
در هر زمانه ای باتوجه به نیازها، سلیقهی کاربران و استفاده های مختلف ممکن است استقبال از کالا ها به شکل متفاوتی انجام شوند. این قانون درباره استفاده از سایت های تک صفحه ای هم صدق می کند. علیرغم اینکه در گذشته چندان متداول و محبوب نبودند، اما با تغییر شرایط به یکی از ترند های طراحی تبدیل شدند.
در دنیای طراحی وب، سایتهای تک صفحه ای (One-Page Sites) با سرعت زیادی در حال همه گیر شدن هستند. وقتی می گوییم سایت تک صفحه ای دقیقا چه سایتی مد نظرمان است؟ در اصل، این یک سایت است که تمام محتویات شما را در یک صفحهی در حال حرکت نشان میدهد. به جای تشخیص صفحه خانه (Home Page) از صفحات دیگر، محتوا به بخشهای مختلف با استفاده از نوارها و بخش بندی ها تقسیم میشود. در اینجا، آیتمهای منو به جای صفحات جداگانه به هر یک از این بخشها لینک میدهند.
امروزه طراحان وب بیشتری از روش تک صفحه ای استفاده می کنند. چون ساده و تمیز است و یک طرح کاملا تاثیرگذار ارائه میدهد. عملا وقت کمتری برای طراحی آن می گذارید و نتیجهی سریع تری خواهید گرفت. خصوصا باعث می شود مخاطبان هم با حجم اطلاعات مختصر اما مفید روبرو شوند و احتمالا حوصله بیشتری برای مطالعه محتوای سایت شما خواهد داشت.

در این راهنما ما توضیح خواهیم داد که چرا و چطور یک وب سایت تک صفحهای برای کسبوکار خود ایجاد کنیم و با ده راهکار عملی از آخرین ترندها و استاندارد های این نوع طراحی آگاه شویم:
1. تصمیم بگیرید که آیا برای کسبوکار شما مناسب است یا نه
دو دسته بندی کلی برای سایت ها درنظر بگیرید: تک صفحه ای یا استاندارد. بسته به نوع کسب و کارتان و اینکه چه ویژگیها و اولویتهایی که برای وب سایت خود دارید، مناسب ترین گزینه را انتخاب کنید.
سایت های تک صفحهای طراحی های قوی دارند که دو فاکتور جذابیت بصری و سازماندهی مناسب در آنها رعایت شده است. استفاده هوشمندانه از عکس ها و متن ها در جای صحیح هرکدام نیز نکتهی تعیین کنندهی دیگری است. این تصویر معمولا در کنار حجم کمی از متن قرار می گیرند.
ایجاد اسکرول های طولانی، اتفاقی است که خواه و ناخواه در این مدل سایت ها خواهد افتاد، بنابراین در جهت استفاده درست از آن، سعی کنید اطلاعات را به شکل داستان وار در بخش های سایت قرار دهید، به طوری که اسکرول کردن برای کاربر تان لذت بخش به نظر بیاید.این خلاقیت شماست که بتوانید در عین طولانی بودن یک صفحه، کاری کنید تا مخاطب همراه شما بیاید.
البته در خلاقیت افراط نکنید. روایت خطی سایت خود را با چاشنی هایی چون افکت های جذاب، بهتر و هیجان انگیز تر از آنچه هست جلوه دهید. اما کاری نکنید که کاربر در سایت تان گم شود. تعادل و توازن را بین خوانایی، خلاقیت و ترغیب کننده بودن برقرار کنید.
سایتهای تک صفحه ای در نسخه واکنشگرا (Responsive) نیز مصائب و مشکلات کمتری برایتان ایجاد میکنند.نگهداری آسان تری دارند و برای میزبانی آن به منابع کمتری نسبت به وب سایت کلاسیک نیاز خواهند داشت. با وجود این همه مزیت، احتمالا در همین لحظه جرقه هایی برای طراحی سایت جدیدی به روش تک صفحه ای یا تغییر سایت فعلی تان، در ذهن تان شکل گرفته؛ اما اول باید از خودتان بپرسید، “چقدر برای من مناسب است؟ “
اگر شما محتوای کوتاهی داشته باشید، مانند صفحه ورود، یک وب سایت کوچک، یک نمونه کار عکاسی، خدمات عروسی یا هر وب سایت مربوط به رویداد یا همایش، تک صفحه ای انتخاب معقولانه تری است.
