
همانطور که این روزها کافینتها جای خودشان را به اینترنتهای خانگی و مودمهای وایرلس دادهاند، وبسایتهای قدیمی هم در حال پوستاندازی هستند و بهزودی به یک وب سایت مدرن تبدیل میشوند؛ چراکه با کاهش مخاطب روبهرو شدهاند.
طراحی وب سایت مدرن هم اصول مشخصی دارد. اگر شما هریک از این اصول را روی وبسایت خود اجرا کنید، مخاطبان بیشتری جذب میکنید و تجربۀ کاربری بهتری برای آنها میسازید. در نهایت هم فروش محصول و خدمات خود را افزایش میدهید. پس مشخص است که طراحی وب سایت مدرن چقدر میتواند روی توسعۀ کسب و کار شما اثرگذار باشد.
ما هم در این مقاله میخواهیم اصول مهم طراحی یک وب سایت مدرن را به شما بگوییم و برای هر کدام مثالی بزنیم. سعی کردیم بیشتر مثالها ایرانی باشد تا بهتر بتوانید با آنها ارتباط برقرار کنید و ایده بگیرید. قبل از اینکه سراغ اصول برویم، بهتر است با مفهوم طراحی وب سایت مدرن و اهمیت آن آشنا شویم.

طراحی وب سایت مدرن یعنی چه و چرا مهم است؟
طراحی وبسایت در سال 2022 با طراحی وبسایتهای سال 2000 کاملا متفاوت است! اگر در آن زمان فقط حضور یک سایت در دنیای اینترنت مهم بود، امروزه طراحی مدرن آن است که اهمیت دارد.
یک طراح وبسایت در طراحی وب سایت مدرن به کیفیت، زیبایی و استفاده از عناصر بهروز در آن توجه میکند.
فرقی هم نمیکند که در حال راهاندازی یک کسبوکار تازه هستید یا اینکه میخواهید از وبسایت جدید خود رونمایی کنید؛ در هر صورت اگر وبسایت خود را با ویژگیهای مدرن بهینه کنید، از مزایای زیر بهرهمند میشوید:
- جذابیت وبسایت برای انواع مخاطبان؛
- جلب اعتماد مخاطبان؛
- افزایش زمان نگهداری کاربران در سایت؛
- افزایش نرخ تبدیل؛
- بهبود تجربه کاربری.
حالا که اهمیت موضوع را درک کردید، میخواهیم به شما 11 اصل مهم در طراحی وب سایت مدرن را بگوییم. اجرای هر اصل باعث میشود یک وبسایت منحصربهفرد نسبت به رقبایتان داشته باشید.
11 اصل برای طراحی یک وب سایت مدرن
1. توجه به فضای سفید (White space)
فضای سفید یک اصل طراحی وب سایت مدرن است که به سایت شما نظم میدهد و یک سلسلهمراتب بصری بین محتواهای صفحه ایجاد میکند.
از فضای سفید برای تشخیص ترتیب بصری عناصر صفحه (مثل تصاویر، محتوای متنی یا کال تو اکشنها) استفاده میشود که در نهایت باعث جذب کاربران به بخشهای کلیدی سایت شما میشود.
برای ایجاد فضای سفید لزومی ندارد که حتما از رنگ سفید استفاده کنید. هر رنگی میتواند این ویژگیِ مدرن را ایجاد کند؛ به شرطی که محتوا بهدرستی از آن فاصله داشته باشد.
فروشگاه اینترنتی MHNDesign بهخوبی از فضای سفید برای نمایش عناصر صفحه استفاده کرده و باعث شده تا توجه کاربر به نام شرکت، پسزمینۀ سایت، تایپوگرافی میان صفحه و تصاویر بهخوبی جلب شود. این وبسایت با سایتساز سیتی سایت ساخته شده است.

2. استفاده از جلوههای پیمایشی (Scroll Effects)
استفاده از جلوههای پیمایشی یا اسکرول افکت، به جای بخشهای ثابت و خستهکننده، وبسایت شما را به یک وب سایت مدرن تبدیل میکند. اسکرول افکتها به دلیل داشتن ویژگی حرکتی، باعث سرگرم شدن مخاطب میشوند و در عین حال، او را تشویق میکنند تا به بخشهای مختلف سایت سر بزند.
در ادامه انواع مختلفی از اسکرول افکتها را برایتان آوردهایم تا به کمک آنها یک وبسایت مدرن طراحی کنید:
- پارالاکس اسکرولینگ (Parallax scrolling): وقتی به سمت پایین اسکرول کنید، پسزمینه تغییر میکند.
- اسکرول انیمیشنی (Scroll-triggered animations): اسکرول و انیمیشنهای صفحه ظاهر می شوند؛ اما بقیۀ عناصر صفحه تغییری نمیکند.
- پیمایش افقی (Horizontal scrolling): صفحۀ شما به جای حرکت به سمت پایین، به سمت راست یا چپ حرکت می کند.
- پیمایش طولانی (Long scrolling): وقتی به سمت پایین حرکت میکنید، زمان زیادی طول میکشد که به انتهای صفحه برسید.
- پیمایش بینهایت (Infinite scrolling): مثل صفحۀ جستجوی عکس در گوگل یا Pinterest، به کاربر اجازه میدهد که با اسکرول کردن محتوای بیشتری ببیند.

