در پاسخ به این سوال که اسکیما چیست باید گفت که اسکیما یا (طرح واره) پایگاه داده، ساختار یک پایگاه داده است که به زبان رسمیکه توسط سیستم مدیریت پایگاه داده پشتیبانی میشود، توصیف میشود و در اصطلاح به سازماندهی دادهها به عنوان طرحی از نحوه ساخت پایگاه داده اشاره دارد. اما اسکیما چیست. در این مقاله به شما خواهیم گفت schema چیست و در ادامه با انواع آن آشنا خواهیم شد.
schema چیست؟
طراحی پایگاه داده را اسکیما مینامند. اسکیما به ما در مورد نمای ساختاری پایگاه داده میگوید و یک توصیف کلی از پایگاه داده به ما میدهد. اسکیما پایگاه داده نحوه سازماندهی دادهها را با استفاده از نمودار اسکیما تعریف میکند. نمودار اسکیما یا طرحواره نموداری است که شامل موجودیتها و ویژگی هایی است که آن اسکیما را تعریف میکند.
یک نمودار اسکیما فقط طراحی پایگاه داده را به ما نشان میدهد. داده های واقعی پایگاه داده را نشان نمیدهد. اسکیما میتواند یک جدول واحد باشد یا میتواند بیش از یک جدول مرتبط داشته باشد. اسکیما ارتباط بین این جداول را نشان میدهد.
اسکیما سه سطح دارد:
- اسکیما خارجی یا مشاهده اسکیما (View Schema): که نحوه تعامل کاربر نهایی با سیستم پایگاه داده را مشخص میکند.
- اسکیما منطقی یا طرح واره مفهومی: که طراحی پایگاه داده را در سطح مفهومیانتزاع دادهها تعریف میکند. در این سطح، موجودیتها، ویژگیها، محدودیتها، روابط و غیره را تعریف میشود و اینکه چگونه رابطه آنها به طور منطقی پیادهسازی میشود. برنامه نویسان و DBA در این سطح کار میکنند و همه این پیاده سازیها را انجام میدهند.
- اسکیما فیزیکی: که نشان میدهد چگونه دادهها در دستگاه ذخیره سازی ذخیره میشوند. دادهها را میتوان در قالب فایل، شاخص و غیره ذخیره کرد. این کاملاً به مدیر پایگاه داده (DBA) بستگی دارد که چگونه میخواهد دادهها را ذخیره کند و ساختار ذخیره سازی که باید استفاده شود چگونه است.
چرا باید از Schema Markup استفاده کنیم؟

نشانه گذاری اسکیما یا Schema Markup مهم است زیرا باعث میشود وب سایت شما در نتایج جستجو و بهینه سازی سایت برای سئو بهتر به نظر برسد. به لطف آن، عناصر اضافی مانند عکسها یا ویدیوها بهعنوان قطعههای غنی (rich snippet) در SERP نمایش داده میشوند.
کاربران اطلاعات دقیق مورد نیاز خود را میبینند و احتمالاً روی چنین نتایجی کلیک میکنند و باعث میشود وب سایت شما در نتایج جستجو بهتر به نظر برسد و عناصر اضافی مانند عکسها یا ویدیوها بهعنوان قطعههای غنی در SERP نمایش داده میشوند و باعث سئو تصاویر شود. بنابراین، نشانه گذاری Schema میتواند به شما کمک کند نسبت به رقبای بازار خود برتری پیدا کنید.
ما در این قسمت به سئو اشاره کردیم اما اگر راجع به آن اطلاعات ندارید و نمیدانید سئو به چه معناست، پیشنهاد میکنیم برای درک بهتر ادامه مطلب، مقاله هایی حول آن مطالعه فرمایید.
Schema Markup به خودی خود یک عامل رتبه بندی نیست. با این حال، به لطف آن، وب سایت شما میتواند برای پرس و جوهای خاص به موقعیت های برتر برسد.
