با توجه به پیشرفت نرم افزارهای تولید محتوای گرافیکی و متنی هر روز بر جذابیتهای بصری طراحی وب سایت افزوده میشود. در این مقاله قصد داریم ۲۱ ترند مهم یا روند برای طراحی سایت و طراحی پورتال را در سال ۲۰۱۹ را معرفی کنیم.
طراحی بصری و اثر متقابل آن
۱. ایجاد یک تصویر با صدای واحد

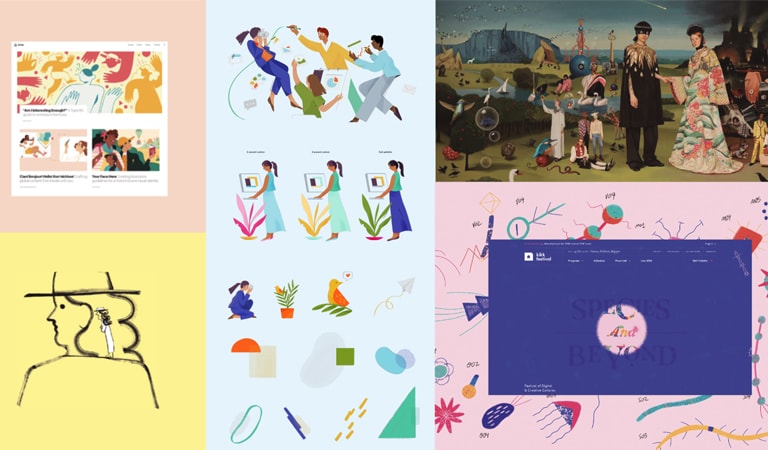
تصویرگیری به عنوان یک عنصر متفاوت مورد استفاده قرار میگیرد زیرا ما را به یاد طبیعت انحصاری هنر میاندازد. در عصر اخیر که تصویرگری در صنعت فناوری شکوفا شده است، ما نمونههایی از Slack, Airband, Mailchimp, Dropbox و We Transfer را داریم که توسط طراحان و هنرمندان مختلف به عنوان روشی برای خوشایند کردن انتظار در صفحه وب برای کاربر و برقراری ارتباط او با ارزشها و عواطف برند استفاده میشود.

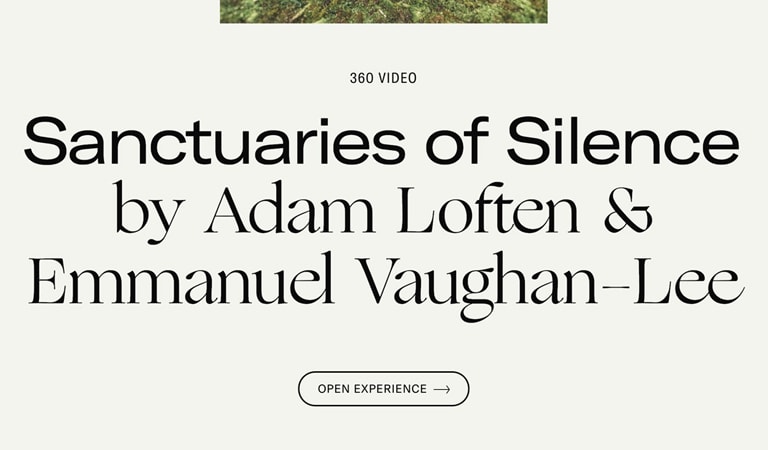
۲. طرحبندی مبتنی بر تایپوگرافی

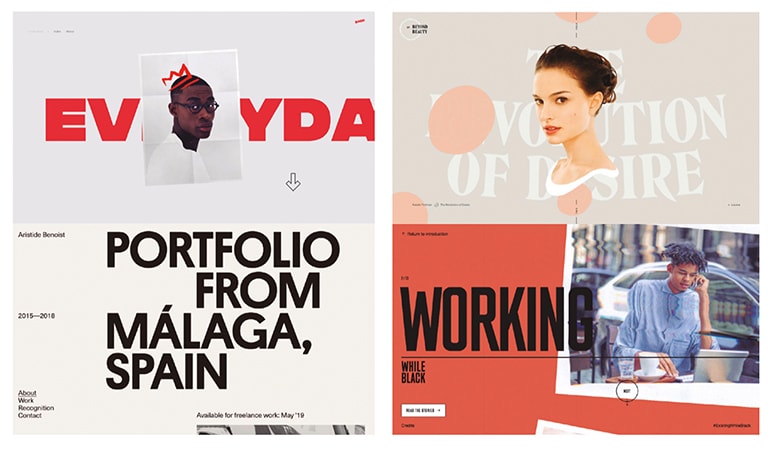
تایپوگرافی همیشه در طراحی نقش اساسی داشته است، اما اکنون در سطح بالایی از آزادی، بیان و آزمایش جایگاه مناسبی برای خود پیدا کرده است. تایپوگرافی پس از سالها پشت سر گذاشتن رنج به دلیل کمبود فونت و مشکلات مربوط به خوانایی در روزهای ابتدایی طراحی وب، اکنون به شکوفایی رسیده و جایگاه ویژهای پیدا کرده است. در حال حاضر فونتهای زیادی وجود دارد اما انتخاب فونت یا ترکیب آن چندان اهمیتی ندارد، بلکه استفاده از کلمات به عنوان عنصر اصل زیباییی شناسی و معنا شناسی اهمیت دارد. کلمات اکنون از لحاظ فیزیکی در طراحی حضور دارند، درواقع یک عنصر ساختاری هستند که بقیه ترکیبات در اطراف آن جریان دارد.
