فریم ورک چیست. یک فریمورک یا چارچوب پایهای برای توسعه برنامه های کاربردی نرم افزاری فراهم میکند. مهندسان و توسعه دهندگان نرم افزار از یک چارچوب به عنوان یک الگو برای طراحی وب سایت و برنامه های کاربردی استفاده میکنند. حرفه ای ها این کار را با افزودن کد به یک فریمورک و سپس شخصی سازی آن برای هدف خاص خود انجام میدهند. در این مقاله به شما خواهیم گفت فریمورک چیست و در ادامه شما را با ۱۴ فریمورک محبوب آشنا خواهیم شد.
Framework چیست؟

به عنوان یک برنامه نویس برای طراحی سایت شرکتی، وقتی ابزارهایی دارید که برای کمک به شما در پروژه هایتان طراحی شده اند، نیازی به شروع از صفر ندارید. فریمورک ها نرمافزارهایی هستند که توسط توسعهدهندگان برای ساخت برنامه های کاربردی توسعه یافته و استفاده میشوند.
از آنجایی که فریم ورک ها نظیر فریم ورک های PHP اغلب توسط چندین سایت ساز، مهندس نرم افزار و برنامه نویس با تجربه ساخته، آزمایش و بهینه سازی میشوند، چارچوب های نرم افزاری همه کاره، قوی و کارآمد هستند.
استفاده از چارچوب نرمافزاری برای توسعه برنامه ها به شما این امکان را میدهد که روی عملکرد سطح بالای برنامه تمرکز کنید. این امر به این دلیل است که هر عملکرد سطح پایین توسط خود چارچوب مراقبت میشود.
دلایل استفاده از فریم ورکها چیست؟
توسعه نرم افزار یا یک فروشگاه ساز، یک فرآیند پیچیده است. این کار به کارهای زیادی از جمله کدنویسی، طراحی و آزمایش نیاز دارد. فقط برای بخش کدنویسی، برنامه نویسان باید از نحو، اعلان ها، جمع آوری زباله، عبارات، استثناها و موارد دیگر مراقبت میکردند.
چارچوب های نرمافزاری نظیر فریم ورک asp.net زندگی را برای توسعهدهندگان آسانتر میکنند و به آن ها اجازه میدهند تا کنترل کل فرآیند توسعه نرمافزار یا بیشتر آن را از یک پلتفرم واحد در دست بگیرند. برای اطلاعات بیشر مقاله ASP.NET چیست را مطالعه کنید.
مزایای استفاده از فریم ورکها

1- تمرکز روی حوزه توسعه
به ایجاد شیوه های برنامه نویسی بهتر و استفاده مناسب از الگوهای طراحی کمک میکند.
2- بهره وری بهبود یافته
میتوان از کدهای تکراری و اضافی جلوگیری کرد و به توسعه مداوم کد با اشکالات کمتر کمک میکند. همچنین کار بر روی فناوری های پیچیده را آسان تر میکند.
3- تست آسانتر
تست و اشکال زدایی کد بسیار ساده تر است و حتی توسط توسعه دهندگانی که مالک کد نیستند نیز قابل انجام است.
4- سرعت
زمان مورد نیاز برای توسعه یک برنامه به میزان قابل توجهی کاهش مییابد.
5- قابلیت اطمینان
چندین بخش کد و عملکرد از پیش ساخته و از پیش آزمایش شده اند. این باعث میشود برنامه ها قابل اعتمادتر باشند
6- مستندات
مستندات زیادی در این باره وجود دارد که در صورت برخورد با هرگونه مشکل میتوانید به آنها رجوع نمایید.
7- امنیت بهتر
کد امن تر است و در نتیحه امنیت برنامه ها و کدها نیز بیشتر از زمانی است که از صفر کدنویسی میکنید.
معرفی فریمورکهای محبوب

