
یکی از عوامل تاثیرگذار در حضور موفق شما در اینترنت cta است که مخفف call to action یا دکمه فراخوان است . همه ی ما معمولا بدون اینکه خودمان متوجه شویم بارها با cta مواجه میشویم اما اگر شما وبسایت خود را راه اندازی کرده اید لازم است تا به ساخت cta توجه ویژه ای داشته باشید .
در این مقاله ابتدا به تعریف cta میپردازیم سپس به صورت گام به گام اخرین متدهای روز دنیا برای ساخت cta قدرتمند را با شما در میان میگزاریم تا نرخ تبدیل و فروش تجاری وبسایت خود را افزایش دهید .
فهرست
- Cta چیست
- اهداف خود را تعریف کنید
- بدانید کاربران شما چه میخواهند
- نمیتوانند دکمه ی شما را نادیده بگیرند !
- کوتاه و واضح حرف بزنید
- زبان خود را جهت دهی کنید
- زمان اقدام همین حالاست
- به کاربران انگیزه و اشتیاق دهید
- به بقیه ی قسمت های سایت توجه کنید
- موفقیت را دنبال و آنالیز کنید
- آزمایش کنید و بهبود دهید
Cta چیست ؟
دکمه های فراخوان جملات کوتاهی هستند که کاربران را در لحظه وادار به اقدام میکنند cta ها در یک وبسایت معمولا شامل متن های قابل کلیک ، تصاویر یا دکمه هایی هستند که کاربران سایت را تشویق میکنند تا مسیر پیشنهادی سایت را دنبال کنند و اقدامات مشخصی را انجام دهند . اقداماتی مانند : دانلود یک فایل ، خرید یک محصول ، اشتراک در یک سرویس ، عضویت در سایت ، تماس با مدیریت و …. .

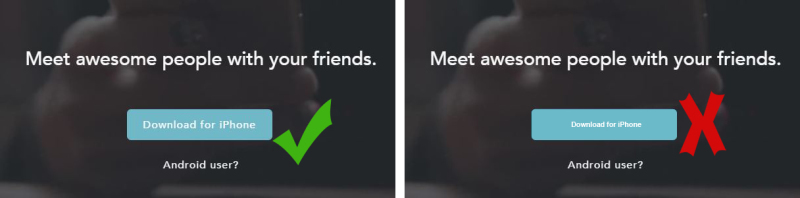
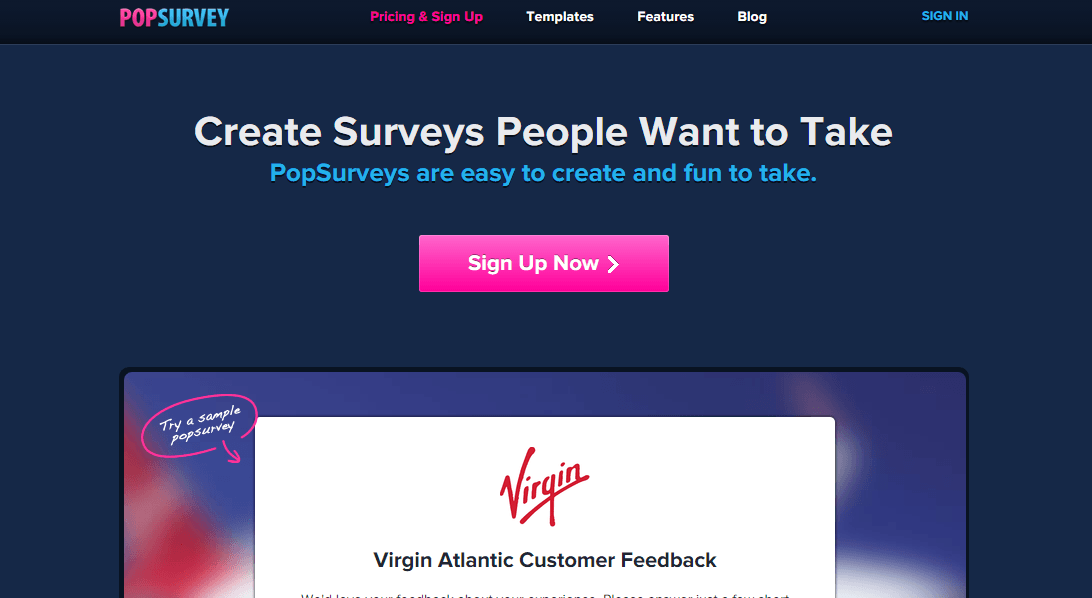
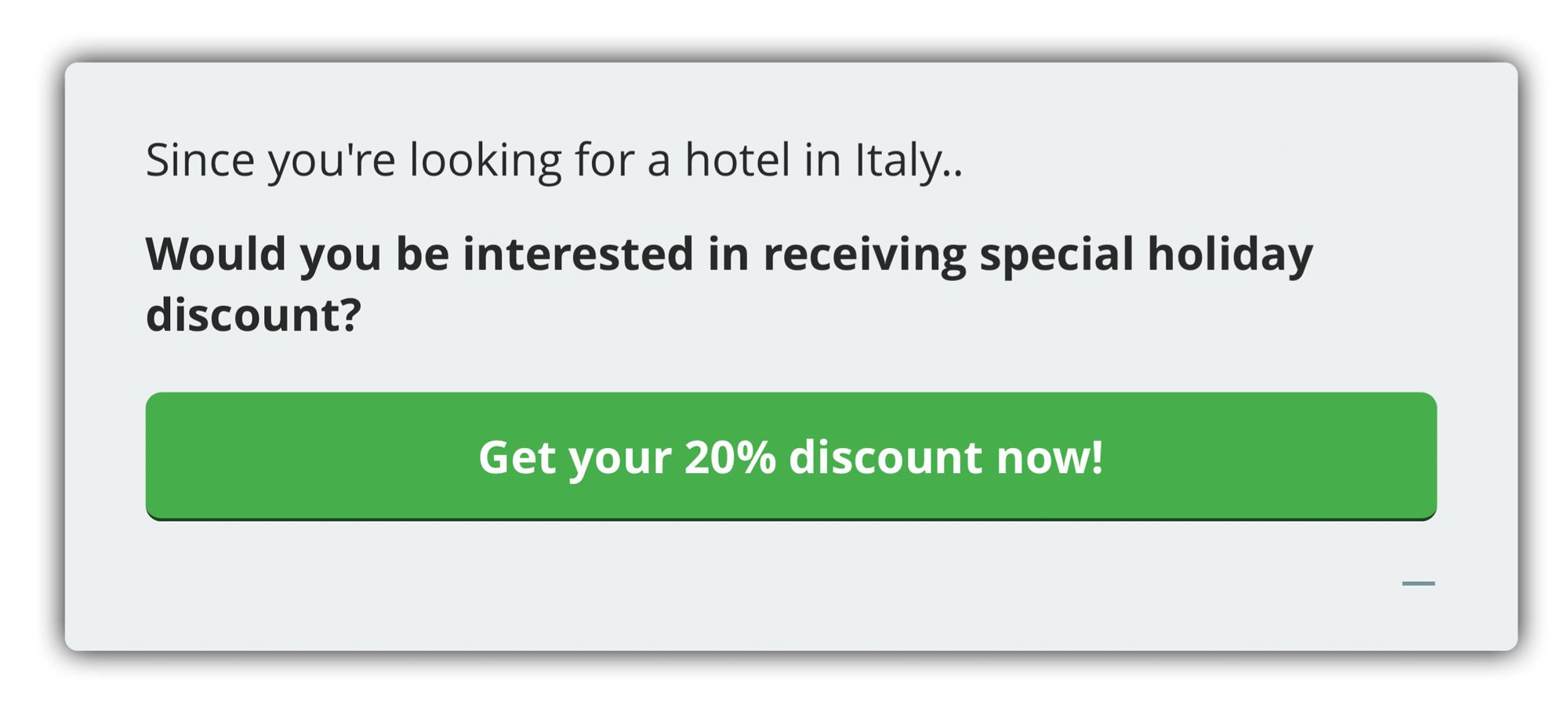
در اینجا چند مثال اورده شده است :
به صورت کلی cta به کاربران سایت شما میگوید که شما دوست دارید آنها چه کاری انجام دهند . در حقیقت وظیفه ی اصلی دکمه ی فراخوان این است که کاربر قدم نهایی را برداشته و اقدام را کامل کند . یا به اصطلاح معمله ی نهایی جوش بخورد .پس به این صورت است که ساخت cta نقش مستقیمی بر موفقیت سایت شما دارد . یک دکمه ی فراخوان قوی و متقاعدکننده برای شما کاربر و فروش بیشتری به همراه دارد .