یکی از کاربردها و تاثیرات تایپوگرافی برجسته سازی حروف به عنوان عناصر گرافیکی است که این کار با استفاده از تغییر شکلها، جلوهها و انیمیشنها و همچنین ترکیب سبکهای Bold، italic،Serif و غیره است.
پيشنهاد سیتی سایت: نکات مهم طراحی سایت؛ ۲۷ نکته کاربردی برای بهبود تجربه کاربری
۳. فونتهای متغیر

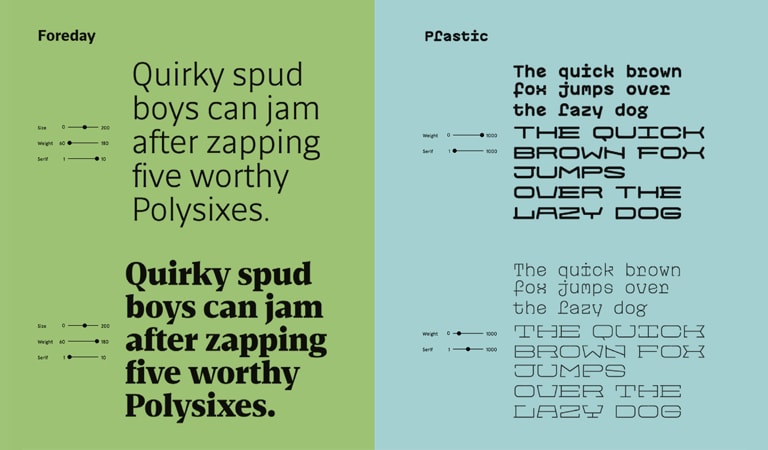
فونتهای متغیر در حال حاضر پشتیبانی کافی از مرورگر را ندارند اما باید در لیست مهارتهای ما برای یادگیری باشند. فونتهای متغیر درواقع انقلابی در مشخصههای فونت هستند. یک فایل فونت میتواند شامل چندین فونت متغیر باشد. برای دسترسی به این تغییرات میتوان از CSS استفاده کرد. در این مثال ما یک فونت متغیر را میبینیم که میتواند پارامترهای مربوط به وزن و سری را تغییر دهد و به ما این امکان را میدهد که نه تنها انیمیشن بسازیم بلکه چندین فونت نیز ایجاد کنیم.
ما میتوانیم به طور کلی از CSS برای متحرک کردن فونت با استفاده از فشرده سازی یا گسترش آن استفاده کنیم. اما سایر خصوصیات آن مانند موروفولوژی آن، توسط طراح فونت تصمیم گیری میشود.
به عنوان مثال Decovar یک فونت متغیر تزئینی است که برای پارامتر کردن خواص مختلف طراحی شده است.
۴. پاراگرافهای تزئین شده، بزرگ و افزودنی
پاراگرافها دیگر در ستونهای ساده یا فرمهای هندسی پیچیده قرار نمیگیرند. پاراگرافهای اکنون پر از ایموجیها، تصاویر، تغییر سبک، علامتها و توزیعهای عجیب و غریب هستند.
همچنین اندازه پاراگرافها نیز به طرز چشمگیری افزایش یافته است و ترکیب فونتها و سبکهای تزئینی دیگر مسئله عجیبی نیست. پاراگرافهای بزرگ این روزها یکی از روندهای اصلی طراحی وب است.