Web application frameworks
1. Angular

Angular چیست؟ یک پلتفرم و فریمورک برای ساخت اپلیکیشن های کلاینت تک صفحه ای با استفاده از HTML و TypeScript است. Angular در TypeScript نوشته شده است. این برنامه قابلیت های اصلی و اختیاری را به عنوان مجموعه ای از کتابخانه های TypeScript که به برنامه های خود وارد میکنید، پیاده سازی میکند.
2. Laravel
لاراول تلاش میکند تا با کاهش وظایف رایج مورد استفاده در اکثر پروژه های وب، مانند احراز هویت، مسیریابی، نشست ها و کش کردن، دردسرهای توسعه را کاهش دهد. هدف لاراول این است که بدون به خطر انداختن عملکرد برنامه، فرآیند توسعه را برای توسعهدهنده خوشایند کند.
Mobile development frameworks
3. Ionic
Ionic مجموعه ای از ابزارها را برای ساخت برنامه های بومیiOS و Android و برنامه های وب پیشرفته آماده برای موبایل با استفاده از کتابخانه های وب آشنا، چارچوب ها و زبان ها ارائه میدهد. Ionic Capacitor یک پل چند پلتفرمیاست که به شما این امکان را میدهد که هر پروژه وب را به یک برنامه موبایلی iOS یا اندروید تبدیل کنید.
4. Xamarin
اندروید این امکان را برای شما فراهم میکند که با استفاده از کنترل های رابط کاربری مشابهی که در جاوا انجام میدهید، برنامه های اندرویدی بومیایجاد کنید، اما انعطافپذیری و ظرافت یک زبان مدرن (C#)، قدرت NET Base Class Library (BCL) و یک IDE درجه یک (Visual Studio) نیز در دسترس شماست.
5. Flutter

فلاتر چیست. Flutter ابزار قابل حمل UI گوگل برای ایجاد برنامه های زیبا و کامپایل شده برای موبایل، وب و دسکتاپ از یک پایگاه کد واحد است. Flutter با کدهای موجود کار میکند، توسط توسعه دهندگان و سازمان ها در سراسر جهان استفاده میشود و رایگان و متن باز است.
6. React Native
React Native برای اپلیکیشنهای موبایل عالی است. React Native یک رابط کاربری ساده، منعطف و پاسخگو ارائه میدهد، در حالی که زمان بارگذاری را به میزان قابل توجهی کاهش میدهد. همچنین ساخت اپلیکیشن ها در React Native در مقایسه با ساخت برنامه های بومی، بدون نیاز به کاهش کیفیت و عملکرد بسیار سریعتر و ارزانتر است،
Frontend Development Frameworks
7. Angular JS
AngularJS چیست. انگولار یک چارچوب ساختاری برای برنامه های وب پویا است. AngularJS به شما این امکان را میدهد که از HTML به عنوان زبان قالب خود استفاده کنید و نحو HTML را گسترش دهید تا اجزای برنامه خود را به طور واضح و مختصر بیان کنید. اتصال داده و تزریق وابستگی AngularJS بسیاری از کدهایی را که باید بنویسید حذف میکند.
8. React
React برای ساخت رابط های کاربری تعاملی و برنامه های کاربردی وب به سرعت و کارآمد با کد بسیار کمتری نسبت به جاوا اسکریپت استفاده میشود. در React، برنامه های خود را با ایجاد اجزای قابل استفاده مجدد توسعه میدهید که میتوانید آنها را به عنوان بلوکهای مستقل در نظر بگیرید.
9. Bootstrap

بوت استرپ یک چارچوب توسعه فرانت اند منبع باز رایگان برای ایجاد وب سایت ها و برنامه های وب است. بوت استرپ که برای فعال کردن توسعه واکنشگرای وبسایت های موبایل طراحی شده است، مجموعهای از نحو را برای طرح های قالب ارائه میکند.
Backend Development Frameworks
10. Django