یک وب سایت کلاسیک چیزی است که بیشتر مردم در زمان تصور یک سایت فکر میکنند – صفحهی اصلی همراه با صفحات دیگر، مانند صفحه تماس، سرویسها و سوالات متداول است. اساسا، دلیل اصلی انتخاب این فرمت طراحی این است که اگر مقدار زیادی محتوا را داشته باشید که باید در وب سایت شما گنجانده شوند، مانند آنچه که نیاز به چندین صفحه برای فروش انواع محصولات و یا خدمات دارد. وقتی باید هر کالا را در صفحهی مخصوص خودش بگذارید و توضیحات کامل و دقیقی برایش ارائه دهید یا اگر یک وبلاگ دارید، عاقلانه است که از فرمت کلاسیک استفاده کنید تا کاربر به راحتی از طریق بخش های مختلف به آنچه میخواهد دست پیدا کند.
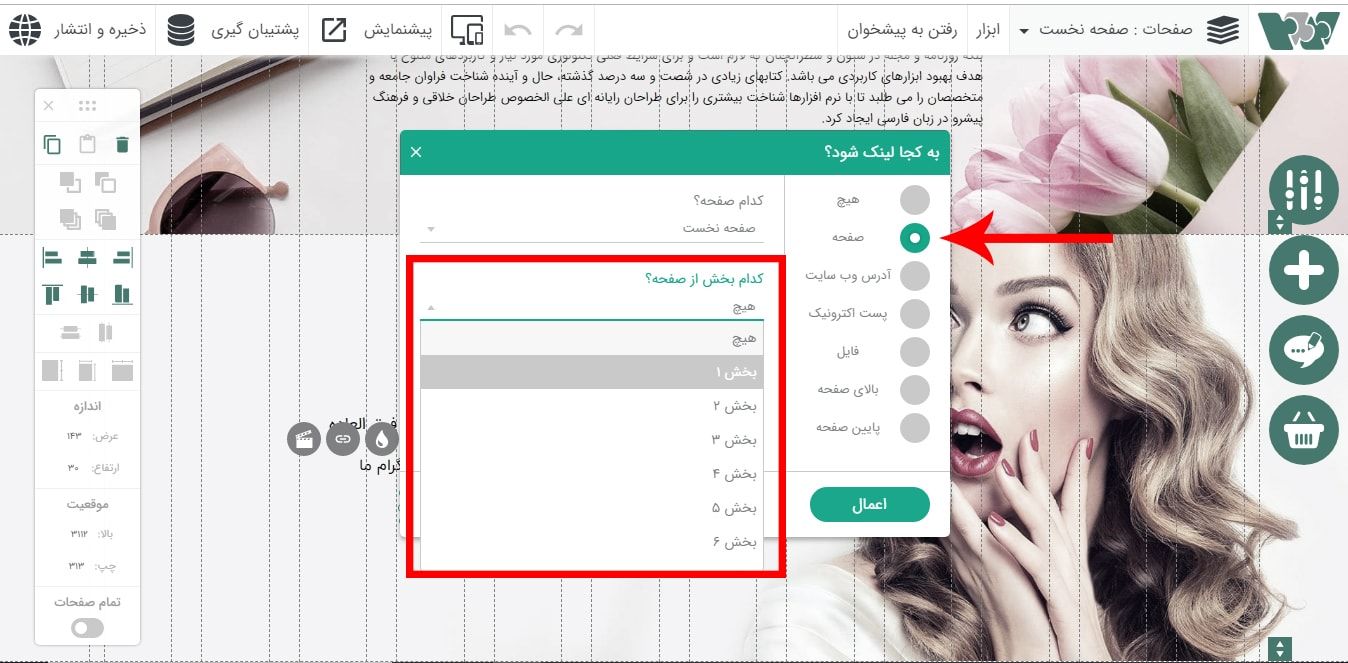
بخش بندی در سایت های تک صفحه ای بسیار حیاتی هستند. دقت کنید وقتی تنها یک صفحه برای نمایش قسمت های مختلف در اختیار دارید، برای راهنمایی کاربر به مواردی چون خدمات، درباره ما، تماس یا هر آنچه در نظر گرفته اید، باید از لینک هایی استفاده کنید که به بخش خاصی از صفحه هدایت می شوند.