همچنین با استفاده از Schema، موتورهای جستجو میتوانند وب سایت شما را بهتر درک کنند و آن را برای جستجوهای خاص تنظیم کنند. تخمین زده میشود که وبسایتهای دارای نشانهگذاری اسکیما میتوانند تا چهار جایگاه بالاتر از وبسایتهای بدون اسکیما قرار بگیرند.
اگر یک کسب و کار محلی دارید، نشانه گذاری اسکیما میتواند به شما در دستیابی به مشتریان بالقوه کمک کند.
میتوانید از آن برای علامتگذاری اطلاعاتی مانند لوگو، جزئیات تماس، ساعات کاری یا حسابهای رسانههای اجتماعی استفاده کنید. همچنین این جزئیات در SERPها نمایش داده میشود. این کار به رباتهای موتورهای جستجو کمک میکند تا نوع کسبوکار شما را درک کرده و آن را برای درخواستهای خاص تنظیم کنند.
با به کار گرفتن Schema Markup ، کاربران جزئیات تماس، آدرس محل برگزاری، یا قیمتهای شما را خواهند دید. این روش یک راه موثر برای جذب خریداران بالقوه و افزایش ترافیک وب سایت است.
در کدام بخش از وبسایت امکان استفاده از کدهای اسکیما وجود دارد؟
نشانه گذاری اسکیما چیزهای مهم زیادی را به موتورهای جستجو میگوید. آنها اختیاری هستند، اما در وب سایتها مفید هستند. برای مدیریت شهرت، از اسکیما استفاده میکنیم تا به گوگل و بینگ کمک کنیم تا بدانند کدام سایتها مرتبط با نتایج جستحوی کاربر هستند.
برای مثال، توصیه میکنیم اسکیما در وبسایت اصلی یک شرکت قرار داده شود و از نشانهگذاری «sameas» استفاده کنید (در ادامه در این مورد بیشتر توضیح خواهیم داد) تا وبسایتهای مرتبط با شرکت را به موتورهای جستجو نشان دهد، مانند صفحه فیسبوک، توییتر و موارد دیگر. با افزودن این نوع اسکیما به کد HTML، موتورهای جستجو به طور قطعی میدانند که کدام سایتها مربوط به شرکت هستند. این کار اغلب منجر به نمایه موتور جستجو بهتر برای شرکت میشود.
پيشنهاد سیتی سایت: لندینگ پیج چیست
اهمیت استفاده از Schema Markup در سئو سایت

نشانه گذاری اسکیما بسیار مهم است. نشانه گذاری اسکیما به قطعه های غنی یا rich snippet کمک میکند، که اغلب دارای نرخ کلیک بالاتری نسبت به نتایج جستجوی معمولی هستند و موجب ترافیک بیشتر سایت شما میگردند. با این حال، عملکرد اصلی نشانه گذاری کمک به موتورهای جستجو برای درک بهتر محتوای شما است.
نشانه گذاری اسکیما یک راه عالی برای کمک به وب سایت شما در برابر رقبای SEO و بهبود سئو داخل سایت شما است. طبق یک مطالعه توسط acmqueue، کمتر از یک سوم از نتایج جستجوی گوگل و تبلیغات در گوگل شامل یک قطعه غنی با نشانه گذاری Schema است. در حالی که Schema Markup یک فرصت بزرگ را برای بقیه به نمایش میگذارد.
امروزه موارد بسیار کمیدر سئو و بهینه سازی سایت میتوانند به سرعت رتبه صفحه را جابجا کنند.
نشانه گذاری اسکیما، شکلی از ریزداده است. پس از اضافه شدن به یک صفحه وب، نشانه گذاری اسکیما یک توصیف پیشرفته (که معمولاً به عنوان قطعه غنی یا rich snippet شناخته میشود) ایجاد میکند که در نتایج جستجو ظاهر میشود. توجه داشته باشید که میبایست حتما مراقب سئوی کلاه سیاه نیز باشد.