جنگو یک چارچوب وب سطح بالا پایتون است که توسعه سریع وب سایت های امن و قابل نگهداری را امکان پذیر میکند. جنگو که توسط توسعه دهندگان باتجربه ساخته شده است، از بسیاری از مشکلات توسعه وب مراقبت میکند، بنابراین میتوانید بدون نیاز به نوشتن مجدد کد، روی نوشتن برنامه خود تمرکز کنید.
پيشنهاد سیتی سایت: جنگو چیست
من شخصا Vue را ترجیح میدهم، اما از روی تجربه میتوانم بگویم که یافتن شغل در React آسانتر است (مطمئناً مشاغل با دستمزد بالاتر)، جامعه سرزندهتر است (من فکر میکنم بینالمللیگرایی Vue موانع ارتباطی ایجاد میکند)، و نوآوریها را سریعتر عرضه میکند.
11. Rails
کد Ruby on Rails به طور یکپارچه در کنار HTML، جاوا اسکریپت و CSS کار میکند، که برای توسعه برنامه های پیچیده وب ایده آل است. با چنین تطبیق پذیری و بیش از یک میلیون پلتفرم که از آن استفاده میکنند، جای تعجب نیست که یکی از برترین زبان های برنامه نویسی در توسعه وب در نظر گرفته شود.
پيشنهاد سیتی سایت: فریم ورک های CSS
Data Science Frameworks
12. Apache Spark
آپاچی اسپارک یا Apache Spark یک سیستم پردازشی منبع باز و توزیع شده است که برای حجم کاری داده های بزرگ استفاده میشود. از کش در حافظه و اجرای بهینه پرس و جو برای پرس و جوهای تحلیلی سریع در برابر داده های هر اندازه استفاده میکند.
13. PyTorch
PyTorch یک چارچوب یادگیری ماشین منبع باز (ML) است که بر اساس زبان برنامه نویسی پایتون و کتابخانه Torch است. Torch یک کتابخانه متن باز ML است که برای ایجاد شبکه های عصبی عمیق استفاده میشود و به زبان برنامه نویسی Lua نوشته شده است. این فریمورک یکی از پلتفرم های ترجیحی برای تحقیقات یادگیری عمیق است. جهت اطلاعات بیشتر در مورد این که پایتون چیست اینجا کلیک نمایید.
14. TensorFlow
پلت فرم TensorFlow به شما کمک میکند تا بهترین شیوه ها را برای اتوماسیون داده، ردیابی مدل، نظارت بر عملکرد و آموزش مجدد مدل پیاده سازی کنید. استفاده از ابزارهای سطح تولید برای خودکارسازی و ردیابی آموزش مدل در طول عمر یک محصول، خدمات یا فرآیند تجاری برای موفقیت بسیار مهم است.
Technology framework
در سیستم های کامپیوتری، یک چارچوب اغلب یک ساختار لایهای است که نشان میدهد چه نوع برنامه هایی میتوانند ساخته شوند و چگونه با هم ارتباط دارند. برخی از چارچوب های سیستم رایانهای نیز شامل برنامه های واقعی هستند، رابط های برنامهنویسی را مشخص میکنند یا ابزارهای برنامهنویسی را برای استفاده از چارچوب ها ارائه میدهند.
Enterprise architecture framework
چارچوب معماری سازمانی (EA Framework) مجموعه ای از فرآیندها، قالب ها و ابزارهایی است که برای ایجاد یک معماری سازمانی (EA) استفاده میشود.
Database framework
چارچوب مدیریت داده در سیستم زیرساخت یک پلت فرم جامع یکپارچه سازی داده است که تمامیالزامات یکپارچه سازی داده ها را از بارهای دسته ای با حجم بالا و با کارایی بالا تا فرآیندهای یکپارچه سازی رویداد محور و خدمات داده با SOA را تسهیل میکند.
Testing framework
در این فرآیند، آزمایشکننده هر مرحله مانند پیمایش، ورودی کاربر یا نقاط بازرسی را ضبط میکند و سپس اسکریپت را بهطور خودکار برای انجام آزمایش پخش میکند. از مزایای این چارچوب این است که نیازی به نوشتن کد سفارشی نیست، بنابراین تخصص در اتوماسیون تست ضروری نیست.
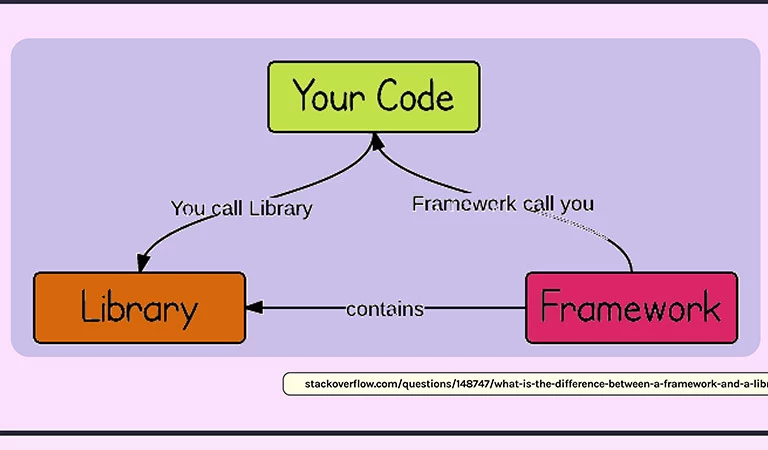
مقایسه فریم ورک ها با کتابخانه ها