3. به کار بردن رنگهای تند
در طراحی وب سایت مدرن نباید خجالتی باشید؛ بلکه باید بهدنبال عناصر و ابزارهایی بروید که توجه بیشتری را به وبسایت شما جلب میکند. یکی از این عناصر، استفاده از رنگهای تند است که وبسایت شما را قدرتمند نشان میدهد.
البته در زمان انتخاب رنگ برای وبسایت خود باید دقت کنید که آن رنگ با لحن برند شما همخوانی داشته باشد.
نکته: رنگهای خاص باعث تحریک احساسات افراد میشود؛ مثلا رنگ آبی به معنی اعتماد، امنیت و اقتدار است. اغلب شبکههای اجتماعی مثل فیسبوک هم از این رنگ در طراحی خود استفاده کردهاند تا اعتماد کاربران را جلب کنند.

4. استفاده از تایپوگرافیهای بزرگ
در وبسایتهای مدرن، بهتر است با یک تایپوگرافی بزرگ به استقبال مخاطبان بروید. امروزه بسیاری از طراحان وب برخی از صفحههای یک سایت را با یک تایپوگرافی بزرگ طراحی میکنند که ماهیت آن وبسایت را نمایش میدهد. این کار، به مخاطبان جدید کمک میکند تا با نوع کسبوکار شما خیلی زود آشنا شوند.
برای اینکه تایپوگرافی جذابی داشته باشید، پیشنهاد میکنیم از فونتهای خاص و متمایز مثل «ایران یکان»، «ایران سنس»، «ری»، «حناچی» یا «یکان بخ» استفاده کنید.
مثلا وبسایت مریم سافت که در حوزۀ فروش فونت فارسی فعالیت میکند، برای صفحۀ اول خود یک تایپوگرافی با یکی از فونتهای اختصاصیاش طراحی کرده تا ماهیت وبسایتش را برای کاربر مشخص کند.

5. سازگاری با موبایل
از آنجایی که نیمی از ترافیک وب در سراسر جهان را کاربران تلفن همراه تشکیل میدهند، لازم است که به سازگاری وبسایت خود با صفحۀ موبایل توجه ویژهای داشته باشید.
فراموش نکنید که هدف شما بهعنوان مدیر یک وب سایت مدرن، ساختن بهترین تجربۀ کاربری مخاطبان است؛ چه با موبایل وبسایت شما را باز کنند و چه با لپتاپ.
سایتساز سیتی سایت هم از همان اول و بدون اینکه نیاز به انجام کار خاصی داشته باشید، وبسایت شما را با موبایل سازگار میکند. برای مثال، سایت پت آباد یکی از وبسایتهایی است که با سیتی سایت ساخته شده است. این وبسایت هم طراحی مدرنی دارد و هم اینکه بهراحتی با مرورگر موبایل سازگار است و تجربۀ کاربری جذابی برای مخاطب میسازد.

6. حرکت
حرکت، عنصری است که توجه مخاطبان را جلب میکند؛ چراکه چشمان ما بهدنبال عناصر اکتیو و فعال میگردد. حرکت در طراحی وب نیز شامل انیمیشن و جلوههای ویژهای است که باعث تعامل بیشتر مخاطبان شده و کاری میکند تا کاربران زمان بیشتری را در سایت بمانند.
در ادامه چند ایده برای اضافه کردن حرکت و جلوههای ویژه به وب سایت مدرن شما آوردهایم:
- مکاننما یا دکمۀ شناور: اگر رستوران دارید، یک تکه پیتزا میتواند به عنوان مکاننما در وبسایت شما قرار بگیرد.
- تصاویر چرخشی: اگر یک شرکت گردشگری دارید، با استفاده از تصاویر چرخشی میتوانید تورهای تفریحی یک شهر یا یک کشور را در وبسایت خود نمایش دهید.
- عناصر چرخشی: پس از کلیک روی دکمۀ خرید، کالایی که خریداری شده به شکل انیمیشن به سبد خرید کاربر اضافه میشود.
- انیمیشن منوی پیمایش: گزینههای مختلف در منوی اصلی وبسایت شما، با نگه داشتن ماوس روی آنها تغییر می کنند. مثل یک وبسایت فروش گل و گیاه که با قرار گرفتن ماوس روی هر گزینه، یک گیاه سبز متحرک میبینیم که در رشد میکند.
پیشنهاد میکنیم این مقاله راهم مطالعه کنید: طراحی وب سایت چیست؟ آموزش مراحل طراحی سایت برای افراد مبتدی

