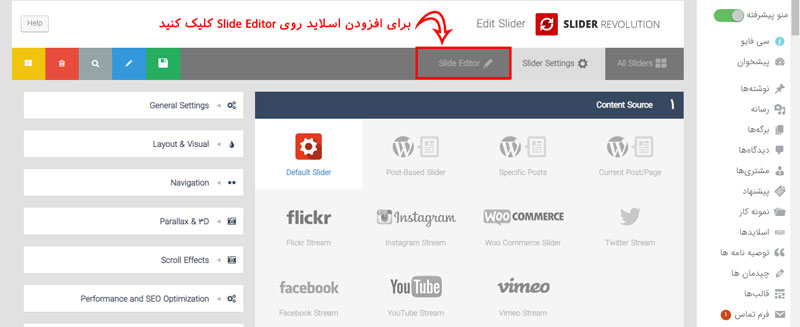
پس از انجام تنظیمات اولیه برای افزودن اسلاید ها وارد تب Slide Editor کلیک کنید.

بصورت پیش فرض یک اسلاید از قبل اضافه شده است. در تب Main Background بخش Source می توانید پس زمینه اسلاید را تنظیم کنید. (آموزش افزودن تصویر در اسلاید و سایر قسمت های تب Slide Editor پیش تر در ابتدای همین آموزش آورده شده است)

آموزش ویدئویی ریولوشون اسلایدر:
چنانچه مایلید به جای راهنمای تصویری آموزش کامل ویدئویی این اسلایدر سایز را ببینید روی لینک آموزش ویدئویی رولوشون اسلایدر کلیک کرده و آنرا در سایت فرانش مشاهده کنید.