۵. انیمیشن: عناصر ثانویه و حرکت ارگانیک
متحرک سازی عناصر ثانویه یا انیمیشن یک روش عالی برای نی سازی بصری وب سایت بدون استفاده بیش از حد منابعی است که باعث افزایش زمان بارگذاری سایت میشوند. این انیمیشنها اغلب باعث ایجاد تجربیات سیال در کاربر میشود. با استفاده از ابزارهایی مانند Lottie و Bodymovin میتوان انیمیشنهای سیال، ارگانیک و پیچیده تری به وجود آورد. البته که CSS و Javascript نیز امکانات بسیاری را برای رابطهای انیمیشن ارائه میدهند، آنها کنترل زیادی بر روی پارامترها، منحنیهای کاهش یافته، حالتهای ترکیبی، فیلترها، شکلگیری های مختلف و غیره دارند اما نیازمند به مهارت بالا میباشند.
۶. مینیگیمهای جذاب
همانطور که قبلا اشاره کردیم، نیاز به بیان محاورهای و ساده بخشی از صدای بسیاری از برندها است. این نیاز در متن کلی، میکروسکوپی و جزئیات کوچک در میکرو پیوندهای متحرک بروز مییابد.
اضافه کردن یک شوخی یا بازیگوشی یا بازیهای کوچک میتواند بخشی از این نیاز را برآورده کند. منابعی که برای بارگیری مطالب استفاده میشود، انتظار کاربر را در زمان بارگذاری دلپذیرتر میکند، در عین حال مهارتهای طراحی یا توسعه دهنده و قصد او برای ایجاد ارتباط نزدیک و سرگرم کننده با کاربر را نیز نشان میدهد.
۷. طراحی شلوغ و حداکثرگرایی در استفاده از عناصر (Brutalism)
در چند ماه اخیر، ما شاهد طراحیهای وب شلوغ و با تاثیرگذاری بالا بوده ایم که از طریق طرحها متون و تعاملات اجرا میشود. اما این سبک به تدریج خود را تغییر داد تا جایی که قابلیت استفاده از رابطهای ما را داشته باشد.
۸. تاثیرات تصاویر و افکتهای متحرک
تمام تصاویر ایجاد شده در سال 2018 حاولی نوعی تاثیر هستند. سال گذشته نمونههای بیشماری از تاثیر سایبان بر روی تصاویر، متنها یا فیلمها را مشاهده کردیم. در ماههای بعدی نیز شاهده استفاده از این روند بودیم اما به دلیل استفاده بیش از حد از این عناصر، تبدیل به یک روند خسته کننده شده است.
۹. استفاده از Press & Hold در منو
Press & Hold بدین معنی است که با نشانگر موس در دسکتاپ یا با انگشت خود بر روی موبایل یک دکمه را برای مدتی اندک فشار دهید تا اتفاقی روی دهد. استفاده از آپشن و دکمههایی با قابلیت فشار و نگهداری یا همان Press & Hold در منو کار درستی نیست و گزینههای موجود در این نوع از منوها بسیار پنهان هستند. در واقع ارتباط برقرار کردن کاربر با این نوع از منوها بسیار دشوار است. چون باید از قبل با چنین منوهایی مواجه شده باشد یا شانسی آن را فشار دهد تا متوجه قابلیت آن بشنوند و یا ما در وبسایت و اپلیکیشنمان کاربر را به نحوی برای به فشار دادن گزینههای موجود در منو ترغیب کنیم.
وقتی که برای اولین بار با چنین منوهایی مواجه میشوید، ممکن است استفاده از آن برای شما جذاب به نظر برسد اما وقتی آن تازگی از بین رفت و چند مرتبه عمل نگه داشتن موس یا انگشت بر روی منو را تکرار کردید، دیگر جذابیتی برای شما ندارد. استفاده از Press & Hold حتی از روی کنجکاوی یک تصمیم نادرست است. به صورت خلاصه با وجود اینکه ترفند Press & Hold به عنوان یک راهکار ویژه در بسیاری از سایتهای جدید و آزمایشی معرفی و به کار گرفته شده است، نباید از آن به عنوان یک روش رایج و ترندی رایج استقبال کرد.