7. مینیمالیسم
گاهی اوقات استفاده از طرحهای ساده و مینیمال، بهترین راه برای طراحی یک وب سایت مدرن است. در وبسایتهایی که ویژگی مینیمالیسم دیده میشود، پیداکردن گزینهها و دکمههای مهم برای مخاطبان بسیار راحت و سریع است.
برای مثال، فروشگاه Malco Wallshop از طراحی مینیمال با رنگهای روشن استفاده میکند. متن کمی که در صفحۀ اصلی این وبسایت دیده میشود و همچنین خلوت بودن صفحه، آن را به یک وب سایت مینیمال و مدرن تبدیل کرده است.

8. استفاده از از طرحهای متقارن
یکی از بخشهای بسیار مهم طراحی وب مدرن، ایجاد یک تجربۀ بصری منسجم است. این روزها اغلب طراحان وبسایت بهسراغ طرحهای نامتقارن میروند؛ اما یک طراحی متقارن به سبک کلاسیک هم میتواند محتوای شما را بهصورت تمیز و منظم نمایش دهد.
برای استفاده از چیدمانهای متقارنِ کلاسیک، دو طرح به شما پیشنهاد میکنیم: طرحهای کارتی و طرحهای تقسیمبندیشده.
طرحهای کارتی وبسایتهای نمونه کار بسیار مناسب و کاربردی هستند. این نوع چیدمان که شبیه یک کلاژ است، پیمایش سادهای دارد و تصاویر را به یک اندازه نمایش میدهد.
برای مثال، میتوانید به بخش نمونهکارهای تیم طراحی نقوی سری بزنید. این وبسایت با سیتی سایت طراحی شده و در طراحی بخش نمونهکارها، از چیدمان کارتی استفاده شده است.
طرحهای تقسیمبندیشده هم طرح صفحۀ اصلی وبسایت را به دو یا چند قسمت عمودی تقسیم میکند و یک تجربۀ سریع برای انتخاب و ورود کاربر به صفحات فرعی میسازد. اینگونه کاربران بهسادگی به صفحات مختلف سایت هدایت میشوند.
مثلا فروشگاه افرندشاپ، یکیدیگر از وبسایتهایی که با سیتی سایت طراحی شده، از طرح تقسیمبندیشده برای صفحۀ اصلی استفاده کرده است. از آنجایی که مدیران این وبسایت هدف مخاطبانشان را درک کردهاند، وبسایت خود را با توجه به آن طراحی کردهاند.

