فریم ورک های فرانت اند مجموعهای از کدهای جاوا اسکریپت هستند که اشخاص حرفهای دیگر آنها را نوشته و میتوانید آنها را در برنامه خود قرار دهید تا در ساخت سریعتر سایت به شما کمک کند. فریم ورک های فرانت اند تا حدودی مشابه چارچوب یک خانه واقعی است که ممکن است شامل دستورالعملهایی در مورد نحوه ساخت پنجرهها، درها یا اتاقهای خاص باشد. سپس توسعهدهنده خانه میتواند تصمیم بگیرد که چگونه قوانینی را که چارچوب به آنها ارائه میدهد اتخاذ کند و خانه را به روشی که میخواهد بسازد. در این مقاله شما را با ۱۱ فریمورک پرطرفدار فرانتاند آشنا خواهیم کرد.
فریم ورک وب چیست؟
فریمورک وب یا چارچوب مجموعهای ساختار یافته است که به ساخت و توسعه و طراحی وب سایت کمک نموده و در آن وظایف انجام یا تکمیل میشوند. به طور معمول، یک چارچوب به ساختار لایه ای اشاره دارد که نشان میدهد چه نوع برنامههایی میتوانند ساخته شوند و چگونه به یکدیگر متصل میشوند. جهت اطلاع از قیمت طراحی سایت، اینجا کلیک نمایید.
یک چارچوب به عنوان نوعی ساختار پشتیبانی برای چیزی که در بالای آن ساخته میشود عمل میکند. چارچوب نرمافزاری انتزاعی است که در آن نرمافزاری که عملکرد عمومیرا ارائه میکند، میتواند بهطور انتخابی توسط کد نوشتهشده توسط کاربر، اضافه شده یا تغییر کند.
نوجه داشته باشید مفهوم فریمورک جدای از کنرل پنل میباشد. کنترل پنلهایی نظیر سی پنل و دایرکت ادمین (جهت اطلاعات بیشتر در مورد این که دایرکت ادمین چیست اینجا کلیک نمایید.) جهت مدیریت ساده استفاده از سرورهای لینوکسی و وب سرور آپاچی میباشد. جهت اطلاعات بیشتر در مورد این که آپاچی چیست اینجا کلیک نمایید.
جهت اطلاعات بیشتر در مورد این که cpanel چیست اینجا کلیک نمایید.
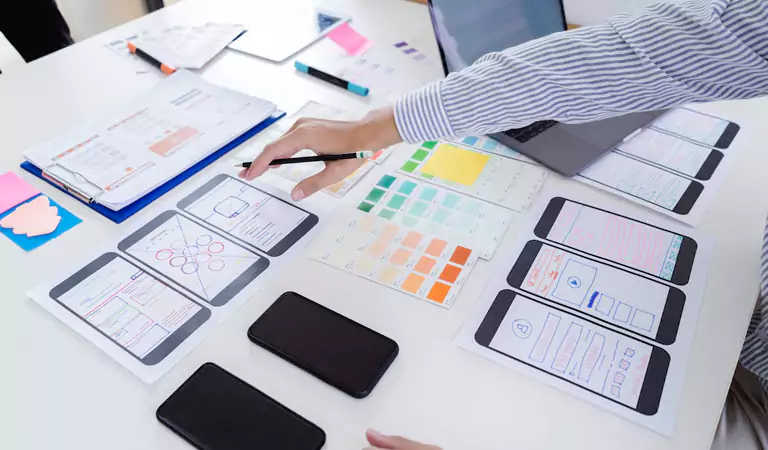
فریم ورک فرانت اند چیست؟
فریم ورک فرانت اند پلتفرمیبرای توسعه قسمت ظاهری سایت شما و کمک به طراحی سایت فروشگاهی است. به طور کلی شامل روشی برای ساخت فایلهای شما، مرتبط کردن دادهها با عناصر DOM، استایل دادن به اجزای شما و ایجاد درخواستهای AJAX است و توسعه و طراحی سایت شرکتی.
تجربه کاربری بالاترین اولویت برای هر کسب و کاری است که یک وب سایت را توسعه میدهد. مهم نیست که چقدر عملیات و عملکردهای چند وجهی در پسزمینه رخ میدهند، دیدگاه و تجربه کاربران باید یکپارچه و شکیل باشد.