سیتی سایت این امکان را به شما می دهد تا بطور خاص به یک بخش (Section) لینک دهید. بدین منظور روی دکمه، متن یا منویی که قرار است به جایی لینک شود راست کلیک کرده، از قسمت تغییر لینک، صفحه، کدام بخش از صفحه، قسمت مورد نظرتان را انتخاب کنید.

2. برای محتوای خود برنامه داشته باشید.
اگر تصمیم گرفتید که این فرمت برای شما مناسب است، میتوانید به روش های مختلفی ساخت آن را شروع کنید. اول، باید تمام محتوای خود را به طور راهبردی مشخص کنید. ایجاد سایت تک صفحه ای یک فرصت عالی برای کنترل دقیق سایت تان است. با این سلسلهمراتب شروع کنید: بازدیدکنندگان به یک سفر دعوت شده اند. سفری به سرزمین شما. ابتداعا با یک پیام یا شعار آنها را تحت تاثیر قرار دهید (همان چیزی که بیننده قبل از رفتن به وب سایت شما با آن مواجه خواهد شد).
برای هر وب سایت، شما به یک “حدود” و منطقهی مشخص برای نشان دادن اطلاعات تماس خود نیاز خواهید داشت. موارد متداولی چون اعضای تیم، خدمات و محصولات، نظرات مشتریان، بخش سوالات و یک گالری عکس برای شروع خوب هستند. فراموش نکنید چه نوع کسب و کاری دارید و همواره خصوصیات و تفاوت های آن را در مقایسه با یک کسب کار عادی مد نظر قرار دهید. همچنین، تمام چیز های اضافی را حذف کنید. هر جمله ای که فکر می کنید بی معنی یا بی تاثیر خواهد بود. در کل، برنامه شما باید این باشد که سایت را تا جای ممکن مرتب و منظم نگه دارید.
3. یک قالب برای سایت انتخاب کنید.
زمانی که برنامه ای برای محتوای خود تهیه کردید، به یک الگو نیاز دارید که شما را در مسیر درست قرار دهد، از جمله هدر مناسب، منو، نوارها و ستونها، قسمت مربوط به شبکه های اجتماعی و یک فوتر استاندارد. قالب های زیادی در سیتی سایت وجود دارند که برای هر نوع کسبو کاری مناسب هستند. امکان تغییر هر بخش نیز کمک تان می کند تا خلاقیت ونظر خود را اعمال کنید و در عین حالی که ساختار صحیحی انتخاب کردید، امضایتان نیز در پای آن سایت به چشم بخورد.

4. از افکت و انیمیشن استفاده کنید.