۱۰. عصر طراحان مستقل وتوسعه دهندگانخلاق

اخیرا ما شاهد گسترش توسعه دهندگان مستقلی هستیم که برای آژانسها و استودیوها بزرگ کار انجام میدهند. به طور کلی، در بین این طراحان مستقل یا توسعه دهندگان خلاق، ما خلاقیتهای زیادی بر اساس استفاده دقیق از تصاویر، تایپوگرافی و جزئیات کوچک در روند طراحی وب را شاهد هستیم.
۱۱. مکان نماهای سفارشی و اثرات موس
مکان نماهای سفارشی از جلوههای قدیمی هستند که به تازگی نیز برای تغییر رنگ مکان نما و غیره استفاده میشود. این مکان نماهای واکنش پذیر به سایر عناصر یا اقدامات کاربر مانند تغییر شکل، اندازه، رنگ یا انیمییشن نیز واکنش نشان میدهند.
۱۲. منوها
مانند پاراگرافها، منوها نیز به اندازه قابل توجهی افزایش یافته اند. آیا هنوز آن منوهای کوچک با فونتهای پیکسلی در سال 2005 را به خاطر دارید؟ به نظر باور نکردنی میآید که در چند سال اخیر به این اختلاف مقیاس رسیدهایم.
در طراحی برای موبایل، اندازه منوها تحت تاثیر الگوهای موبایل قرار دارد. در طرحهای رابط کاربری تلفن همراه، استفاده از منوی تمام صفحه متداول است زیرا تلفنها به صورت لمسی هستند و ضربه زدن بر روی منوهای کوچک برای کاربران سخت تر است.
پیروی منوها از پاراگرافها تنها به تغییر سایز آنها ختم نمیشود بلکه عناصر تزئینی، پردهها و انواع اثرات متقابل نیز در منوها تغییر کرده است.
۱۳. اسکرولهای ترکیبی
رایج ترین چیزی که ما همچنان مشاهده میکنیم استفاده از چیدمانها با اسکرولهای طولانی اما با بخشهای تقسیم شده است، مانند یک طرح یک صفحهای خالص که مطالب آن با قسمتهای خاص از هم جدا شده اند. آنها همچنین جلوههای ظریفی مانند اختلاف منظر یا انطباق را حفظ کردهاند و البته استفاده زیاد از اسکرولها باعث ایجاد انیمیشن شده است.
۱۴. طرحهای رنگی با شخصیتهای متفاوت

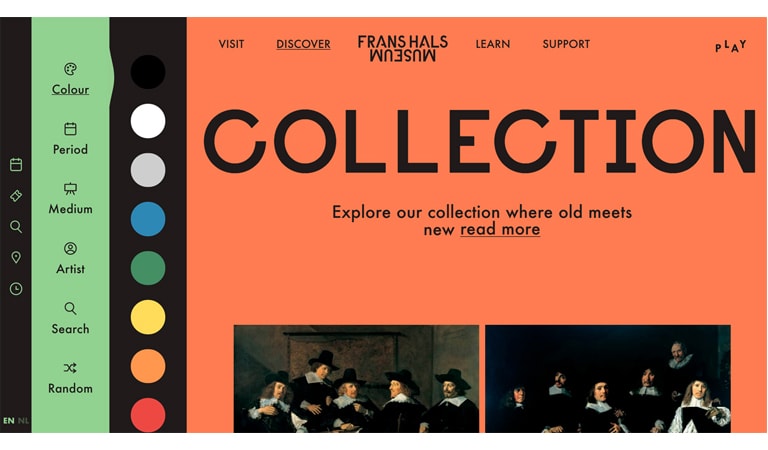
طرحهای رنگی، خود روشی است که از آن به عنوان عنصر اصلی طراحی استفاده میشود، ما در مورد طرحهای رنگی با شخصیت متفاوت صحبت میکنیم که به طور مداوم در کل تجربه محصول استفاده میشود.
به طور کلی ما شاهد طرحهایی با دو یا سه رنگ اصلی و رنگهای مختلف ثانویه هستیم. رنگهای اشباع و پاستل با هم ترکیب شده و باعث میشوند جلوههایی با کنتراست بالا ایجاد شود. نمونههای زیادی از رنگهای پررنگ و جسورانه در پس زمینه همراه با عکاسی، تایپوگرافی و تصویر سازی وجود دارد.
۱۵. مخلوط کردن عناصر دو بعدی و سه بعدی
انیمیشن سه بعدی در چند سال گذشته تاثیر زیادی در طراحی داشته است. نرم افزارهایی مانند Blender یا Cinema 4D باعث شده اند تا خلاقیت زیادی را در این زمینه شاهد باشیم. چاپهای VR ، AR و 3D نیز در حال تولید مجدد محتوای دیجیتالی سه بعدی هستند.