این امر مستلزم استفاده از چارچوبهای فرانت اند است که توسعه وب سایتهای تعاملی و کاربر محور را ساده میکند. در این وبلاگ، بهترین فریم ورکهای فرانت اند برای توسعه اپلیکیشنهای وب را فهرست میکنیم.
برخی از موفق ترین شرکتها مانند فیس بوک، نتفلیکس و اینستاگرام از این فریم ورک های فرانت اند محبوب استفاده میکنند.
فریم ورک های فرانت اند بلوکهای اصلی فرآیند توسعه نرم افزار هستند. اما زمانی که میخواهید برنامههای جذاب بصری بسازید که بالاترین رتبه را در تجربه کاربر دارند، گزینههای زیادی وجود دارد که میتوانید انتخاب کنید.
ما این فرآیند را ساده میکنیم و فریمورکهای فرانتاند برتر را که میتوانید بر اساس نیاز خود انتخاب کنید، در ادامه لیست میکنیم.
چرا باید از فریمورکهای فرانت اند استفاده کرد؟
کاربرد اصلی فریمورکهای فرانتاند این است که ابزارهای تعاملی ایجاد میکنند و وبسایتهای واکنشگرا را توسعه میدهند. محصولات ثابتی را برای افزایش ترافیک ایجاد میکند و ظاهر وب سایتها و برنامههای تلفن همراه را ارتقا میدهد.
علاوه بر این، مزایای استفاده از فریمورکهای UI محبوب به شرح زیر است:
۱.ویژگیها و برنامهها به طور منطقی پاسخگوتر هستند
فریم ورک front-end به توسعه دهندگان وب اجازه میدهد تا برنامههایی با ویژگیهای واکنش سریع ایجاد کنند. آنها در مونتاژ خود انعطاف پذیر و سریع هستند، که به برنامه اجازه میدهد با یک ضربه سریع واکنش نشان دهد و در آن پایبندی عمل کند.
۲. توسعه سریع با پیامدهایی که کاربر محور است
با کمک چارچوب فعلی، میتوان سرعت توسعه عناصر متعدد سایت را افزایش داد. به همین ترتیب، زمان واقعی مورد نیاز در روند توسعه را کاهش میدهد.
۳. برنامه نویسی بلادرنگ را ارائه میدهد
آنهایی که نسبتاً از توسعه وب سایت front-end سود میبرند، توسعه دهندگان آن هستند. از تشخیص همه تغییرات در مرورگر گرفته تا ترس از از دست دادن موقعیت برنامه وب همراه با بارگذاری مجدد صفحات مرورگر وب، یک توسعه دهنده وب میتواند به همه چیز دست یابد.
۴. فناوری با چندین مزیت میباشد.
یکی از مزایای قابل توجه چارچوب توسعه وب فرانت اند این است که توسط فناوری پشتیبانی میشود که مقیاس، یادگیری و استفاده از آن را آسان میکند.
این فناوریها تکرارهای جزئی بیشماری را پشت سر گذاشتهاند و متعاقباً، تجربیات کاربرپسندی را در ساخت لایه ارائه میکنند. نه تنها برای خانههای تجاری، بلکه یادگیری و دنبال کردن آن برای توسعه دهندگان نیز آسان است.
۵. ایمنی سایت را بالاتر میبرد
در میان تمام این مزیتها، کدنویسی توسعه وب فرانتاند نسبتاً ایمن است. این یکی از مزایای اصلی در مرحلهای است که خزندههای سایبری منتظر شکافی برای حمله به سایت دیجیتال شما هستند. با این توسعه، شما توسط یک نرمافزار محافظت میشوید. و سایت شما به صورت ایمن تر روی مرورگر وب کار میکند.
۶. سایت قابل اعتمادتر برای مشتریان ایجاد کنید
یک چارچوب ظاهری استاندارد و از پیش بسته بندی شده، به شما امکان داشتن یک پایگاه کد عالی و با قابلیت به روز رسانی ساده را میدهد. در نتیجه، میتوانید بیشتر مطمئن باشید که روند ایجاد و توسعه سایت شما بدون اشکال خواهد بود و به طور گسترده در مرورگرها/دستگاهها پشتیبانی میشود. همچنین شما از اسناد و پشتیبانی جامعه بزرگتر بهره مند میشوید.
۷. توسعه سریعتر، نمونه طراحی سایت سریعتر بهمراه دارد
فریمورکها در کنار راهحلی استاندارد، کارآمدتر و قابل اعتماد، مقدار کدی را که باید بنویسید کاهش میدهند، کارهای سنگین را انجام میدهند، و انعطافپذیرتر از کد نوشتهشده برای یک نیاز خاص هستند.