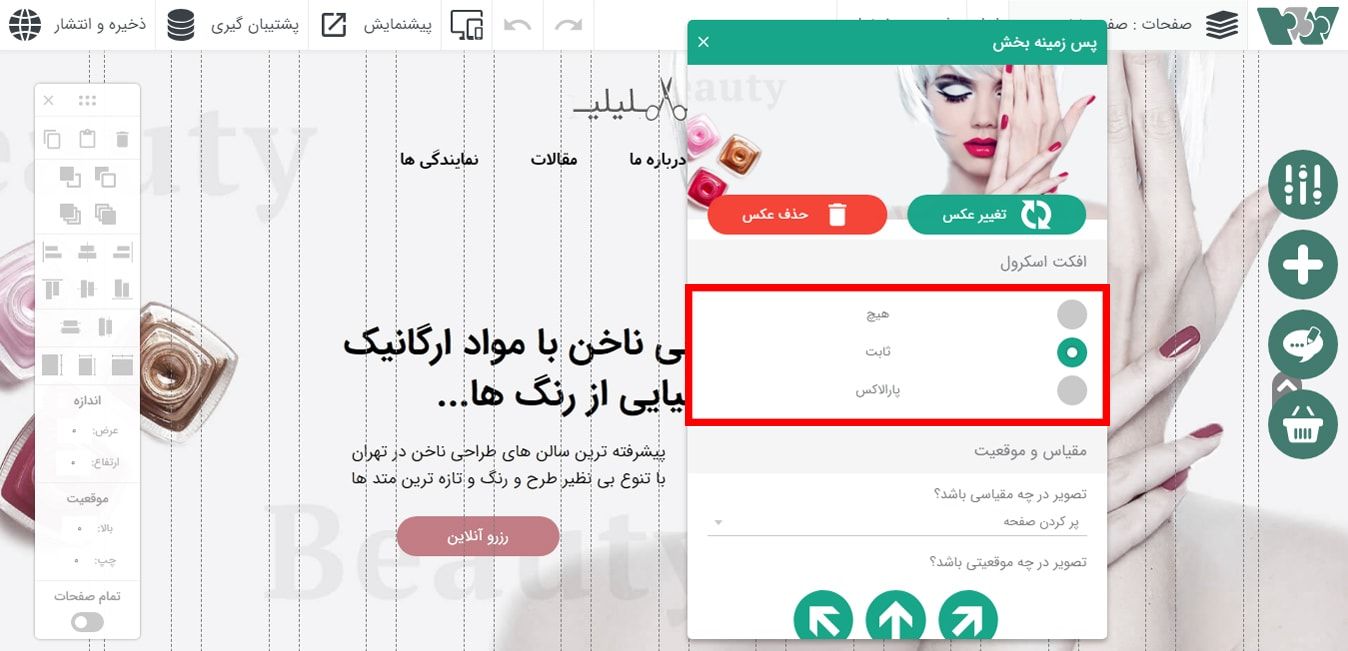
افکت پارالاکس به شما کمک می کند که المان های خودتان (مثل متن ها، عکسها، دکمه ها و…) را به صورت شناور دربیاورید. به این معنی که پس زمینه یک بخش از سایت شما، ثابت می ماند و این المان ها هستند که حرکت می کنند.
این سبک طراحی امروزه بسیار محبوب و مورد پسند طراحان و کاربران قرار گرفته است چرا که اسکرول های طولانی را لذت بخش تر می کند و آن حالت تکراری و یکنواخت را تا حدودی از بین خواهد برد.
پیشنهاد دیگر ما در این قسمت، استفاده مناسب از انیمیشن هاست. تصور کنید قرار است چند پاراگراف 4 الی 5 خطی در سایت تک صفحه ای خود قرار دهید. وجود تمام محتوا در کنارهم نیز برایتان ضروری و مهم است. در نتیجه با بخشی روبرو خواهیم شد که پر از متن ها و عکسهای متعدد است. صادقانه بگوییم کاربران کمی هستند که در این شرایط، تمام آنچه شما انتظار دارید را بخوانند و به آن توجه کنند.
خب چه راه حلی برای این موضوع وجود دارد؟ شما می توانید همه آن متون را بوسیله انیمیشن ها و با زمان بندی مشخص به کاربر نشان دهید. به این صورت که تیتر و پاراگراف اول (از سمت راست) با یک انیمیشن جذاب ظاهر شود، و بعد از چند ثانیه تیتر و پاراگراف دوم و … الی آخر. در این حالت بدون اینکه از حجم مطالب کاسته باشید، آنها را جز به جز و مرحله به مرحله ارائه کردید.