۱۶. طرحبندیهای شیک

به لطف استاندارد سازی شبکههای CSS و flexbox ما توانسته ایم طرحهای رایگانی را اجرا کنیم که محدودیت ندارند. ما باید فانتزی طراحی وب به صورت پاسخگو را از سر بیرون کنیم چرا که هیچ کس انتظار ندارد یک طرح واحد بتواند با یک روش انعطاف پذیر به ۱۰ دستگاه پاسخ دهد.
وباپلیکیشنهای پیشرونده (PWA), هوش مصنوعی (AI)، نوشتن محتوا در تمام نقاط تماس کاربر (UX Writing)، رابطهای کاربری صوتی و موارد دیگر
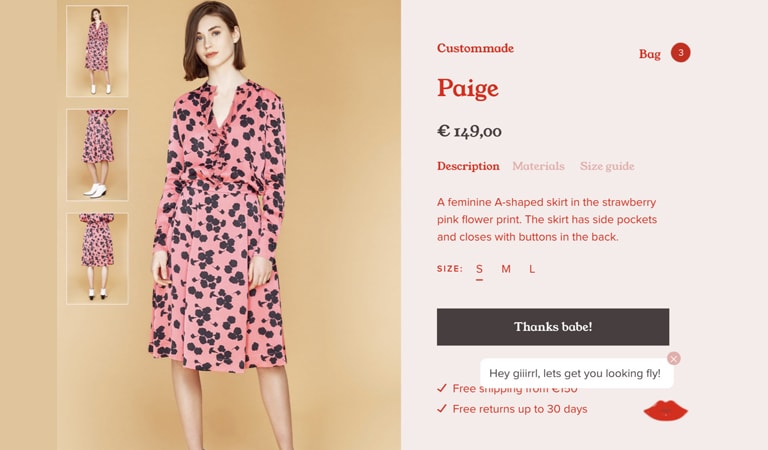
۱۷. نوشتن UX، شخصیت برند و میکروکوپی

در طول چند سال گذشته ما شاهد تغییرات اساسی در پیامها، ارتباطات صوتی و سبک ارتباطی شرکتها و مشاغل بوده ایم. برندها و شرکتهای مختلف در تلاش هستند که لحن محاوره ای انسانی تری را استفاده کنند. این کار برای مشتری بیشتر یادآوری یک ارتباط دوستانه را دارد تا یک ارتباط کاری.
میکروکوپی ها که قبلا نامرئی بودند، اکنون دارای صدای خاص هستند. به خصوص صداهایی که برای یک برند خاص با دقت ایجاد شده اند تا سبک و انسجام را در تجربه کاربر حفظ کند.
برای مشتری بسیار خوشایند است که هنگام. تعامل با یک سبد خرید، جمله «متشکرم عزیزم» را دریافت کند و چه کسی میتواند در برابر این پیام مقاومت کند؟
این ویژگی برای سالهای طولانی کنار گذاشته شده بود و ما دوباره به دنبال همان پیامهای قدیمی استاندارد برای واسطههای خود هستیم.
۱۸. PWA یک طراحی وب واکنشگرای جدید است
ما رسما میتوانیم بگوییم که PWA ها استانداردهای جدیدی شبیه به طراحی وب پاسخگو هستند اما کمی پیشرفته تر. نسخههای موبایل نسخه های کاهش یافته ای نیستند، این یک تجربه متفاوت است که میتواند و باید بهینه شود تا عملکرد، نمایه سازی و تبدیلات خوبی داشته باشد.
برنامههای پیشرفته وب، به توسعه دهندگان و طراحان این اجازه را میدهد که برنامههای مبتنی به فن آوری های وب برنامه بومی مانند به روز رسانیهای خودکار، انتقال بین بخش ها بدون بارگذاری های دیگر، نماد دسترسی در صفحه اصلی و همچنین امکان دریافت اعلانها به صورت آفلاین را ایجاد کنند.
اما بهترین کار این است که آنها ویژگیهای مثبت برنامههای وب مانند فهرست بندی موتورهای جستجو و سئو وب سایت را حفظ کنند و مهمتر از همه اینکه از تلاش برای آمیختن برنامهها با فناوریهای مختلف اجتناب کنند.