موتورهای جستجوی برتر – از جمله گوگل، یاهو، بینگ و یاندکس – برای اولین بار در سال 2011 شروع به همکاری برای ایجاد Schema کردند.
پيشنهاد سیتی سایت: Canonical چیست
نحوه استفاده از کدهای اسکیما در سایت
افزودن نشانه گذاری اسکیما به سایت شما میتواند به شما در افزایش رتبه موتور جستجو کمک کند. با این حال، اگر تجربه کمیدر برنامه نویسی دارید (یا اصلاً هیچ تجربه ای ندارید)، ممکن است این کار سختی به نظر برسد. خوشبختانه، ما یک راهنمای SEO نشانه گذاری اسکیما را برای کمک به شما در شروع کار گردآوری کرده ایم.
همانطور که قبلاً دیدیم، نشانه گذاری اسکیما بخشی ضروری از استراتژی سئو خارج سایت شما است. اسکیما میتواند دید شما را در SERPها با قطعه های غنی (rich snippet) افزایش دهد، که به نوبه خود ممکن است ترافیک ارگانیک شما را افزایش دهد.
خوشبختانه، برای شروع با نشانه گذاری اسکیما، به هیچ تجربه کدنویسی نیاز ندارید. در واقع، ابزاری وجود دارد که کد را برای شما تولید میکند. این راهنمای نشانهگذاری دادههای ساختاریافته Google است: راهنمای نشانهگذاری دادههای ساختاریافته Google میتواند به SEO نشانهگذاری اسکیما کمک کند.
۱- استفاده از میکرودیتا

Microdata بخشی از استاندارد WHATWG HTML است و برای قرار دادن ابرداده در محتوای موجود در صفحات وب استفاده میشود. موتورهای جستجو و خزندههای وب میتوانند ریزدادهها را از یک صفحه وب استخراج و پردازش کنند و از آن برای ارائه تجربه مروری غنیتر برای کاربران استفاده کنند. موتورهای جستجو از دسترسی مستقیم به این داده های ساختاریافته سود زیادی میبرند زیرا به موتورهای جستجو اجازه میدهد اطلاعات موجود در صفحات وب را درک کنند و نتایج مرتبط تری را به کاربران ارائه دهند.
Microdata از یک واژگان پشتیبانی برای توصیف یک آیتم و جفت نام-مقدار برای اختصاص مقادیر به ویژگی های آن استفاده میکند. Microdata تلاشی برای ارائه روشی سادهتر برای حاشیهنویسی عناصر HTML با برچسبهای قابل خواندن توسط ماشین نسبت به روشهای مشابه استفاده از RDFa و میکروفرمتهای کلاسیک است.
در سطح بالا، ریزداده از گروهی از جفت نام-مقدار تشکیل شده است. گروهها آیتمها نامیده میشوند و هر جفت نام-مقدار یک ویژگی است. آیتمها و ویژگیها با عناصر منظم نشان داده میشوند.
برای ایجاد یک آیتم از ویژگی itemscope استفاده میشود. همچنین گوگل و سایر موتورهای جستجوی اصلی از واژگان Schema.org برای داده های ساختاریافته پشتیبانی میکنند. این واژگان مجموعه استانداردی از نامهای نوع و نام ویژگیها را تعریف میکند،
برای مثال،Music Event اجرای کنسرت را با ویژگیهای startDate و مکان برای تعیین جزئیات کلیدی کنسرت نشان میدهد. در این مثال، Music Event URL مورد استفاده توسط itemtype خواهد بود و startDate و location همان itemprop خواهد بود که Music Event تعریف میکند.
توجه: اطلاعات بیشتر درباره ویژگیهای نوع مورد را میتوانید در https://schema.org/Thing پیدا کنید.
واژگان میکروداده معنایی یا معنای یک آیتم را ارائه میدهند. توسعه دهندگان وب میتوانند یک واژگان سفارشی طراحی کنند یا از واژگان موجود در وب مانند واژگان پرکاربرد schema.org استفاده کنند. مجموعه ای از واژگان نشانه گذاری رایج توسط Schema.org ارائه شده است.