حالا نوبت این است تا ببینیم طبق متدهای روز 2019 برای ایجاد یک call to action قدرتمند چه قدم هایی باید برداشته شود ( چرایی و چگونگی ) . تمامی قدم های زیر ضروری میباشند .
راهنمای قدم به قدم { تکنیک های طراحی cta }

اهداف خود را تعریف کنید
اولین قدم برای ساخت cta به ریشه ی حضور شما در فضای اینترنت برمیگردد . شما باید درک روشنی از اهداف خود داشته باشید . بگزارید اینگونه بگوییم : چرا وبسایت خود را راه اندازی کرده اید ؟ به دنبال کسب چه چیزی هستید ؟ جواب شما به این سوالات مشخص میکند که چگونه باید از cta خود استفاده کنید .
اهداف شما و اقدامی که مطالبه میکنید باید با هم مطابقت داشته باشند .
برای مثال اگر هدف سایت شما مشاوره حضوری جهت تناسب اندام باشد ، اقدام مناسب برای کاربر تماس با شما برای ست کردن قرار حضوری است . در این مورد cta چیزی مانند این میتواند باشد : اولین قرار خودت رو ست کن یا رایگان مشاوره حضوری بگیر !

در بعضی موارد ممکن است شما بخواهید کاربر را به این سمت هدایت کنید که بیشتر از یک کار را انجام دهد . برای مثال ، فرض کنید در یک مورد شما از کاربرانتان میخواهید که هم از محصولات خرید کنند و هم صفحه ی فیسبوک شما را لایک کنند !
در این مورد شما به بیشتر از یک cta در سایت خود نیاز دارید و باید آنها را الویت بندی کنید . برای مثال میتوانید یک دکمه فراخوان را برجسته تر از دیگری در یک صفحه قرار داده و دکمه ی دوم را در صفحه ای دیگر قرار دهید ( در این حالت بین این 2 دکمه فراخوان رقابتی برای گرفتن کلیک به وجود می آید ) .
همچنین میتوانید چیدمان سایت را به گونه ای قرار دهید تا به هر 2 cta به یک اندازه اهمیت داده شود بدون اینکه رقابتی بین آنها ایجاد شود ( طراحی صفحه را به 2 بخش تقسیم کرده و هر بخش را به یک دکمه اختصاص دهید ) .
بدانید کاربران شما چه میخواهند
دانستن اینکه چه چیزی را میخواهید بدست بیاورید مهم است اما اگر به خواسته ها و نیازهای کاربرانتان بی توجهی کنید رشد نخواهید کرد ! آنها در سایت شما چه میکنند ؟
آنها چه چیزی را میخواهند به دست بیاورند ؟ چه نوعی از متن یا عکس بیشتر آنها را جذب میکند ؟
این مرحله از ساخت cta را با تحقیق بر روی خواسته ها ، نیازها و رفتار کاربران شروع کنید . اگر به درک درستی از چیزهایی که کاربران سایتتان را جذب می کند رسیده باشید ، دکمه فراخوان را خیلی موثرتر طراحی میکنید .

از اینکه رفتار رقبای خود را زیر نظر بگیرید و ببینید چه کارهایی انجام میدهند ، نترسید ! شما از موفقیت یا شکست افراد دیگر چیزهای زیادی میتوانید بیاموزید . پس حتما نحوه ی طراحی call to action توسط رقبا را رسد کنید .
نمیتوانند دکمه ی شما را نادیده بگیرند !
یک دکمه ی فراخوان باید به صورت مشخصی قابل مشاهده باشد . تمام تلاشی که برای ساخت cta خود میکنید بی فایده خواهد بود اگر کاربران سایت آن را به وضوح مشاهده نکنند .

