
درست مانند زمانی که برای اولین بار فیلم ماتریکس را تماشا میکردم، وقتی در ابتدا اصطلاح “نشانه گذاری اسکیما” به گوشم رسید، به خاطر این که معنیش را نمیفهمیدم از درک آن دچار ترس شدم.
با این حال، مانند فیلم ماتریکس، درک نشانه گذاری اسکیما به آن سختی که فکر میکنید نیست.
به عنوان یک دیجیتال مارکتر، نشانه گذاری اسکیما از اهمیت بسیار زیادی برخوردار است زیرا شما میخواهید موتورهای جستجوگر به سادگی، ساختار وب سایت شما رامتوجه شوند.
در صورتی که گوگل سایت شما را بهتره متوجه شود، سایت شما رتبه بالاتری در گوگل بدست خواهد آورد.
در زیر، به بررسی نشانه گذاری اسکیما خواهیم پرداخت و به نحوه اضافه کردن آن و چگونگی توانمند ساختن ساختار وب سایت شما توسط نشانه گذاری اسکیما میپردازیم.
نشانه گذاری اسکیما چیست؟
نشانه گذاری اسکیما Schema Markup کدی است که میتوانید به وب سایت خودتان اضافه کنید و به موتورهای جستجو کمک کنید نتایج بهتری را به کاربران نمایش دهد.
اساساً، نشانه گذاری اسکیما اطلاعاتی راجب صفحه شما به موتورهای جستجو میدهد تا در هنگام نمایش سایت شما، آن ها را نمایش دهد. اسکیما همچنین باعث افزایش نرخ کلیک می شود.
در سال 2011، موتورهای جستجوی برتر از جمله گوگل، یاهو، بینگ و یاندکس در یک فعالیت مشترک با مأموریت ایجاد، نگهداری و ترویج اسکیماها برای دادههای ساخت یافته در اینترنت، صفحات، پیامهای ایمیل و موارد دیگر با schema.org همکاری کردند.
کد اسکیما یک microdata هست که از طریق کد اچ تی ام ال در صفحه قرار می گیرد و موتور های جستجو گر می توانند این اطلاعات را از صفحه استخراج و پردازش نمایند و با کمک آنها تجربه بهتری برای کابران فراهم کنند.
در نتیجه استفاده از اسکیما باعث میشه موتور های جستجو ساختار وب سایت شما را به سادگی متوجه بشوند و رتبه بهتری در جستجو گر ها بدست آورید.
اسکیما میتواند شامل رتبه بندی، بررسی رویداد و موارد دیگر باشد.
میتوانید از Schema Markup برای درج اطلاعات مهم در لیست خود در موتورهای جستجو مانند گوگل و یاهو استفاده کنید.
با این کار وب سایت شما به صورت ویژه نمایش داده شود. به عنوان مثال، اگر کالایی را میفروشید، میتوانید امتیازی که کاربران به آن کالا داده اند را در موتور جستجوگر نمایش دهید.

۱) مثال ایفون ۱۲
برای روشن کردن این موضوع در گوگل کلمه آیفون ۱۲ را جستجو می کنیم.
همانطور که مشاهده میکنید، سه نتیجه از چهار نتیجه برتر آیفون ۱۲ دارای دادههای نشانه گذاری اسکیما مربوط به رتبه بندی است.
اگرچه mobile.ir در لیست چهارم قرار دارند، اما با استفاده از اسکیما رتبه بندی، احتمالا نرخ کلیک بهتری نسبت به بازرگانی سیب خواهد داشت.

۲) مثال لباس زمستانی
در مثال زیر، سایت پارس ناز شامل اطلاعات اضافی نیست ولی وب سایت نماک شامل اسکیما رتبه بندی است.
با این تفاسیر گنجاندن این نوع اطلاعات به موتورهای جستجو کمک میکند اطلاعات بیشتری ارائه دهند که میتواند کاربران را ترغیب کند تا وارد سایت شما شوند.

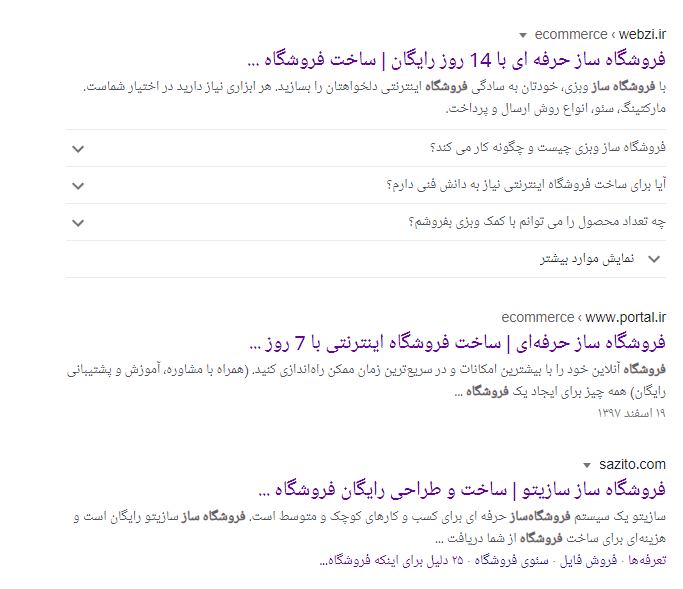
۳) مثال فروشگاه ساز
در مثال زیر، از اسکیما سوالات متداول برای سیتی سایت استفاده شده است.
در این لیست، منوی کشویی وجود دارد که به سوالاتی که ممکن است کاربران داشته باشند پاسخ داده شده است.
اگر کسی به دنبال استفاده از یک فروشگاه ساز باشد، متوجه می شود، نحوه کار یک فروشگاه ساز چگونه است و نیاز به چه دانشی برای ساخت فروشگاه با استفاده از سیتی سایت دارد.