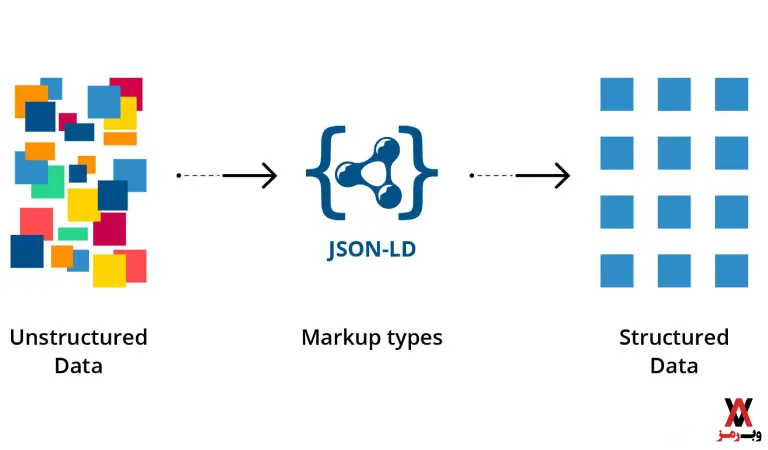
۲- استفاده از JSON-LD

شعار JSON-LD این است: «دادهها آشفته و قطع شدهاند. JSON-LD نظیر فایل robots.txt داده ها را سازماندهی و متصل میکند و وب بهتری ایجاد میکند. بیایید توضیحات هتل را به عنوان مثال در نظر بگیریم. ما با یک نمایش JSON “عادی” شروع میکنیم:
{
“نام”: “ACME Hotel Innsbruck”،
“checkinTime”: “13:00:00-05:00″،
“رتبه بندی ستاره ای”: {
“بهترین رتبه”: 10،
…
}
…
}
ما در حال حاضر از واژگان Schema.org استفاده میکنیم، اما ممکن است واژگان دیگری وجود داشته باشد و به خصوص فیلدی مانند “name” به احتمال زیاد مبهم است. بنابراین، واژگان خود را به صورت زیر مشخص میکنیم:
“@context”: “http://ACME.org/”
این باعث میشود که “name” به http://ACME.org/name تبدیل شود. URL متن واقعی (از طریق تغییر مسیر نوع محتوا) یک لیست ساده است که یک نگاشت از نام های ساده به URL های Schema.org را تعریف میکند. مثالهای دیگر انواع دادههایی مانند رشته، تاریخ یا پیوند (id@) را تعریف میکنند.
درخت ما در حال حاضر یک نمودار است، با این حال، ما اطلاعاتی در مورد هتل مورد نظر نداریم. به عبارت دیگر، ما شناسه گره گراف بالا را نمیدانیم. ما میتوانیم این را با استفاده از:
“@id”: “urn:acme-hotel”
ما یک URN را انتخاب کردیم، توجه داشته باشید که هر IRI امکان پذیر است. همچنین میتوانید از URL هتل استفاده کنید. تنها پیش نیاز این است که سایر شرکت کنندگان بتوانند شناسه را بفهمند و تفسیر کنند.