با استفاده از 3 مورد زیر میتوان تضمین کرد که این اتفاق نیفتد :
1 . رنگ دکمه ی فراخوان نقش مهمی ایفا میکند . از یک ترکیب رنگی استفاده کنید که cta را برجسته کرده و جلب توجه کند . اما واضح است که شما نمیخواهید چشم های کاربران سایت را با رنگ آمیزی خود کور کنید ! پس زیاده روی نکنید . ولی شما به یک کانترست رنگی احتیاج دارید تا در صفحه بدرخشد . همچنین به این قضیه فکر کنید که از چه رنگ هایی استفاده کنید تا احساساتی خاص را در مشتریان سایت بیدار کنید ( در این مورد با توجه به نیازهای مشتریان و خواسته های آنها از روانشناسی رنگ ها میتوانید استفاده کنید . )
2 . اندازه مهم است . در حقیقت تناسب دکمه یا متن cta اهمیت دارد . برای دکمه های call to action از اندازه ای استفاده کنید تا آن را به عنوان یک بخش حیاتی و مهم از سایت نمایان کند تا نادیده گرفته نشود اما باز هم زیاده روی نکنید ! اختصاص دادن نیمی از صفحه به یک دکمه نتیجه ی مساعدی برای شما به همراه نخواهد داشت .
3 . محل قرار گرفتن دکمه کلید ماجراست ! مکانی که برای قرار دادن دکمه انتخاب میکنید میتواند تمام تاثیر دکمه را چند برابر کرده یا از بین ببرد ! تجربه ی کاربری نشان داده است که cta باید در نقاط برجسته ی سایت قرار گیرد ، طوری که فضای اطراف آن به هم ریخته و شلوغ نباشد . همچنین در آن صفحه با دکمه های دیگر برای گرفتن کلیک در رقابت نباشد .
معمولا تصور نادرستی وجود دارد که بهترین مکان برای قرار دادن دکمه فراخوان بالای صفحه است . به یاد داشته باشید که شما از کاربر درخواست میکنید تا اقدامی را انجام دهد . پس این درخواست باید زمانی ظاهر شود که کاربران برای آن آمادگی داشته باشند .
کوتاه و واضح باشد
دکمه ی فراخوان مکانی برای توضیح مزیت های رقابتی شما یا ضمانت هایی که به کاربرهایتان میدهید نیست ! cta ها مختصر و مفید هستند و اقدام مربوط را کوتاه و گویا بیان میکنند . برای مثال : فایل pdf را دانلود کن ، این را بخر ، عضو اشتراک نامه ی ما شو ، صندلی خودت را رزرو کن ، همین حالا ثبت نام کن ، رایگان امتحان کن و ….
به یاد داشته باشید اگر ورود کاربر به سایت ، چرخش او در سایت و رسیدن او به اهداف نهایی را مجموعا یک پروسه ی کلی در نظربگیریم ، cta یا دکمه ی فراخوان مرحله ی نهایی است .
به عبارت دیگر طراحی سایت شما ، عکس هایی که به نمایش میگذارید و متن هایی که در سایت منتشر میکنید همگی فضایی را ایجاد میکنند تا کاربران به سمت دکمه ی فراخوان سوق داده شوند ، پس cta مرحله ی آخر یا به اصطلاح همان هل آخر است .
زبان خود را جهت دهی کنید !!
برای وادار کردن کاربران برای کلیک بر cta باید از زبانی استفاده کرد که به سمت اقدام سریع جهت دهی شده باشد یا به عبارتی بلافاصله کاربر را به سمت اقدام سوق دهد . cta ها معمولا با یک فعل قدرتمند همراه هستند تا مشخص شود که بعد از کلیک روی آن چه اتفاقاتی خواهد افتاد . این نحوه ی صریح دعوت کاربران را تشویق به دنبال کردن دکمه ی شما میکند . برای مثال : همین حالا ثبت نام کن !

استفاده از این نوع زبان و افعال در ساخت cta باعث میشود تا کاربران در ذهن ناخوداگاه خود با قدرت و اعتماد بیشتری بر روی دکمه یا متن کلیک کنند .
زمان اقدام همین حالاست !