کدام بهتر است، یک کتابخانه یا یک چارچوب؟ معمولاً از کتابخانه های کد برای حل یک مشکل خاص یا اضافه کردن یک ویژگی خاص به برنامه شما استفاده میشود. از سوی دیگر، چارچوب ها رویکردی عمومیتر و قابل استفاده مجدد را ارائه میکنند.
شروع کار با فریمورک ها
هنگامیکه یک فریمورک نرم افزاری را نصب میکنید، مثل بهترین قالب وردپرس، اولین چیزی که باید به آن توجه کنید نیازمندی های سیستم است. هنگامیکه یک فریم ورک نصب و پیکربندی شد، یک ساختار دایرکتوری ایجاد میکند.
به عنوان مثال، ساختار دایرکتوری Laravel Framework که هر کدام از این پوشه ها میتوانند دایرکتوری های اضافی داشته باشند. دایرکتوری ها میتوانند فایل ها، کلاس ها، روال های آزمایشی، قالب ها و غیره داشته باشند.
توسعه وب شامل ایجاد یک وب سایت است که در اینترنت اجرا میشود. این میتواند یک برنامه وب تک صفحه ای، یک وب سایت ثابت، یک وب سایت پویا یا هر چیز دیگری باشد.
هنگام ایجاد این صفحات وب، معمولاً یک فرانت اند دارید که کاربران میبینند و یک بک اند که منطق را کنترل و مدیریت میکند (مانند پایگاه داده، API و بسیاری موارد دیگر).
فریم ورک ها به چه سمتی خواهند رفت؟

آنها را دوست داشته باشید یا از آنها متنفر باشید، اجزای وب (“عناصر سفارشی”) در حال ایجاد یک تحول بزرگ در دنیای توسعه هستند. از امروز، نزدیک به 18٪ از بازدیدهای صفحه در کروم، اجزای وب را ثبت میکنند. این میزان استفاده دیوانه کننده است!
مقایسه فریم ورک ها با زبان برنامه نویسی

یک زبان برنامه نویسی به کامپیوتر میگوید که چه کاری باید انجام دهد. هر زبان برنامه نویسی دارای یک نحو و مجموعه ای از قوانین خاص است که هر بار که کد نوشته میشود باید رعایت شود.
یک چارچوب نرم افزاری بر روی یک زبان برنامه نویسی ساخته شده است. مثلا، Rails که به عنوان Ruby on Rails نیز شناخته میشود، یک چارچوب وب است که بر روی زبان برنامه نویسی Ruby ساخته شده است.
جنگو و فلاسک دو چارچوب وب متفاوت هستند که بر روی زبان برنامه نویسی پایتون ساخته شده اند. از این رو، آنها به عنوان فریم ورک های پایتون نیز شناخته میشوند. React و Angular فریمورک های وب فرانت اند هستند که بر روی زبان برنامه نویسی فریمورک های جاوا اسکریپت ساخته شده اند. جهت اطلاعات بیشتر در مورد این که ری اکت چیست اینجا کلیک نمایید.
ویژگی های یک فریم ورک خوب چه چیزهایی است؟
فریمورک ها نظیر flask و amp، باعث صرفه جویی در زمان در ساخت یک برنامه از ابتدا میشود و بنابراین، کارایی را بهبود میبخشد. اگر نمیدانید flask چیست، پیشنهاد می کنم در این باره مطالعه فرمایید. از آنجایی که زمان صرف شده در ساخت کدهای اساسی را به حداقل میرساند، در زمان و هزینه های مربوط به توسعه برنامه صرفه جویی میکند. اکثر فریم ورک های محبوب به صورت رایگان در دسترس هستند.
پيشنهاد سیتی سایت: amp چیست؟
- مستندات
اکثر ساختارهای محبوب مکمل هستند و با توجه به اینکه به توسعه دهنده کمک میکند تا سریعتر کدنویسی کند، هزینه مشتری نهایی مطمئناً کمتر خواهد بود. همچنین دارای مستندات بسیار کاملی هستند. شاید یکی از نادیده گرفتهشدهترین مزیت های توسعه یک برنامه از یک چارچوب بسیار توانمند، وجود جامعه توسعهدهندگان، مهندسان و کاربرانی است که برای پشتیبانی از آن در دسترس هستند.
جوامع قوی از کاربران یک پایگاه دانش بزرگ از مقالات، اسناد و بحث ایجاد میکنند تا به مشکلات رایجی که توسعه دهندگان با آنها برخورد میکنند رسیدگی کنند. یک چارچوب با یک جامعه قوی میتواند به راحتی مسیرهای توسعه را که احتمالاً سازنده و ارزشمند هستند برجسته کند.
- مشارکت جوامع (Community engagement)
مانند هر ابزار توزیع شده دیگری، یک چارچوب به طور کلی شامل اسناد، یک گروه پشتیبانی یا انجمن های آنلاین بزرگی است که میتوانید پاسخ های سریع دریافت کنید.
- عملکرد (Functionality)
کارهایی که معمولاً برای نوشتن آنها ساعت ها و صدها خط کد زمان میبرد، اکنون میتوانند در چند دقیقه با توابع از پیش ساخته شده انجام شوند. توسعه بسیار آسانتر میشود، بنابراین اگر بسیار آسانتر باشد، سریعتر و متعاقباً مؤثر است.
چالش های استفاده از framework ها چه چیزهایی است؟