۸. تجربه کاربری سریعتر و لذتبخشتر ارائه میدهند
کتابخانهها/چارچوبهای فرانت اند میتوانند به برنامه وب شما کمک کنند تا با پیادهسازی ویژگیهایی مانند مسیریابی سمت سرویس گیرنده، عملکرد بیشتری شبیه یک برنامه بومی(موبایل) داشته باشد. این کار میتواند زمان از تعامل کاربر تا نتیجه را کاهش دهد، بازخوانی صفحه را حذف یا کاهش دهد و امکان ایجاد انیمیشنها/انتقالهای روان بین تغییرات صفحه را فراهم کند. علاوه بر این، کتابخانهها و فریمورکها به دلیل وجود جامعه گسترده توسعهدهندگانی که از آنها استفاده میکنند، اغلب بهروزرسانی و بهبود مییابند و کد بسیار کارآمد، قابل اعتماد و مختصر ایجاد میکنند. این امر میتواند عملکرد وب سایت شما را افزایش دهد و تجربه ای تمیزتر و زیباتر ارائه دهد.
انواع فریمورکهای فرانت اند
۱. React
React یک چارچوب متن باز است که توسط فیس بوک توسعه و ایجاد شده است. این چارچوب بهترین چارچوب UI در سال ۲۰۲۲ است که طبق نظرسنجی Stack Overflow Developer در سال ۲۰۲۱ توسط اکثر توسعه دهندگان فرانت اند جهت طراحی پورتال سازمانی و شرکتی استفاده شده است.
تیم آن به دنبال دستیابی به عملکرد عالی با ایجاد یک رابط کاربری مفید بود. هدف اصلی آنها رفع مشکلات نگهداری کد به دلیل افزودن مداوم ویژگیها در برنامه بود.
React این چارچوب فرانتاند، به دلیل مدل شیء سند مجازی (DOM) که عملکرد عالی آن را ارائه میکند، متمایز است. این چارچوب برای کسانی است که انتظار ترافیک بالایی دارند و به یک پلت فرم ثابت برای مدیریت آن نیاز دارند، بسیار عالی است.
مزایا:
- صرفه جویی در زمان در هنگام استفاده مجدد از اجزا
- DOM مجازی هم تجربه کاربران و هم کار توسعه دهنده را افزایش میدهد
- یک کتابخانه منبع باز با ابزارهای متنوع
- کد ثابت با حرکت داده در یک جهت تامین میشود
معایب:
- عدم وجود اسناد جامع به دلیل سرعت پیشرفت قابل توجه
- منحنی یادگیری نسبتا طولانی
- توسعه دهندگان درک JSX را چالش برانگیز میدانند
۲. Angular
لیست بهترین فریم ورکهای توسعه front end بدون ذکر Angular ناقص است. Angular یک ریمورک واحد است که بر اساس TypeScript است. Angular که به طور رسمیدر سال ۲۰۱۶ منتشر شد، توسط گوگل تأسیس شد تا شکاف بین نیازهای روزافزون فناوری و مفاهیم معمولی را که نتایج را نشان میدهند پیوند دهد.
برخلاف React، Angular با ویژگی اتصال دو طرفه داده انحصاری است. این بدان معناست که هماهنگی زمانی واقعی بین نما و مدل وجود دارد، جایی که هر تغییری در مدل به سرعت در نمایش تکرار میشود و بالعکس. این فریمورک با php سازگار میباشد. جهت اطلاعات بیشتر در مورد این که PHP چیست اینجا کلیک نمایید.
اگر طرح شما شامل برنامههای وب یا موبایل در حال توسعه است، Angular یک انتخاب عالی است. همچنین شما میتوانید از این چارچوب برای ساخت برنامههای وب پیشرفته و همچنین چند صفحه ای استفاده کنید.
شرکتهایی مانند Xbox، BMW، Blender و Forbes برخی از برنامههای توسعه یافته با Angular هستند. در مقایسه Angular در مقابل React، یادگیری Angular ساده نیست. با این حال، اسناد بی شماری در دسترس است البته آنها یا بیش از حد ترکیبی یا گیج کننده هستند. جهت اطلاعات بیشتر به مقاله Angular js چیست مراجعه نمایید.