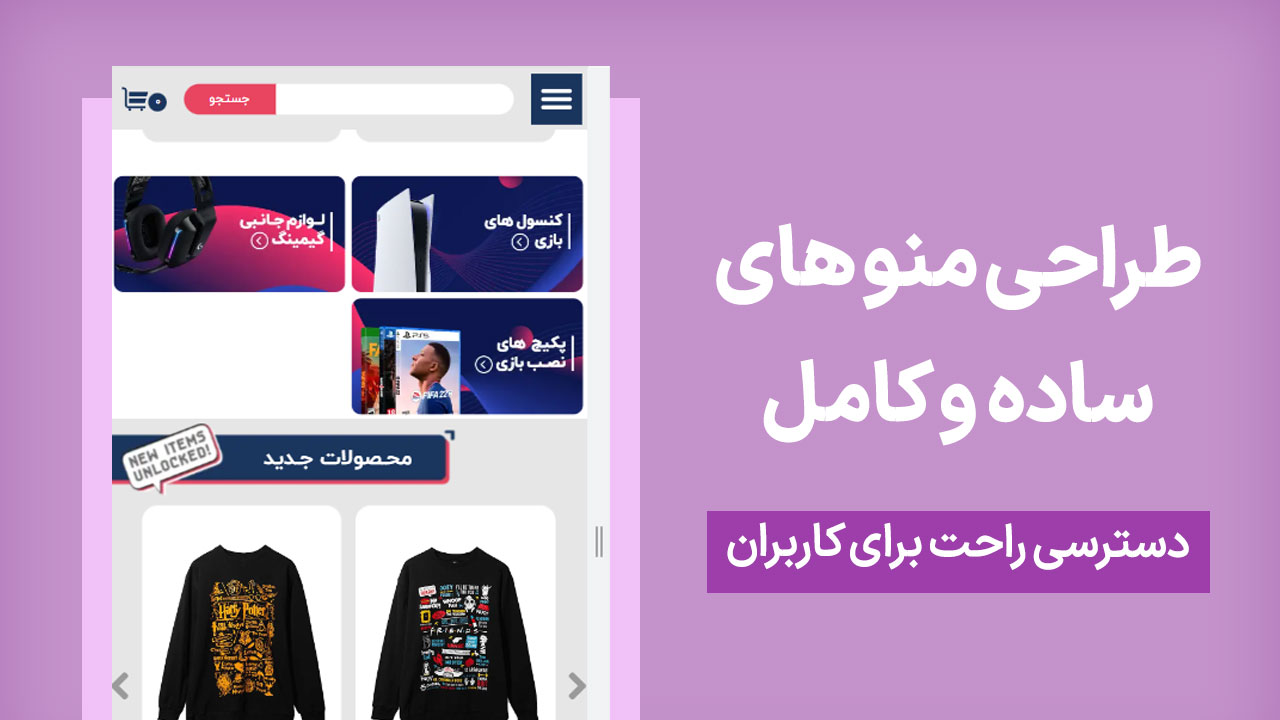
9. طراحی منوهای ساده و کامل
منوی اصلی وبسایت شما، ارتباط بین صفحات مختلف را مشخص میکند و به مخاطبان کمک می کند تا راحتتر صفحۀ مدنظرشان را پیدا کنند. در دنیای امروز هم کسی وقت ندارد تا در سایتی بماند که دستهبندی مشخصی برای صفحاتش ندارد؛ به همین خاطر باید با طراحی مدرن منوها، مسیر حرکت کاربران در وبسایت خود را ساده کنید.
منوهای فروشگاه گیمیها، طراحی مدرنی دارد و شما بهراحتی میتوانید صفحۀ مدنظرتان از داخل این منو پیدا کنید. ضمن اینکه آنها لوگوی خود را به صفحۀ اصلی وبسایت خود لینک دادهاند و اینگونه، بازگشت به صفحۀ اول را برای مخاطبان راحت کردهاند. گیمیها هم با استفاده از ابزارهای سیتی سایت طراحی شده است.

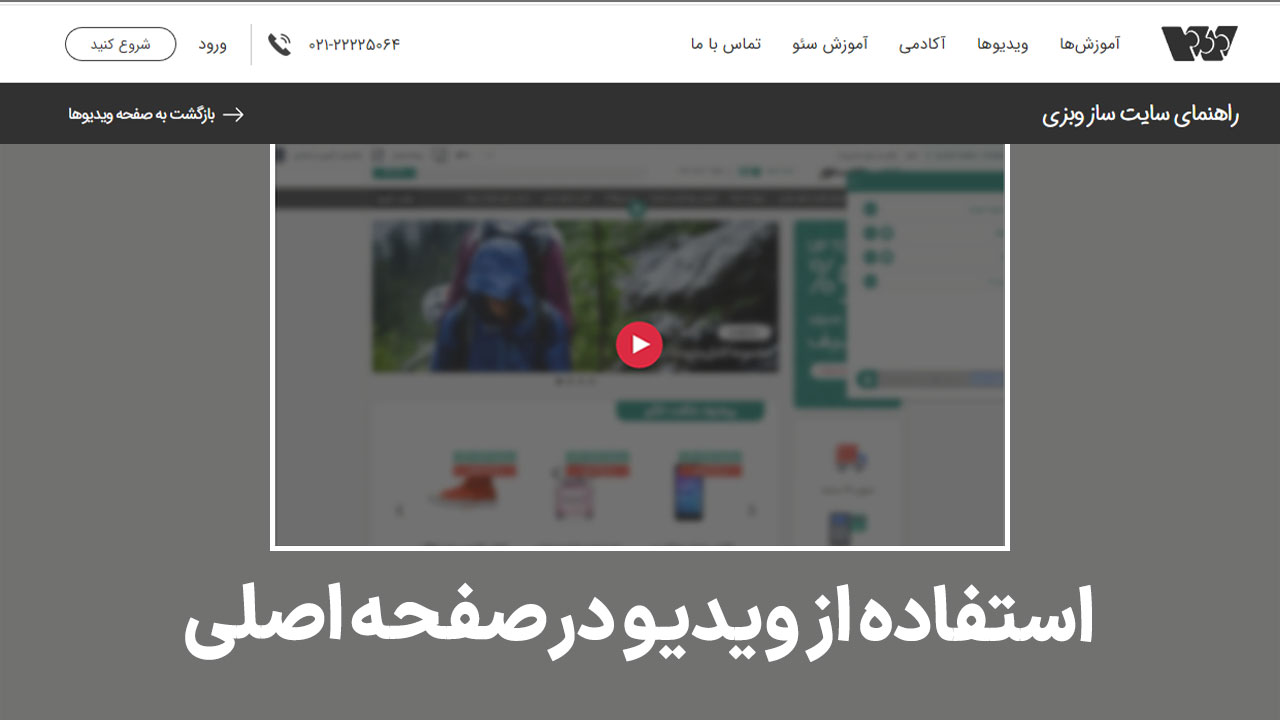
10. استفاده از ویدیو در صفحۀ اصلی
آمار وبسایت wordstream میگوید که استفاده از ویدیو، ترافیک جستوجوی ارگانیک شما را تا 157 درصد افزایش میدهد. این فوقالعاده است!
مزیت دیگر ویدیوها این است که آنها درگیرسازی بیشتری ایجاد میکنند و سریعتر از متن در ذهن مخاطب پردازش میشوند؛ اینطوری با کلمات کمتری میتوانید حرفهای بیشتری بزنید!
در صفحۀ اصلی وبسایت مدرن و زیبای تویوتا احمدی، یک ویدیو وجود دارد که هم روی سئوی آن تأثیرگذار است و هم تماشای آن برای مخاطبان لذتبخش است. در این وبسایت که با سیتی سایت طراحی شده، به عناصر بصری مثل عکس و ویدیو بیشتر از متن توجه شده است.