- یادگیری فریم ورک و زبان برنامه نویسی
یک نقطه ضعف قابل توجه برای تیم ها این است که تکیه شدید به یک چارچوب میتواند برخی از یادگیری های لازم برای به دست آوردن درک بهتر از خود سیستم یا زبان را مبهم کند. به عنوان مثال، مشکلات و چالش هایی که در جی کوئری با آن مواجه میشوید، با مشکلاتی که در نوشتن جاوا اسکریپت ساده با آن مواجه میشوید متفاوت است. اکثر طراحان سایت هنگام طراحی فروشگاه اینترنتی با این مورد برخورد داشته اند. توسعه دهندگانی که با یکی آشنا هستند لزوما دیگری را نمیشناسند.
- محدودیت های ساختاری
یک فریم ورک معمولاً بسیار قابل تنظیم است، اما نمیتوان آن را فراتر از تشخیص تغییر داد. به عنوان مثال، یک راه حل سنگین وزن به ندرت میتواند در فضای در نظر گرفته شده برای یک چارچوب سبک وزن سازگار شود. توسعه دهندگان مجبورند به محدودیت ها و قراردادهای اعمال شده توسط طراحی آن احترام بگذارند.
در حالی که این میتواند یک مزیت باشد، با رعایت دقیق قراردادها و عملکرد خوب، توسعه دهندگان باید مطمئن باشند که چارچوبی را انتخاب میکنند که نیازها و الزامات آنها را برآورده میکند. مجبور شدن به تغییر و انحراف پروژه به گونه ای که در مراحل بعدی جا بیفتد، میتواند به همان اندازه که حل میکند، مشکلاتی ایجاد کند.
- تعداد زیادی از آن ها وجود دارد
با توجه به گستردگی و وجود تعداد زیادی از فریمورک ها انتخاب بین ان ها ساده نمیباشد.
کنترل و سفارشی سازی برنامه نویس
این ایده خوبی است که قبل از استفاده از فریم ورک ها برای توسعه برنامه، مهارت های کدنویسی را با یادگیری نکات ظریف یک زبان برنامه نویسی بیاموزید. در غیر این صورت، ممکن است تجربه ارزشمندی را با فناوری زیربنایی که در یک چارچوب وجود دارد، از دست بدهید.
بسیاری از توسعه دهندگان فریم ورک های فرانت اند در چارچوب های منبع باز مشارکت میکنند تا از کل جامعه توسعه دهندگان پشتیبانی کنند. به عنوان مثال، توسعه دهندگان در گوگل AngularJS و Polymer را میسازند، که هر دو به صورت رایگان در دسترس همه توسعه دهندگان فرانت اند هستند.
چگونه چارچوب مناسب را انتخاب میکنید؟