مزایا:
- به دلیل خدمات بازسازی و ناوبری پیشرفته، فرآیند کدگذاری را آسان تر میکند
- الگوی مولفهمحور تحریمهای Angular یک رابط کاربری با اجزای تک تشکیل میدهد
- اکوسیستم بزرگ
- Angular Material تولید رابط طراحی متریال را سازماندهی مجدد میکند
- عملکرد بالا
معایب:
- عارضه زاویه ای
- جابجایی طرحهای قدیمیاز AngularJS به Angular
- مستندات CLI کاملاً تعریف نشده است
- منحنی یادگیری طولانی
۳. JQuery
جی کوئری یکی از فریم ورک های فرانت اند اولیه است که در سال ۲۰۰۶ معرفی شد. صرف نظر از تاریخ انتشار آن، چیزی که آن را متمایز میکند، اهمیت آن در فضای فناوری امروزی است.
جی کوئری نه تنها استفاده را آسان میکند، بلکه نیاز به اسکریپت کدهای جاوا اسکریپت گسترده را نیز کاهش میدهد.
اساسا، jQuery برای عملیات دستکاری DOM و CSS و تقویت تعامل و عملکرد یک وب سایت استفاده میشود.
اگرچه شما قادر به ساخت برنامههای تلفن همراه با جی کوئری نیستید، پیشرفتهای فعلی در jQuery Mobile نشان داده است که مرزهای استفاده گسترش یافته است. علاوه بر این، آخرین توسعه در این چارچوب به توسعه دهندگان اجازه میدهد تا برنامههای تلفن همراه بومیرا با طرح UI مبتنی بر HTML5 – jQuery Mobile ایجاد کنند.
علاوه بر این، jQuery مرورگر پسند است و از مرورگرهایی که شما قصد استفاده از آنها را دارید پشتیبانی میکند.
مزایا
- انتقال درخواستهای HTTP ساده شده است
- Document Object Model (DOM) برای جمعآوری یا حذف مؤلفهها انعطافپذیر است
- درخواستهای HTTP آسان میشوند
- محتوای پویا را ساده میکند
معایب
- جایگزینهای پیشروی متعددی غیر از jQuery در دسترس هستند
- APIهای Document Object Model (DOM) قدیمیاست
- قابلیت کار نسبتاً کند
۴. Vue.js
امروزه یکی از سادهترین فریم ورکها Vue.js است. شایسته است پیچیدگیهایی را که توسعه دهندگان نرم افزار Angular با آن مواجه هستند، از بین ببریم.
این فریمورک اندازه کوچکی دارد و دو مزیت اصلی دارد – DOM بصری و مبتنی بر مؤلفه. همچنین از اتصال دو طرفه داده استفاده میکند. این فریم ورک فرانت اند همه کاره است و به شما در انجام وظایف مختلف هنگام ساخت برنامههای کاربردی وب کمک میکند.
از ساخت برنامههای کاربردی وب و موبایل گرفته تا برنامههای کاربردی وب پیشرفته (PWA)، میتواند توسعههای پویا و ساده را به سادگی مدیریت کند.
اگرچه برای مقابله با پیچیدگیها و بهبود عملکرد برنامه ساخته شده است، اما به طور کلی در بین غولهای صنعت محبوب نیست.
با این وجود، شیائومی، علیبابا، رویترز و 9Gag کاربران این فریمورک هستند.
مزایا
- اسناد گسترده و دقیق
- سادگی و وضوح
- پسوند ابزارهای توسعه دهنده مرورگر
- قابلیت استفاده مجدد کد و یکپارچه سازی ساده
معایب
- کاهش جامعه توسعه دهندگان
- انعطاف پذیری منجر به بی نظمیدر کد میشود
۵. Backbone.js
Backbone.js یکی از ساده ترین فریم ورکهایی است که به شما امکان میدهد برنامههای تک صفحه ای را به سرعت بسازید. این یک چارچوب است که بر اساس الگوی MVC است. به موازات یک کنترلر، معماری MVC View اجرای منطق مؤلفه را تحریم میکند.
همچنین این پلتفرم به شما این مکان را میدهد پروژههایی بسازید که به انواع متفاوتی از کاربران نیاز دارند، جایی که میتوان از مجموعهها برای متمایز کردن مدلها استفاده کرد.
در نتیجه، صرف نظر از اینکه قصد دارید Backbone.js را برای Backend یا Frontend پیاده سازی کنید، این یک انتخاب عالی است زیرا سازگاری REST API آن همگام سازی نرمیرا در میان این دو ارائه میدهد.