11. استفاده از تصاویر منحصربهفرد و باکیفیت
برای طراحی یک وب سایت مدرن علاوه بر ویدیو، لازم است از تصاویر منحصربهفرد و باکیفیت هم استفاده کنید؛ چون در دنیای مدرن، عکس و ویدیو جذابیت بیشتری نسبت به متنهای بلند و طولانی دارند.
اما تصویر باکیفیت چه ویژگیهایی دارد؟ این نوع تصاویر باید در نور کافی ثبت شده باشند و همچنین پیام خودش را بهخوبی منتقل کند. حتی تصویر یک محصول که هیچ شخصی در آن دیده نمیشود، پیامی را بر اساس مکان قرارگیری و محتوای اطراف آن به بازدیدکنندگان منتقل میکند.
فروشگاه مری کویین، یکی از فروشگاههایی است که با سیتی سایت طراحی شده و برای محصولات خود از تصاویر باکیفیت استفاده کرده است. تصویر محصولات این فروشگاه از زوایا و فواصل مناسبی گرفته شده و تجربۀ کاربری جذابی برای مشتری به همراه دارد.
پیشنهاد: اگر بهدنبال منابع تصاویر باکیفیت و رایگان در اینترنت هستید، ما چند وبسایت معتبر را در مقالۀ «سایتهایی برای دانلود رایگان عکس» به شما معرفی کردهایم. از دست ندهید!
کلام پایانی
در این مقاله با 11 اصل مهم طراحی وب سایت مدرن و مثالهای آشنا شدید. از فضای سفید تا استفاده از عکس و ویدیو را برای شما توضیح دادیم و گفتیم که در نهایت، تمامی این اصول باید منجر به ساخت یک تجربۀ کاربری جذاب برای مخاطبان شود. فراموش نکنید که دوران وبسایتهای شلوغ و پُرزرق و برق گذشته و به دوران وبسایت ساده و شیک قدم گذاشتهایم. در متن همین مقاله هم با چند وبسایت ایرانی آشنا شدید که در عین سادگی، جذاب و منحصربهفرد بودند. اغلب این سایتها با سایتساز و فروشگاهساز سیتی سایت ساخته شدهاند.
اگر شما هم میخواهید چنین وبسایتهایی برای خودتان داشته باشید، 2 پیشنهاد برای شما داریم: اول اینکه مقالۀ «آموزش ساخت وبسایت حرفهای» را بخوانید و دوم، به صفحۀ اصلی سیتی سایت بروید و بهراحتی و بدون پرداخت هزینهای وبسایت خود را طراحی کنید. استفاده از امکانات سیتی سایت تا 14 روز رایگان است و بعد از آن، میتوانید پکیج دلخواهتان را از صفحۀ تعرفههای سیتی سایت انتخاب کنید.