5. استفاده از صفحه وب سایت تان را برای کاربران آسانتر کنید
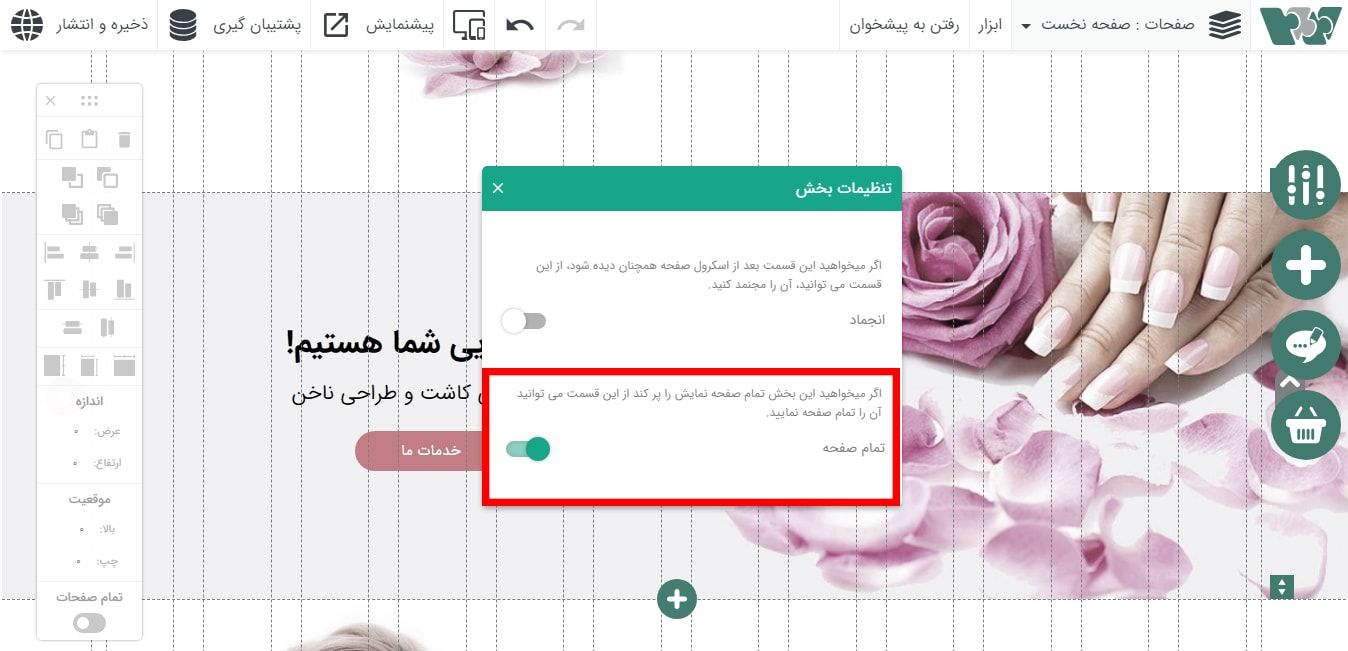
در این نوع وب سایت ها، هر بخش از صفحه نقش یک صفحه (Page)جداگانه را ایفا می کنند. پیشنهاد می کنیم برای استفاده حداکثری از فضای هر بخش، آن را به حالت تمام صفحه دربیاورید. بطوری که بخش موردنظر، منحصرا تمام فضای صفحه را در بربگیرد. در این حالت نه تنها به یکدست شدن قالب تان کمک می کنید، بلکه فضای آزاد تری نیز برای چیدمان المان ها در اختیار خواهید داشت.
به این منظور کافیست در فضای خالی یک بخش راست کلیک کرده، گزینه تنظیمات، تمام صفحه را انتخاب کنید.

در فرمت طولانی سایت های تک صفحهای، کاربران ممکن است به سرعت به قسمت های پایین سایت شما اسکرول کنند. بی آن که متوجه بخش های مختلف شده باشند. برای ارائه تجربه کاربری مناسب تر، به سادگی یک دکمه بازگشت به بالای صفحه در سایت تعبیه کنید. دکمه ای که می تواند در فوتر یا هر جای دیگری مدنظر دارید، قرار گیرد.
همچنین نام بخش ها (Sections) را در منوهای درون هدر و فوتر تان بیاورید تا زمانی که کاربر به دنبال خدمات شما می گردد، به آن بخش از صفحه که درباره خدمات شماست هدایت شود.