مزایا
- سریعترین فریمورکهای جاوا اسکریپت
- یادگیری بسیار آسان تر است
- یک چارچوب سبک وزن داشته باشید
معایب
- ابزارهای بدون پیچیدگی را برای تولید ساخت اپلیکیشن ارائه میدهد.
- چارچوب ساختار مفیدی ارائه نمیدهد
- باید کد دیگ بخار را رونویسی کرد
۶. Ember.js
Emberjs یک چارچوب مبتنی بر مؤلفه است که در سال ۲۰۱۱ توسعه یافته است. اتصال داده دو طرفه را ارائه میدهد که شبیه به Angular است. این فریمورک در نظر گرفته شده است که تقاضای رو به رشد برای فناوریهای معاصر نظیر فروشگاه سازها را به طور بی عیب و نقص مدیریت کند.
میتوانید با Ember.js برنامههای چندوجهی وب و موبایل بسازید و انتظار داشته باشید که طراحی مؤثر آن نگرانیها را برطرف کند.
با این وجود، منحنی یادگیری Ember یکی از معدود کمبودهای آن است. این فریم ورک یکی از چالش برانگیزترین چارچوبهای وب UI برای یادگیری به دلیل ساختار معمولی و سفت و سخت آن است.
جامعه توسعه دهندگان آن نسبتاً جدید و ناشناخته است. هر کسی که در اختصاص زمان برای کسب دانش خود محدودیتی ندارد، میتواند آن را بیاموزد.
مزایا
- سریعترین چارچوب توسعه
- به خوبی مدیریت شده است
- مستندات مناسب
- اتصال داده دو طرفه
معایب
- به روز رسانی آهسته و نحو چالش برانگیز
- یک جامعه کوچک و کمتر محبوب
- چارچوب قابل توجهی برای برنامههای کوچک
- منحنی یادگیری دشوار
۷. Semantic-UI
Semantic UI توسط Jack Lukic اختراع شد و در سال ۲۰۱۴ منتشر شد. این یک فریم ورک frontend جدید است که توسط LESS و jQuery پشتیبانی میشود.
هدف Semantic در اجازه دادن به طراحان و توسعه دهندگان سایت ساز، با ایجاد زبانی برای به اشتراک گذاری UI نهفته است. از زبان طبیعی استفاده میکند که کل کد را به خودی خود توضیح میدهد.
این چارچوب با رابط کاربری چشمگیر، عملکردهای ساده و ویژگیهایش، تبدیل به یکی از محبوبترین فریمورکهای فرانتاند در میان سایر فریمورکهای موجود در بازار شده است.
مزایا
- دارای عملکرد برتر
- در میان جدیدترین فریم ورک های فرانت اند
- ماژولهای UI غنی و پذیرایی
- پیچیدگی کمتر
معایب
- برای زبان آموزانی که هیچ دانشی از جاوا اسکریپت ندارند مناسب نیست
- برای ساختن ملزومات سفارشی باید مهارت کافی داشت
- بستههای بزرگتر
۸. Svelte
Svelte یکی از چارچوبهای مدرن برای توسعه frontend است. این فریمورک برخلاف فریمورکهایی مانند Vue و React، با قرار دادن کار در یک مرحله انباشته به جای ضربه زدن روی آنها در مرورگر، تغییر ایجاد کرده است. همچنین این فریمورک کد را برای به روز رسانی مدل شیء سند (DOM) در هماهنگی با شرایط برنامه رونویسی میکند.
مزایا
- چارچوب مقیاس پذیر
- واکنش پذیری بهبود یافته
- سبک، ساده است و از کتابخانههای رایج جاوا اسکریپت استفاده میکند
- جدیدترین از همه
- سریعتر از هر فریمورک دیگری، یعنی React یا Angular
معایب
- ضعف پشتیبانی
- هنوز خیلی محبوب نشده است
- جامعه کوچک
- فقدان ابزار
۹. Foundation
Foundation ابداع شده توسط Zurb، عمدتاً برای توسعه وب سایتهای سریع و واکنش گرا در سطح سازمانی در نظر گرفته شده است. این فریمورک پیشرفته و همچنین چالش برانگیز، برای تازه واردها برای شروع توسعه برنامههای کاربردی با استفاده از Foundation است.