با توسعه فریمورک های متعدد مبتنی بر زبان های برنامه نویسی مختلف، توسعه برنامه های کاربردی وب به طور قابل توجهی آسان تر شده است. این یکی از دلایل تقاضای زیاد برای استخدام توسعه دهندگان بک اند و توسعه دهندگان فرانت اند است.
از کدام چارچوب برای توسعه سایت خود استفاده میکنید؟ در اینجا یک چک لیست وجود دارد که میتوانید از آن برای انتخاب مناسب استفاده کنید.
- محبوبیت و اندازه جامعه: هرچه چارچوب شناخته شده تر باشد، تکامل یافته و کامل تر خواهد بود: ایده های جدید، تعداد و کیفیت افزونه ها و غیره بیشتر خواهد بود.
- فلسفه: این ماهیت چارچوب است. یک معیار اساسی برای اطمینان از اینکه نیازهای شما را برآورده میکند است. ابزاری که توسط متخصصان برای نیازهای شما ساخته شده است، بدیهی است که خواسته های سایر متخصصان را برآورده میکند.
- پایداری: قبل از انتخاب یک فریم ورک، مطمئن شوید که میتواند در طول مدت با شما همراه باشد. این کار هم نگهداری و هم ارتقاء برنامه های شما را ساده میکند.
- پشتیبانی: معیار دیگری که نباید از آن غافل شد، سهولت یافتن پاسخ سوالات و کمک گرفتن است. پشتیبانی موجود را شناسایی کنید که از کجاست؟ از سوی ناشر یا از یک انجمن (لیست های پستی، IRC، و غیره) یا از شرکت های خدماتی (توسعه، پشتیبانی، آموزش).
- تکنیک: برای جلوگیری از گیر افتادن در یک هزارتو، همیشه ترجیح داده میشود که یک راه حل قابل همکاری انتخاب کنید. یکی که به بهترین شیوه ها از نظر توسعه احترام میگذارد.
- امنیت: هر برنامه ای به طور بالقوه آسیب پذیر است. برای به حداقل رساندن ریسک، همیشه بهتر است چارچوبی را انتخاب کنید که بتواند عملکردهای امنیتی را تضمین کند (مثلاً مدیریت XSS)
- مستندات: ارزیابی ماهیت، حجم و کیفیت ادبیات موجود در مورد یک چارچوب یک ضرورت مطلق است: استفاده از یک ابزار خوب دارای مستند هم آسانتر و هم قابل ارتقا است.
- مجوز: مجوزها صرفاً به این دلیل مهم هستند که میتوانند تأثیر قابل توجهی بر برنامه های شما داشته باشند. به عنوان مثال، برنامهای که با استفاده از چارچوب دارای مجوز GPL توسعه یافته است، الزاماً مشمول GPL خواهد بود. از سوی دیگر، این مورد برای چارچوب دارای مجوز MIT نیست.
- در دسترس بودن منابع در بازار: شاید بخواهید یک تیم فنی در طول مرحله توسعه یا در درازمدت، هم برای نگهداری و هم برای ارتقا، شما را احاطه کند. به عبارت دیگر، مطمئن شوید که مهارت های مورد نیاز برای ابزاری که استفاده میکنید در بازار آزاد موجود است.
ارزش فریم ورکها

یک چارچوب ارزش به فروشندگان نکاتی را ارائه میدهد که به وضوح تمایز شرکت شما را توضیح میدهد، به گونه ای که نتایج مورد نظر خریدار را نشان میدهد.
چارچوب های فناوری اطلاعات دستورالعمل ها، بهترین شیوه ها و اصول عملیاتی را برای کمک به سازمان های فناوری اطلاعات در دستیابی به اهداف تعریفشده در شرایط تجاری ارائه میکنند. چارچوب های IT همسویی بین روش ارائه خدمات فناوری اطلاعات و ارزشی را که فعال میکنند تضمین میکنند.
چارچوب ها مفید هستند زیرا فرآیندهای فناوری اطلاعات میتوانند بزرگ و پیچیده باشند. بدون مجموعه ای ثابت از اصول عملیاتی، سوابق و شیوه های حاکمیتی، ارائه خدمات میتواند پیچیده و ناسازگار شود. چارچوب ها میتوانند با تشریح بهترین روش ها در برابر خرابی های سرویس محافظت کنند و اطمینان حاصل کنند که مراحل نادیده گرفته نمیشوند.
کلام آخر
پیشنهاد اصلی برای برنامه نویسانی که میخواهند از فریم ورک های نرم افزاری برای توسعه اپلیکیشن استفاده کنند، یادگیری یک فریمورک جدید یا یک زبان برنامه نویسی بر اساس نیاز به برنامه هایی است که قرار است توسعه داده شوند.
علاوه بر این، حوزه هایی مانند front-end، back-end، مدیریت ابری، و فناوری تلفن همراه، سهم بازار بالقوه فناوری، پایداری و موارد دیگر را تجزیه و تحلیل کنید و قبل از تصمیمگیری برای ثبت نام با یکی، ویژگی های فناوری را درک کنید. جهت اطلاعات بیشتر میتوانید با متخصصین وبرمز تماس حاصل نمایید.
[faq]
سوالات متداول
- چارچوب معماری سازمانی
- چارچوب پایگاه داده
- چارچوب تست.
- توسعه پذیری