در نهایت، میتوانیم اطلاعاتی را اضافه کنیم که این سند یک هتل را توصیف میکند:
“@type”: “هتل”
سند JSON-LD حاصل این است:
{
“@context”: “http://schema.org/”،
“@type”: “هتل”،
“@id”: “urn:acme-hotel”،
“نام”: “ACME Hotel Innsbruck”،
“checkinTime”: “13:00:00-05:00″،
“رتبه بندی ستاره ای”: {
“بهترین رتبه”: 10،
…
}
…
}
توجه داشته باشید که گره رتبه دارای شناسه _:b0 است که یک شناسه ناشناس است. این بدان معناست که رتبهبندی را نمیتوان توسط اسناد دیگر ارجاع داد و فقط بهعنوان فرزند شی والد آن وجود دارد. با این حال، هتل را میتوان با اسناد دیگر ارجاع داد. به عنوان مثال، یک شخص (http://example.org/joe) میتواند به هتل وابسته باشد:
{
“@context”: “http://schema.org/”،
“@id”: “http://example.org/joe”،
“وابستگی”: {
“@id”: “urn:acme-hotel”
}
}
هر دو سند را میتوان با هم ترکیب کرد، که منجر به یک نمودار با یک پیوند اضافی از جو به هتل میشود. افزودن املاک اضافی تحت شناسه، ملک دیگری را به هتل اضافه میکند.
۳- استفاده از ابزار Google Tag Manager

اهمیت schema از زمان معرفی آن در سال 2011 به طور قابل توجهی در دنیای سئو فنی یا تکنیکال افزایش یافته است. Schema مجموعه ای برای نشانه گذاری داده های ساختاریافته است که به موتورهای جستجو کمک میکند تا محتوای وب سایت ها را بهتر درک کنند.
پیادهسازی این نشانهگذاری در یک سایت همچنین میتواند نحوه نمایش فهرستهای آن سایت در SERP را بهبود بخشد. جهت بررسی این موضوع میتوانید از تست A/B استفاده کنید.
Google Tag Manager کاربردهای زیادی دارد، اما یکی از کارهای مهم آن، اضافه کردن کد اسکیما با استفاده از GTM است. با استفاده از سیستم تگ GTM، میتوانیم با ایجاد برچسبها، تقریباً برای هر چیزی نشانهگذاری اضافه کنیم.
به عبارت ساده، GTM یک سیستم مدیریت برچسب است که به شما امکان میدهد تگ های مختلف (تجزیه و تحلیل، بازاریابی مجدد، تراکنش ها) را از طریق کانتینری که در وب سایت خود قرار داده شده ایجاد و استقرار دهید. سپس میتوانید مشخص کنید که برچسبها در چه صفحاتی از سایت شما مستقر میشوند. یکی از بزرگترین مزایای GTM تنظیم ردیابی رویداد بدون لمس کد است.
با اجرای صحیح نشانه گذاری داده های ساختاریافته از schema، میتوانید مزیت رقابتی به دست آورید، نرخ کلیک را افزایش دهید، ترافیک اضافی را افزایش دهید و نتایج جستجوی ارگانیک را به طور مقرون به صرفه بهبود بخشید.
۴- استفاده از افزونه های وردپرس

بهبود عملکرد وب سایت شما با افزونه های وردپرس نظیر افزونه سئو وردپرس آسان است. شما میتوانید در عرض چند دقیقه افزونه های وردپرس را نصب، فعال و شروع به استفاده از آن کنید.
سه راه برای نصب افزونه وردپرس وجود دارد: مستقیماً از داشبورد، دستی و از طریق پروتکل انتقال فایل (FTP). ساده ترین راه برای افزودن افزونه این است که افزونه مورد نظر خود را در داشبورد وردپرس خود جستجو کرده و با یک کلیک آن را نصب کنید.
روش دستی یا FTP معمولاً برای افزونههای ممتاز و افزونههایی که در فهرست افزونههای وردپرس فهرست نشدهاند، ضروری است. این دو روش شامل آپلود یک مجموعه فایل در وب سایت شما از دستگاه محلی شما است.
برای افزودن افزونه به وب سایت وردپرس خود از داشبورد:
- در داشبورد وردپرس خود، Plugins > Add new را انتخاب کنید.
- یک افزونه را با نوار جستجو در گوشه سمت راست بالا جستجو کنید. تعدادی از نتایج ظاهر خواهد شد.
- پس از یافتن افزونه در نتایج، روی Install Now کلیک کنید. همچنین میتوانید روی نام افزونه کلیک کنید تا جزئیات بیشتری در مورد آن مشاهده کنید.