این فریمورک شتاب GPU را برای ویژگیهای رندر سریع موبایل، انیمیشنهای روان و ویژگیهای تبادل داده ارائه میکند که در آن بخشهای سبک وزن را برای بخشهای سنگین و موبایل برای دستگاههای بزرگتر بارگیری میکند.
مزایا
- این به شما امکان میدهد وبسایتهایی با ظاهر نفیس ایجاد کنید
- شبکههای انعطاف پذیر
- تجربه کاربری شخصی شده برای دستگاهها و رسانههای متفاوت
- کتابخانه احراز هویت فرم HTML5
معایب
- انجمنهای انجمن و پلتفرمهای پشتیبانی کمتر
- چارچوب مدعی مانند توییتر، بوت استرپ بیشتر از Foundation رایج است
- یادگیری برای مبتدیان بسیار سخت است
۱۰. Preact
Preact یک کتابخانه جاوا اسکریپت است که خود را به عنوان سریعترین جایگزین 3 کیلوبایتی برای React حاوی یک API مشابه ES6 تعریف میکند. Preact کوچکترین انتزاع مجازی DOM ممکن را علاوه بر DOM ارائه میدهد.
این چار چوب بر روی ویژگیهای پلتفرم ثابت توسعه مییابد و به خوبی با کتابخانههای موجود دیگر کار میکند.
مزایا
- میتوانید از مزایای عناصر React-style در سایتهای قدیمیکه بر پایه Backbone و jQuery ساخته شده اند استفاده کنید.
- Preact عملکرد را در حین ساخت اپلیکیشن افزایش میدهد
- همه این ویژگیها در جامعه React اجرا میشوند
معایب
- از نمونه اولیه React پشتیبانی نمیکند
- Preact هیچ گونه پشتیبانی برای استفاده از رویداد مصنوعی React ارائه نمیدهد
- هنوز از زمینه پشتیبانی نمیکند
۱۱. Spring
Spring بر فرانت اند تأثیر میگذارد. با این حال، این یک فریم ورک فرانتاند نیست، بلکه یک فریمورک جاوا است و میتواند هر جا که از جاوا استفاده میشود، استفاده شود. Spring میتواند از Frameworkهای اضافی مانند Thymeleaf استفاده کند.
مزایا
- سبک وزن
- قابل انعطاف
- اتصال سست
- انتزاع قدرتمند
- پشتیبانی اعلامی
- قابل حمل
- رفتار مقطعی
معایب
- پیچیدگی: کار با Spring پیچیده تر است. به تخصص زیادی نیاز دارد. من
- مکانیسم موازی: گزینههای متعددی را در اختیار توسعه دهندگان قرار میدهد. این گزینهها برای توسعهدهندگان سردرگمیایجاد میکنند که از کدام ویژگی استفاده کنند و کدام ویژگی را نکنند و تصمیمات اشتباه ممکن است منجر به تاخیرهای قابل توجهی شود.
- هیچ دستورالعمل خاصی وجود ندارد: به XSS یا اسکریپتهای متقابل سایت اهمیتی نمیدهد. با در نظر گرفتن این موضوع، ما باید راههایی را برای جلوگیری از نفوذ هکرها به برنامه شما بیابیم.
- منحنی یادگیری بالا: اگر تجربه توسعه در این زمینه ندارید، یادگیری آن به دلیل روشهای جدید برنامه نویسی دشوار است.
- XML زیاد: توسعه یک برنامه Spring به XML زیادی نیاز دارد.
کلام آخر
با بررسی در مورد بهترین فریمورکهای ظاهری، میتوانیم متوجه شویم که بازار با تنوع بسیار زیادی از فریمورکها پر شده است. و آنچه مهمتر است، این است که توسعه دهندگان UI این امکان را دارند که از میان نوآوران برتر انتخاب کنند.
چارچوبهای جاوا اسکریپت UI مانند Angular، Vue.js و React به بالاترین جایگاه خود در بازار دست یافته اند. برای مقایسه عمیق تر میتوانید با کارشناسان سیتی سایت تماس حاصل نمایید.
چارچوبهای ذکر شده در بالا بهشدت توسط جامعه پشتیبانی میشوند و به دلیل انعطافپذیری و ویژگیهای متمایزشان انتخاب شدهاند. اگر میخواهید بهترین فریم ورک فرانتاند را برای داشتن یک توسعه برنامه وب استثنایی پیادهسازی کنید، با سیتی سایت تماس بگیرید.
سوالات متداول
منبع :
javatpoint.com
monocubed.com
techmonitor.ai
quora.com