نشانه گذاری اسکیما را از کجا میتوان اضافه کرد؟
کدهای اسکیما را باید با توجه به اطلاعاتی که در صفحه خودتان استفاده کرده اید، استفاده نمایید.
به عنوان مثال، میتوانید از موارد زیر استفاده نمایید:
- نقد و بررسی
- رتبه بندی
- قیمت گذاری
- مناسبتها
- لوکیشن
- حدود قیمت
- گزینههای پرداخت
- ساعات فروشگاه
گزینهها بی پایان هستند. مهم نیست که چه سرویس یا محصولی را میفروشید، میتوانید از نشانه گذاری اسکیما برای افزایش لیست موتورهای جستجو خود استفاده کنید. بنابراین باید ببینیم که چگونه میتوان نشانه گذاری اسکیما را به سایت خود اضافه کرد؟

نحوه تولید نشانه گذاری اسکیما؟
سیتی سایت به صورت خودکار کد های اسکیما مربوط به وبلاگ و محصول را تولید می کند. جهت استفاده از کد های اسکیما در صفحات سایت خودتان کافیست کد مد نظرتان را در بخش سئو پیشرفته در ویرایشگر قالب سیتی سایت قرار دهید.
روند کار در واقع بسیار ساده است، تمام کاری که شما باید انجام دهید استفاده از یک تولید کنند کد اسکیما است که مراحل این کار را در پایین برایتان توضیح میدهیم:
مرحله ۱) به Google Structured Data Markup Helper بروید
مرحله ۲) نوع لیست مورد نظر جهت افزودن نشانه گذاری اسکیما را انتخاب کنید. سپس، URL را در قسمت فرم کپی و جایگذاری کنید.
مرحله ۳) با پر کردن اطلاعاتی که میخواهید نشان داده شود، دادههای نشانه گذاری اسکیما را در سمت راست صفحه اضافه کنید.
مرحله ۴) دکمه ایجاد HTML را بزنید.
مرحله ۵) کد زرد برجسته شده را کپی و پیست کنید. این کد نشانه گذاری اسکیما شماست.
مرحله ۶) کد را در قسمت سئو پیشرفته در ویرایشگر قالب سایت خودتان قرار دهید.
پس از گذراندن این فرآیند، برای اینکه مطمئن شوید به درستی در موتورهای جستجو نشان داده میشود یا خیر باید علامت گذاری اسکیما خود را آزمایش کنید.

تست کننده نشانه گذاری اسکیما
اکنون که کد نشانه گذاری اسکیما را به سایت خود اضافه کرده اید، زمان آزمایش آن فرا رسیده است.
با استفاده از Google Structured Data Testing Tool میتوانید این کار را انجام دهید.
شما میتوانید نشانه گذاری اسکیما خود را به دو روش آزمایش کنید: با URL یا کد.
برای آزمایش URL، تنها کاری که باید انجام دهید این است که URL صفحه وب مورد نظر را کپی و جایگذاری کنید. سپس، این ابزار پیش نمایشی از نحوه نمایش کدهای اسکیما به شما نمایش می دهد.
اگرچه نشانه گذاری اسکیما ترسناک به نظر میرسد، اما در واقع یک فرآیند ساده است.
با استفاده از کد نشانه گذاری اسکیما، میتوانید اطلاعات بیشتری راجب سایت خودتان در موتور های جستجو گر نمایش دهید و نرخ کلیک را بهبود بخشید.

چرا در نتایج گوگل کدهای اسکیمای سایتم نمایش داده نمی شود؟
در ابتدا بررسی نمایید چه مدت از زمانی که کد اسکیما را قرار داده اید گذشته است. گوگل ممکنه است چندین هفته طول بکشد تا اطلاعات یک صفحه را تغییر دهد. در صورتی که بعد از گذشت چند هفته نمایش داده نشد و از طریق بررسی کد اسکیما که بالاتر توضیح داده شد، از درست بودن کد خودتان اطمینان دارید موارد زیر را بررسی نمایید.
۱. گوگل معمولا، کد اسیکما را صرفا برای صفحات داخلی نمایش می دهد. اگر کد اسکیما را در صفحه نخست سایت خودتان قرار داده اید به احتمال زیاد گوگل آن را نمایش نخواهد داد.
۲. محتوای کد اسیکما باید با صفحه شما همخوانی داشته باشد. به عنوان مثال اگر در صفحه خودتان پرسش و پاسخ ندارید یا اینکه پرسش و پاسخ متفاوتی با کد اسکیما مربوط به پرسش و پاسخ دارید، اسکیمای مربوط به پرسش و پاسخ نمایش داده نمی شود.
۳. گوگل معمولا برای چندین نتیجه برتر از کد های اسکیما استفاده می کند و نتایج بعدی را بدون کد اسکیما نمایش می دهد.