۱۹. سیستمهای طراحی
سیستمهای طراحی روز به روز با افزایش محبوبیت در شرکتها مواجه میشوند که مزایای زیادی برای آنها دارد. آنها ابزارهای اساسی برای تیم طراحی هستند و امکان برقراری ارتباط بین توسعه دهندگان را فراهم میکنند.
یک سیستم طراحی درواقع اعلامیه ای است از تمام جنبههای طراحی و فرآیندهای ضمنی در ایجاد عناصر جدید با استفاده از وظایف تکراری. این سیستم به نکاتی مانند سبک نگارش نسخه، صدا و لحن، حرکت و غیره میپردازد. سیستمهای طراحی با راهنماهای سبک و کتابخانههای الگو همراه هستند.
کتابخانههای الگو، تمام عناصر رابط کاربری گرافیکی مانند دکمهها، فلیدهای فرم، هشدارها، حالت های شناور از هر عنصر و غیره را جمع آوری میکنند.
راهنمای سبک تمام موارد استفاده از تایپوگرافی، وزنهها و مقیاسها، حاشیهها، شبکهها، نمادها و پالتهای رنگی را جمع آوری میکند. این تعاریف شامل سبکهای CSS میباشند که بر روی هر عنصر اعمل شده اند تا ارتباط مستقیمی به وجود بیاید و تغییرات آینده آسانتر شود.
۲۰. AI در همهجا، طراحی برای حفظ ایمنی و حریم خصوصی
الگوریتمهای هوش مصنوعی فقط به ۱۰۰ لایک احتیاج دارند تا بتوانند بهتر از مادرتان در پیش بینی شخصیت شما دقیق باشند. شرکت هوش مصنوعی چینی Sense Time در حال اسکن و طبقه بندی جمعیت در مقیاس گسترده است. آنها حتی به لطف یک سیستم تشخیص چهره در زمان واقعی توانستند یک بزهکار را در یک کنسرت بازداشت کنند.
هوش مصنوعی در همه جا وجود دارد، بنابراین ما واقعا باید برای حفظ حریم خصوصی، ایمنی و شفافیت همه موارد استفاده از هوش مصنوعی را به کار بریم.
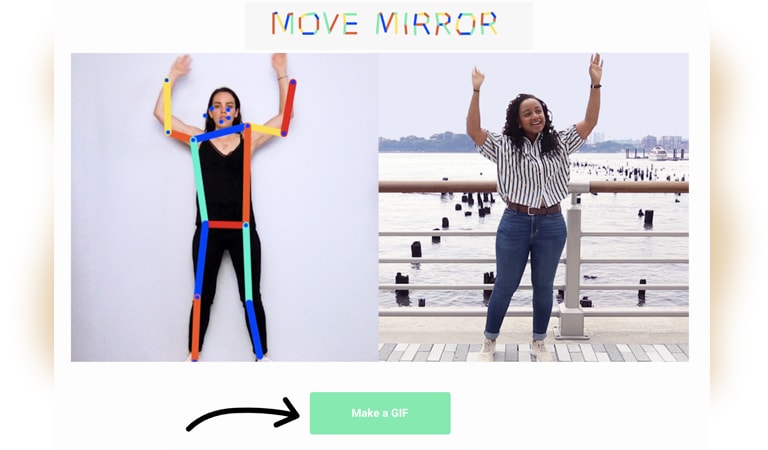
۲۱. یادگیری ماشینی از طریق فن آوریهای وب

ما از یادگیری ماشینی چه چیزی میفهمیم و چه الگویی دارد؟ ابتدا بهتر است با ML شروع کنیم. چگونه آموزش داده شده و چگونه میتوانیم آن را پیاده سازی کنیم؟
خوشبختانه امسال پر از نمونههایی از آزمایشهای وب با هوش مصنوعی بوده است. بسیاری از آنها را میتوان به راحتی در پروژهها و یا نمونه سازی آزمایشهای دیگر که بر اساس کتابخانههای js مانند TensorFlow.js بنا شده اند استفاده کرد چرا که نیاز به معماری سرور پیچیده ندارد.
TensorFlow.js یک ابزار بسیار قدرتمند بر پایه Node.js است که میتوانیم با مدلهای ML جاوا اسکریپ از آن استفاده کنیم یا حتی میتوانیم با آموزش آنها و یا بازیابی مدلهای موجود، خودمان آن را ایجاد کنیم. ما فقط با طرف مشتری در تعامل هستیم و این بدان معنی است که سرعت خیلی بالا است.
منبع :
awwwards.com