- برای استفاده از افزونه، باید آن را فعال کنید. هنگامیکه نصب به پایان رسید (این معمولاً چند ثانیه طول میکشد)، روی Activate کلیک کنید.
پيشنهاد سیتی سایت: اشتباهات فاحش در سئو
چگونه بر کدهای اسکیما نظارت داشته باشیم؟

نظارت بر اسکیما به سازمانها اجازه میدهد تا محیط های داده خود را نظارت کنند. هنگامیکه اسکیما فعال است، Immuta سرورهای سازمان را برای تشخیص ایجاد یا حذف جداول یا ستون های جدید بررسی میکند و به طور خودکار آن جداول را در Immuta ثبت (یا غیرفعال میکند). این منابع داده که به تازگی بهروزرسانی شدهاند، هر گونه خطمشی و برچسب جهانی را که در Immuta تنظیم شدهاند اعمال میکنند.
فرهنگ لغت داده Immuta با هر تغییر ستونی به روز میشود و محیط Immuta با محیط داده سازمان همگام خواهد بود. این فرآیند خودکار به سازمان کمک میکند تا بدون نیاز به به روز نگه داشتن منابع داده به صورت دستی، مطابقت خود را حفظ کند.
هنگام ایجاد یا ویرایش یک منبع داده، نظارت اسکیما فعال است. به طور پیش فرض هر شب اجرا میشود. مالکان داده میتوانند قرارداد نامگذاری منابع داده تازه شناسایی شده و مالک تشخیص اسکیما را از صفحه پروژه اسکیما پس از فعال شدن ویرایش کنند.
برای دستورالعملهای مربوط به فعال کردن نظارت اسکیما یا مدیریت نظارت بر اسکیما برای دستورالعملهای ویرایش تنظیمات نظارت بر اسکیما، به آموزش ایجاد منبع داده مراجعه کنید.
آیا باید از Schema در سایتمان استفاده کنیم یا خیر؟
اگر میخواهید وب سایت شما تا حد امکان ترافیک بیشتری داشته باشد، باید رتبه بندی موتورهای جستجو و نرخ کلیک آن را بهبود ببخشید. نشانه گذاری اسکیما میتواند به شما در هدف دوم کمک کند، و اگر از آن استفاده نمیکنید، ممکن است تعداد قابل توجهی از بازدیدکنندگان را از دست بدهید.
اساسا schema به موتورهای جستجو میگوید که داده های شما چه معنایی دارند. بدون اسکیما، محتوای وبسایت شما بر اساس اطلاعاتی که رباتها کشف میکنند توسط موتورهای جستجو خزیده و فهرستبندی میشود، که ممکن است بهطور دقیق یا کارآمد شما را طبقهبندی نکند.
پيشنهاد سیتی سایت: Google tag manager چیست
نتیجه گیری
اگر میخواهید وب سایت شما تا حد امکان ترافیک بیشتری داشته باشد، باید رتبه بندی موتورهای جستجو و نرخ کلیک آن را بهبود ببخشید. نشانه گذاری اسکیما میتواند به شما در هدف دوم کمک کند، و اگر از آن استفاده نمیکنید، ممکن است تعداد قابل توجهی از بازدیدکنندگان را از دست بدهید.
افزودن نشانه گذاری اسکیما به وب سایت شما کار سختی نیست. با این حال، بسته به اینکه از وردپرس استفاده میکنید یا نه، این فرآیند متفاوت است:
- از افزونه وردپرس نشانه گذاری اسکیما استفاده کنید.
- نشانه گذاری اسکیما را به صورت دستی اضافه کنید.
برای اطمینان از اینکه وب سایت شما برای ترافیک اضافی که میتوانید از نشانه گذاری اسکیما دریافت میکنید آماده است، باید برنامه های DreamPress ما را بررسی کنید. جهت کسب اطلاعات بیشتر و دقیقتر میتوانید از سایت سیتی سایت یاری بگیرید.