6. Call to action یا چیزی که از کاربرتان می خواهید.
از آنجا که تمام محتوای شما در یک مکان ارائه شدهاست، باید چیزی وجود داشته باشد که توجه کاربر را به اولویت اصلی شما جلب کند.این اولویت می تواند تماس باشما، ثبت نام در خبرنامه، عضویت در سایت یا … باشد. این همانجایی است که بحث Call to action وارد میشود. در واقع این یک جمله کوتاه است که باعث میشود بازدیدکنندگان شما به یک کار مشخص اقدام کنند. وقتی یک فروشگاه دارید، هدف تان ثبت نام کاربر در سایت و انجام خرید است. در سایت شرکتی نیاز دارید مخاطبان برای بهره مندی از خدمات، با شما تماس بگیرند، ایمیل بزنند یا به شبکه های اجتماعی (برای مثال تلگرام شما) لینک شوند. فرقی نمی کند که چه هدفی از سایت خود دارید، قسمت های Call to action را طوری طراحی کنید که دسترسی به آنها در همه جای سایت ممکن باشد. طراحی بنر کوچکی تحت این عنوان به شکل ثابت می تواند ایده ی خوبی باشد.
7. اهمیت فوتر در سایت شما
یک فوتر در پایین وب سایت شما وجود دارد. فوتر اصطلاحا آخرین قسمت سایت شماست. اکثر مردم وقتی که به دنبال اطلاعات مهمی چون شناخت اجمالی یک مجموعه هستند، به این قسمت مراجعه می کنند. از این رو باید برای شما نیز مهم باشد که اطلاعات تماس به روز، آدرس یا مکان هایی که امکان ارتباط فیزیکی با مشتریان دارید، ساعت کاری، سیاست حریم خصوصی، و قوانین و مقررات را با آنها به اشتراک بگذارید. اگر کسب و کارتان دفتر یا محل فیزیکی دارد، میتوانید یک نقشه کوچک نیز به فوتر سایت اضافه کنید که مکان دقیق شما را مشخص کند.
8. از شبکه های اجتماعی خود غافل نشوید.
اینکه هر شکل از حضورتان در فضای اینترنت را به کاربر اطلاع دهید، ارزشمند است. یک راه برای انجام این کار این است که فیس بوک، لینکدین و اینستاگرام خود را با وب سایت تان مرتبط کنید. زیرا تا جایی که ممکن است بتوانید ترافیک بیشتری را به سایت خود جلب کنید و ارتباط خوبی بین سایت و صفحات تان در این شبکه ها ایجاد کنید.
9. سئو را در نظر بگیرید.
بهینهسازی موتور جستجو ( SEO ) یکی از عناصر مهم هر وب سایت است. برای هر کسی که میخواهد در اینترنت دیده شود، سئو از نان شب هم واجب تر خواهد بود.
خوشبختانه سیتی سایت امکانات گسترده ای برای بهینه سازی سایت شما در گوگل، در نظر گرفته است. تنها با دقت در انتخاب کلمات کلیدی، می توانید در زمان کوتاهی به صدر نتایج گوگل دست یابید.
این چک لیست نیز می تواند اطلاعات خوبی در زمینه سئو به شما ارائه دهد.
پیشنهاد می کنیم این مقاله را هم بخوانید: 10 نکته طلایی برای سئو سایت و کسب رتبه بالا در گوگل

10. طراحی مناسب موبایل (Mobile-Friendly)
مرور کردن اینترنت از طریق گوشی هوشمند به جای کامپیوتر و لپ تاپ، امروز به امری عادی تبدیل شدهاست. به همین دلیل است که وب سایتها در حال حاضر در رتبه بندی SEO توسط نسخه موبایل خود رتبهبندی میشوند ( شاخص اول گوگل را ببینید ). این برای شما به عنوان یک وب مستر چه معنی خواهد داشت؟ به بیان ساده، کافیست تمام تمرکزی که برای نسخه دکستاپ سایت خود گذاشتید را در ریسپانسیو آن نیز بگذارید.
برای ساخت وب سایت تک صفحه ای خود آماده اید؟ همین الان سایت خودتان را بسازید.