یک cta قدرتمند کاربران را وادار به اقدام فوری میکند ، نه اینکه کاربر را به فکر بیندازد تا احتمالا همه چیز را راجع به سایت شما فراموش کند ! اضافه کردن کلماتی مانند : حالا ، اینجا و امروز به دکمه ی شما کمک میکند تا کلیک بیشتری بگیرد . نمونه هایی از جملات دیگر را که اقدام فوری به همراه دارند ذکر میکنیم : دسترسی فوری بگیر ، از تخفیف ویژه بهره مند شو و …

به کاربران انگیزه و اشتیاق دهید !!
وقتی از کاربران سایت درخواست میکنید تا کاری را برای شما انجام دهند ، بهتر است شما نیز در قبال آن کاری برای آنها انجام دهید . با فراوانی گزینه ها و اطلاعات در محیط آنلاین ، کاربران حق دارند تا سود و زیان هر اقدامشان را در نظر بگیرند . پس اگر میخواهید cta قدرتمند داشته باشید باید مطمئن شوید که پیشنهادی که به کاربر میدهید ارزش کافی و مشخصی برای آنها داشته باشد . برای مثال cta هایی مانند : “ وبلاگ خودت را بساز ، از لینک مستقیم دانلود کن ، خبرنامه ی مارو رایگان دنبال کن “ به کاربران انگیزه و اشتیاق کلیک کردن را میدهند .
به بقیه ی قسمت های سایتتان بی توجهی نکنید
ما دراین مقاله هنر ساخت cta قدرتمند را به شما می آموزیم اما ایجاد یک محیط مناسب برای دکمه ی فراخوان نیز از اهمیت بالایی برخوردار است . حتی اگر شما یک cta قدرتمند نیز داشته باشید ، در صورتی که پیرامون آن ( تمامی اجزای سایت شما ) کاربر را به سمت اهداف اصلی نکشاند ، رشد نخواهید کرد !
برای شروع تمامی قسمت های طراحی سایت شما باید از دکمه ی فراخوان حمایت کنند . برای مثال طرح صفحه ی شما باید کاربران را به سمت cta هدایت کنند ( به صورت طبیعی ) . همچنین به این معنی است که اطراف دکمه فراخوان مقداری فضای سفید آزاد شود تا توجه کاربر به سمت دیگری پرت نشود .
محتوای سایت نیز بخش بسیار مهمی برای برطرف کردن 3 گانه ی FUD میباشد :
Fud = fear , uncertainties , doubts
ترس ، عدم اطمینان و شک
به دلیل اینکه cta ها کوتاه هستند نمیتوانند به سوالات و نگرانی های کاربران درباره صنعت ، سایت و کسب و کار شما پاسخ دهند ! پس باید اطمینان حاصل کنید که سایت شما جواب همه ی سوالات کاربرانتان را دارد .
موفقیت را دنبال و آنالیز کن
اگر صاحب یک وبسایت هستید و تمامی مراحل بالا را انجام داده اید ، حتما نیاز خواهید داشت تا تاثیر آن را ردیابی کنید . آنالیز کردن درصد موفقیت cta نقش پررنگی در محاسبه ی عملکرد کلی سایت داشته و به میزان چشمگیری در میزان رشد شما تاثیر میگذارد .در ضمن یک معیار مهم که میتواند در ارزیابی موفقیت cta شما را کمک کند ، نرخ تبدیل ( یا همان cro ) میباشد . cro به معنی نرخ تبدیل کاربران سایت است برای مثال : نرخ تبدیل کاربر به مشتری ( کاربر خرید کند ) ، نرخ تبدیل کاربر به عضو سایت ( کاربر ثبت نام کند ) و …. اگر نرخ تبدیل سایت شما در حال رشد است پس شما در ساخت cta موفق بوده اید .

امتحان کنید و بهبود دهید
بعد از ساخت cta و اندازه گیری عملکرد آن ، شما دانش لازم برای آزمایش ، مقایسه و بهبود طرح های مختلف دکمه ی فراخوان را در اختیار دارید . برای مثال ممکن است تحقیقات شما نشان دهد که استفاده از یک رنگ کلیک بیشتری برای شما آورده است ! پس به آزمایشات خود ادامه دهید .

